[프로젝트] React-from-Scratch
1.React from Scratch 서비스 기획

리액트를 연습하기 위해 시작한 'React from Scratch' 프로젝트에 서비스를 담고 싶었습니다. 무엇을 만들면 좋을까요?
2.CRA 없이 프로젝트 구성하기 1 - 초기설정 with React18, webpack, babel

creat-react-app, creat-next-app 없이 리액트 프로젝트를 설정할 수 있나요? 저는 혼자 하기는 버거울 것 같아요. 그러니 저랑 같이 해보실래요?ㅎㅎ
3.CRA 없이 프로젝트 구성하기 2 - ESLint Airbnb룰 설정 + Prettier + Path alias 설정하기

이번 시간에는 기존에 creat-react-app `없이` 구성한 프로젝트에 ESLint, Prettier ,절대경로 alias 를 설정해볼 예정입니다.
4.CRA 없이 프로젝트 구성하기 3 - prop-types -> 타입스크립트 적용하기

프로젝트도 어느 정도 세팅했겠다 본격적인 컴포넌트 개발에 돌입하려는 찰나 엄격한 airbnb룰때문에 수많은 에러가 등장하고 있었습니다.
5.CRA 없이 프로젝트 구성하기 4 - React Router 사용하여 초기 라우트 구성하기

react-router-dom을 사용해 페이지를 이동하고, url도 변경해보도록 하겠습니다.
6.파이어베이스로 React 프로젝트에 인증 기능 구현하기

기능 요구사항 - React 프로젝트에 Firebase를 활용해 회원가입/ 로그인 기능을 추가해라!
7.React 프로젝트에 Emotion 도입하기

CSS -> CSS Module -> Emotion 적용과정을 기록한 글입니다.
8.NavigationBar 컴포넌트 작성 및 Nested route 적용하기

본격적으로 UI개발을 해보도록 하곘습니다. 이번에는 모든 화면에서 노출될 NavBar컴포넌트를 작성해보려 합니다. 더불어 react-router로 nested route도 설정해 보겠습니다.
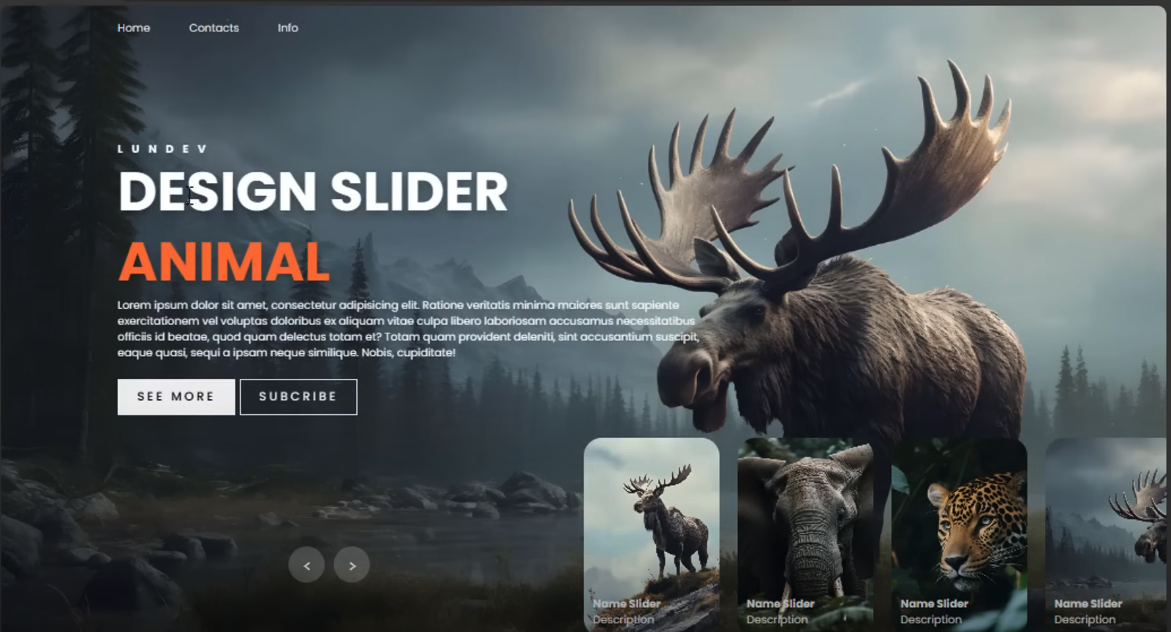
9.[JS to React] Image Carousel을 리액트로 리팩토링해보기 - 진행중

Create A Slider Crazy Effects Using HTML CSS And Javascript by Lun Dev 강의를 유튜브 알고리즘을 통해 접하게 되었다. 이 코드를 리액트로 리팩토링 해보자~
10.React ErrorBoundary

예시 컴포넌트를 작성하고 리팩토링하는 과정을 거치면서 ErrorBoundary에 대해 알아보았다.