
React 컴포넌트 설계 연습을 시작하면서
UI 컴포넌트와 재사용성과 확장성은 상충되는 두 목표라 생각됩니다. 그래서 이 둘 모두를 완벽하게 지원하는 컴포넌트는 존재하지 않는다고 생각해요. 여러 유명한 오픈소스 UI패키지들도 두 목표 사이에서 적절한 타협접을 잡았기에 높은 평가를 받고 있는 것이라 생각이 듭니다.

심지어 유명한 오픈소스 UI 패키지들은 단기간에 제작된 것들이 아닙니다. 예를 들어볼까요?
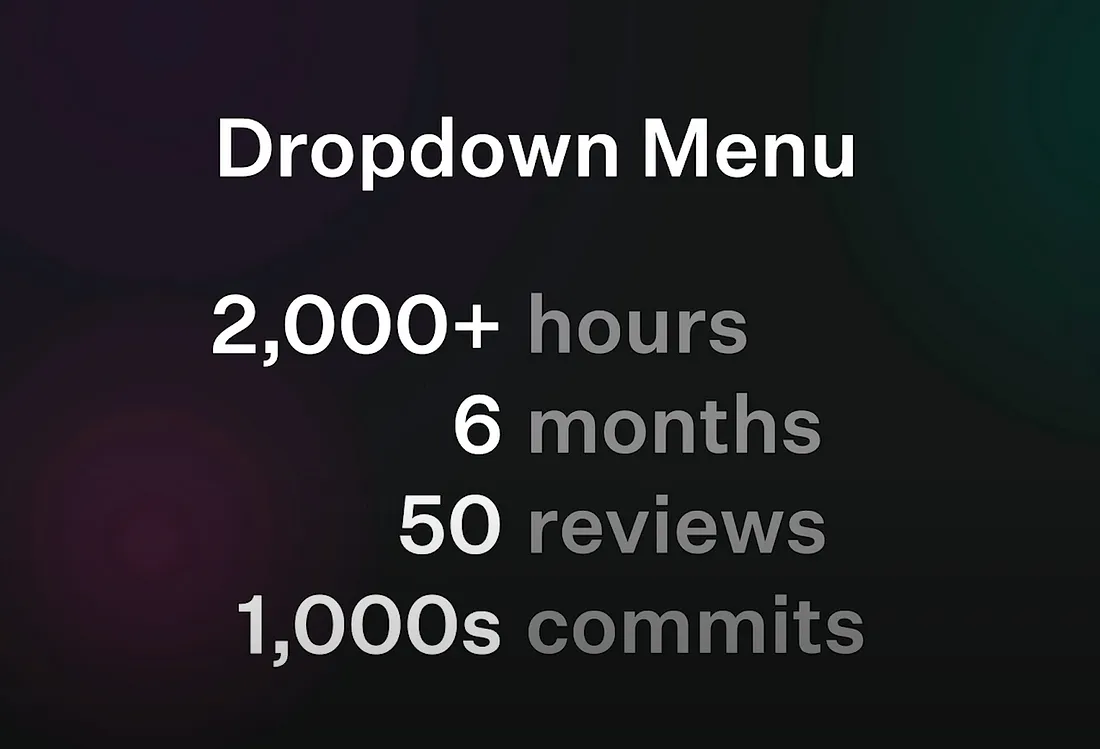
위 이미지는 2021년 Next.js 컨퍼런스에서 Pedro Duarte 의 발표 슬라이드 중 하나입니다. Pedro는 Radix UI 개발자들 중 한 명입니다. 모든 브라우저와 스크린리더를 지원하는 접근성 있는 dropdown menu를 개발하는데 걸린 시간을 보여주고 있습니다.
경험 많은 개발자들도 하나의 완벽한 컴포넌트를 만드는데 이렇게나 오래 걸리다니... 그만큼 제대로된 UI컴포넌트를 만드는 것은 어렵다는 것을 방증하는군요.
모든 개발자들은 가독성 있고, 불필요한 렌더링을 줄인 컴포넌트를 만들고 싶어합니다. 저도 그렇구요.
그러기 위해서는 컴포넌트 설계를 잘 해야하고, 그러려면 일단 컴포넌트를 많이 만들어봐야 하는 것을 압니다. 그치만 저는 아직 컴포넌트를 많이 만들어보지 않았습니다..머쓱..ㅎㅎ. 아직 직접 구현해보지 않은 UI들도 많습니다. 그래서 이렇게 연습을 하고 있습니다. 연습의 결과는 시중 오픈 소스 UI 라이브러리들보다 미흡하겠지만, 연습의 과정에서 깨달음을 얻으며 큰 성장을 할 수 있을 것 같아요.
컴포넌트들을 만들다보니 드는 생각이 하나 있습니다. 기능으로 스타일이 변경되는 일은 있어도, 스타일에 따라 UI로직 자체가 변하지는 않는다는 걸요. 그러니 지금 당장은 못생겼어도, 기능에 충실한 컴포넌트들을 많이 만들어보고, 꾸준히 고쳐나갈 예정입니다.
Headless함을 목표로 개발을 진행해보도록하죠. UI의 스타일은 나중에 디자인해서 반영하도록 하겠습니다. 반응형도 나중에 적용해보죠 ㅎㅎ. 그럼 한번 같이 우리만의 컴포넌트를 만들어볼까요?
참고하면 정말 좋은 UI 라이브러리들
컴포넌트 설계와 관련된 영감을 주는 포스팅들
가장 작은 컴포넌트
지금부터 가장 작은 단위의 기능을 지닌 컴포넌트를 만들어볼 예정입니다.
내가 UI에서 요구하는 기능들
- 접근성: 기본이다.
- 반응형디자인: 다양한 스크린사이즈에서 사용가능하도록 반응형이 잘 구현되어있으면 좋을 것 같다.
- 테마 : light-mode, dark-mode를 적용할 수 있으면 좋을 것 같다.
- 유지보수성: 기능이 명료하고, 코드가 간결하면 좋겠다. 변경을 했을 때 최대한 적은 범위의 코드만 영향을 주고 싶다.
Input
Radio Group
Select
Drop down
Button
Async button
Modal
바람직한 커스텀 훅을 설계하는 방법
https://www.d0dam.com/blog/react/react-hooks/make-hooks-with-think


감사합니다. 이런 정보를 나눠주셔서 좋아요.