🍎 오늘 한 일
- JavaScript Koans 스프린트를 완료했다.
- git과 CLI를 사용하는 것에 익숙해졌다.
- CSS Selector에 대해 배웠다.
✍ 기억할 것 (JavaScript Koans)
오늘 JavaScript Koans sprint 진행 중에 알게 된 내용 정리
Object
1. 함수선언식과 함수표현식의 차이 - 호이스팅
2. Date() 생성자
Date 생성자는 시간의 특정 지점을 나타내는 Date 객체를 생성한다.
new Date()- 현재 날짜에 대한 모든 정보를 표시 (요일 월 일 년 시:분:초 타임스탬프)const now = new Date(); // --> Thu Jan 28 2021 10:23:27 GMT+0900 (대한민국 표준시)
.getFullYear() - 년도를 반환
const currentYear = new Date().getFullYear();
// --> 20213. .repeat(count) - 문자열을 반복한 값을 반환하는 메서드
'love'.repeat(3); // ---> 'lovelovelove'4. Object.assign() - 출처 객체로부터 대상 객체로 속성을 복사
Object.assign() 메소드는 열거할 수 있는 하나 이상의 출처 객체로부터 대상 객체로 속성을 복사할 때 사용합니다. 대상 객체를 반환합니다.
문법
Object.assign(target, ...sources);
target- 대상 객체 MUTABLEsources- 하나 이상의 출처 객체 IMMUTABLE
5. prop in obj // --> true | false
6. 얕은 복사와 깊은 복사
복사를 하려는 속성이 참조 자료형인 경우 주소가 복사된다.
- 이런 고민을 하지 않게 코드를 작성하는게 좋은거다. 너무 깊이 들어가는 자료형을 사용하지 않게 자료구조를 짜는게 가장 중요하다.
깊은 복사를 하는 가장 쉬운 방법
JSON.parse(JSON.stringify(obj))

7. this는 쉽게 말해 '엄마 찾기'다.
- 메소드(method): 객체 안에 정의된 함수, 객체를 통해서 호출되는 함수
this: 실행 중에 this가 포함된 라인(scope)을 가능하게 하신 분. this가 어려운 이유는 그 분이 바뀔 수 있기 때문. this는 동적으로 변한다. 실행 중에 변한다.
요즘은 가능하면 안쓰려는 추세이다. 그치만 많이 쓰긴 함.
const js = {
fn: function() {
console.log('hello', this)
}
}
js.fn(); // --> hello {fn: f}
console.log(this); // --> 윈도우 객체가 반환된다. window {window: Window, self: Window, document: document, name: "", ...}전개 문법(spread syntax)
1. 빈 배열에 전개 문법을 사용할 경우, 아무것도 전달되지 않는다.
const spread = [];
let arr1 = [0, ...spread, 1]; // --> [0, 1]
// 전개문법을 사용하지 않으면 빈배열 자체가 전달된다.
let arr2 = [0, spread, 1]; // --> [0, [], 1]2. arr.concat() 대신에 전개문법을 사용할 수 있다.
let arr1 = [1, 2, 3];
let arr2 = [4, 5, 6];
let concatenated = [...arr1, ...arr2]; // --> [1, 2, 3, 4, 5, 6]
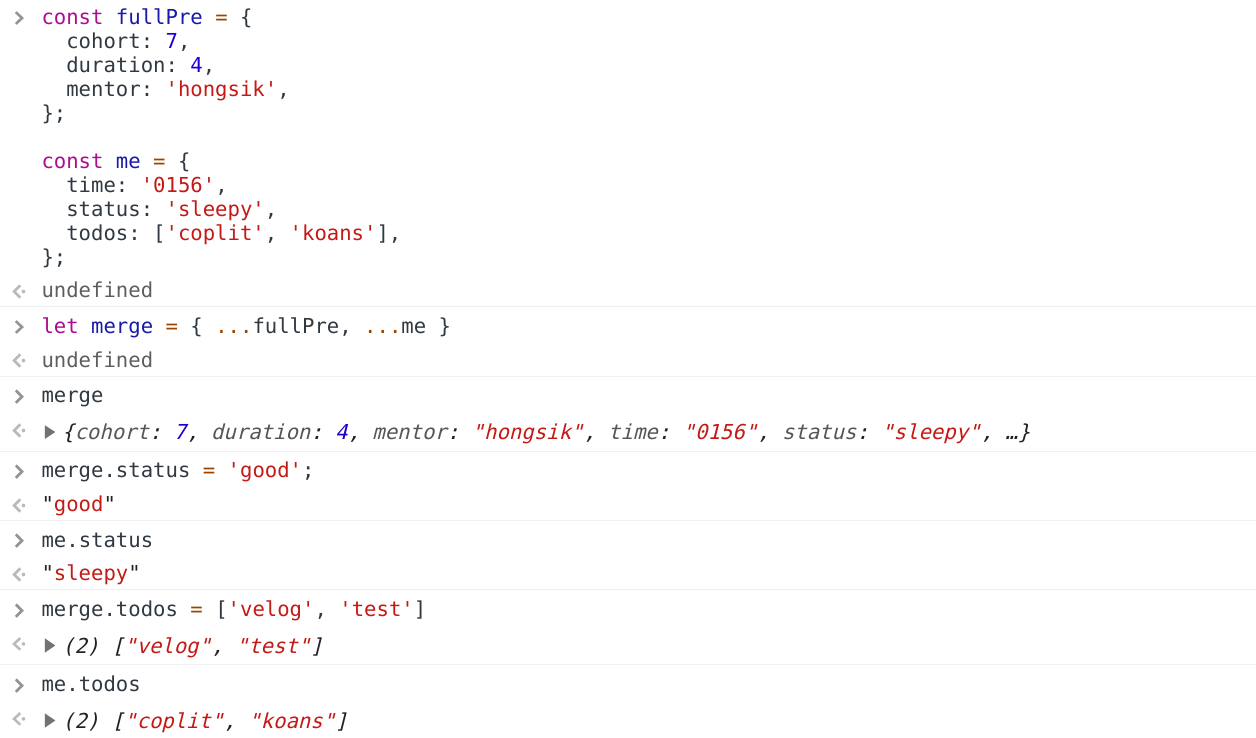
let useConcat = arr1.concat(arr2); // --> [1, 2, 3, 4, 5, 6]3. 전개문법을 사용해 객체를 병합할 수 있다.
