
문제

electron-react-boilerplate 프로젝트 기반으로 데스크탑 어플리케이션을 개발하면서 내 프로젝트는 어떻게 실행파일로 변환되는가 가 가장 궁금하고 신기했다.
데스크탑에서 실행가능한 형태로 변환하는 툴에는 대표적으로 electron-forge, electron-builder가 있는데 나는 electron-builder를 사용했다.
변환과정은 다음과 같았다.
React(리액트를 사용하는 경우) -> BUILD (리액트 코드를 JS, HTML, CSS파일로 변환) -> electron-builder를 통해 실행파일로 변환!(생각해보면 당연한 수순같기도...ㅎㅎ)
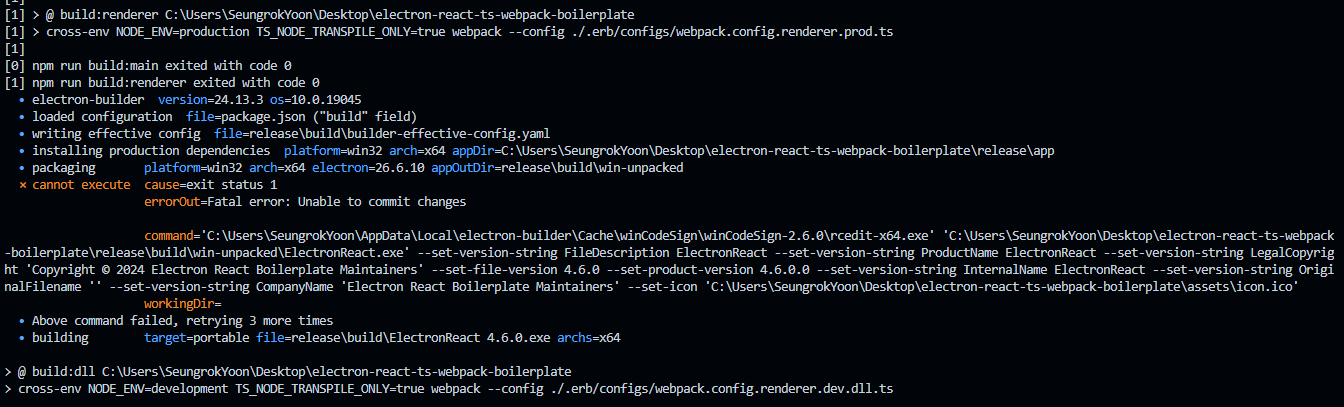
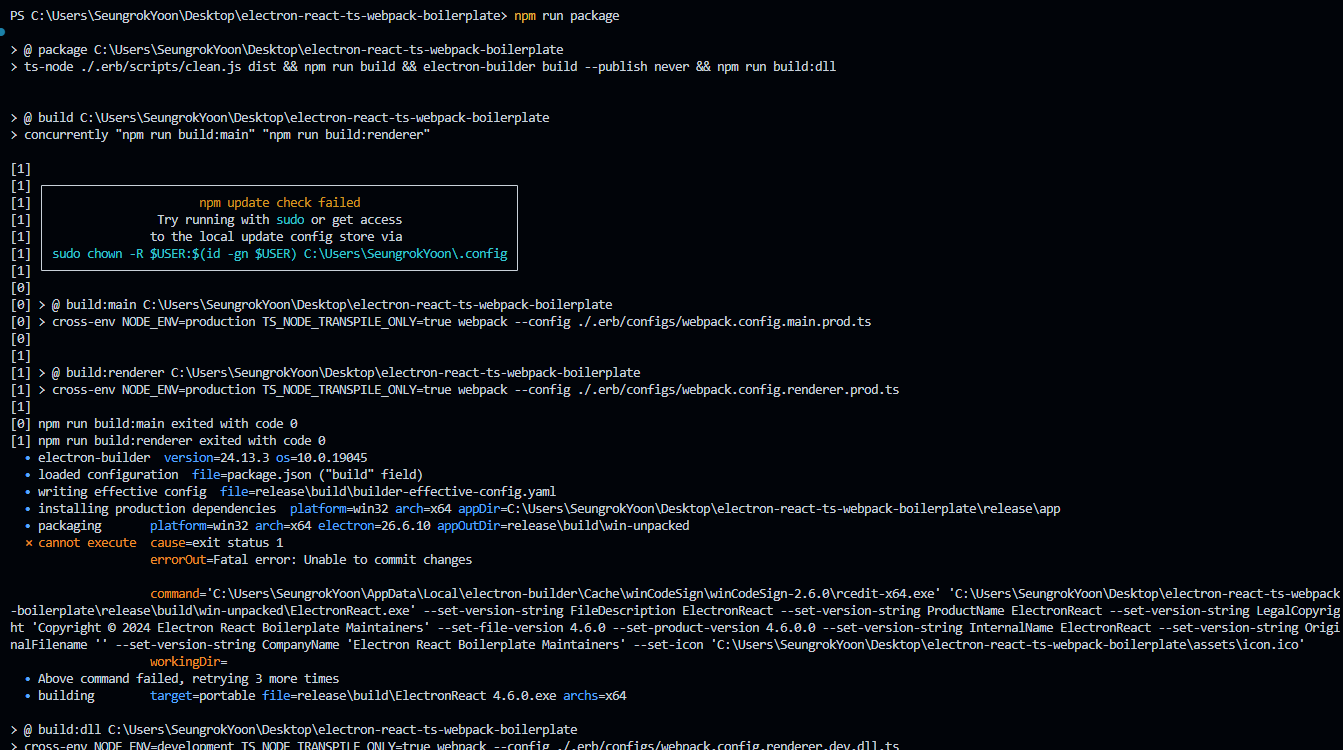
나는 웹개발 프로젝트를 만들 때 배포환경까지 세팅을 해놓고 프로젝트를 진행해야 안심이 되었다. 그래서 이번에도 보일러플레이트 프로젝트를 클론받자마자 npm run package 스크립트를 실행했는데 웬걸... 에러가 나면서 제대로 내가 원하는 옵션대로 빌드가 되지 않았다.
원인
내 작업 환경은 Windows10 x64, VSCode로 진행하고 있었다.
문제는 내가 특정 스크립트를 실행할 때 충분한 권한이 없었던 것이었다.
해결
VSCode를 관리자 권한으로 실행하여 문제를 해결했다.
지금은 Code Signing 단계를 거치지 않고 배포했기에, 아래와 같이 옵션을 설정해놓았다. 다다음주 쯤에는 인증서도 등록해서 어엿한 하나의 제품으로 배포해야 하는데 후움...잘 되려나? 모르겠다.
"win": {
"target": "portable",
"verifyUpdateCodeSignature": false,
"sign": null
},참고
[Window] Electron Builder 실행시 cannot create symbolic link 이슈