- 깊은 복사가 이루어진다.
- 주소가 아니라 value 자체가 할당된다.

4. rest parameter와 arguments
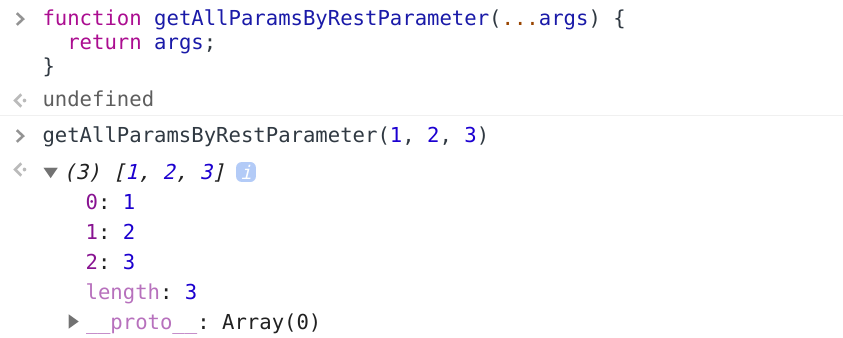
rest parameter는 spread syntax를 통해 간단하게 구현할 수 있다.
function getAllParamsByRestParameter(...args) {
return args; // --> 배열로 리턴된다.
}
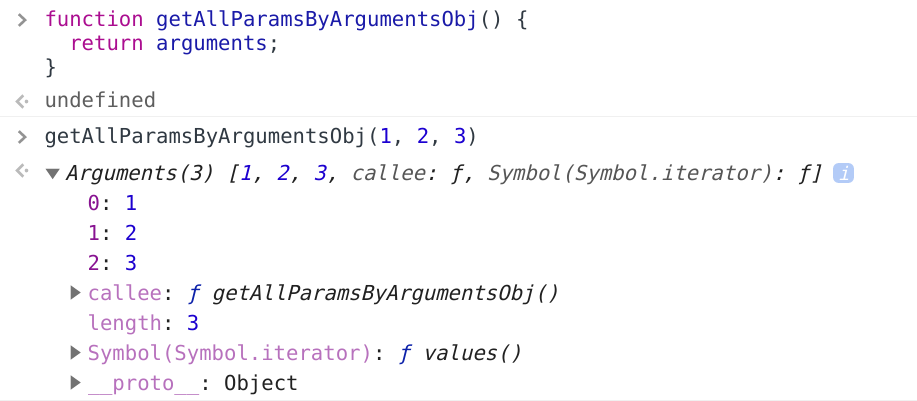
arguments를 통해 비슷하게 함수의 인자들을 다룰 수 있다. (spread syntax 도입 이전)
arguments는 모든 함수의 실행 시 자동으로 생성되는 객체이다.
function getAllParamsByArgumentsObj() {
return arguments; // --> 객체로 리턴된다. (인덱스가 key이고 입력받은 파라미터가 value인)
}
5. Array.from() 과 전개문법
배열이 아니더라도 이터러블 객체이면 전개 문법을 사용할 수 있습니다.
전개 문법은 for..of와 같은 방식으로 내부에서 iterator(반복자)를 사용해 요소를 수집합니다.
문자열에 for..of를 사용하면 문자열을 구성하는 문자가 반환됩니다. ...str도 "H","e","l","l","o"가 되는데, 이 문자 목록은 배열 초기자(array initializer) [...str]로 전달됩니다.
메서드 Array.from은 문자열 같은 이터러블 객체를 배열로 바꿔주기 때문에 Array.from을 사용해도 동일한 작업을 할 수 있습니다.
그런데 Array.from(obj)와 [...obj]에는 다음과 같은 미묘한 차이가 있습니다.
Array.from은 유사 배열 객체와 이터러블 객체 둘 다에 사용할 수 있습니다.- 전개 문법은 이터러블 객체에만 사용할 수 있습니다.
이런 이유때문에 무언가를 배열로 바꿀 때는 전개 문법보다Array.from이 보편적으로 사용됩니다.
Array.from(obj)와 Object.values(obj)
function getAllParamsByArgumentsObj() {
return arguments; // --> 객체로 리턴된다.(인덱스가 key이고 입력받은 파라미터가 value인)
}
let argumentsObj = getAllParamsByArgumentsObj('deer', 'cat', 'dog');
// --> { 0: 'deer', 1: 'cat', 2: 'dog'}
// Array.from(obj)은 문자열 같은 이터러블 객체의 *value값들*을 배열로 바꿔준다.
let argsArr = Array.from(argumentsObj); // --> ['deer', 'cat', 'dog']
// Object.values(obj)를 사용해도 같은 결과를 얻을 수 있다.
let valuesOfObj = Object.values(argumentsObj); // --> ['deer', 'cat', 'dog']클로저(Closure)란?
- 함수와 함수가 선언된 어휘적 환경의 조합
- 사용 이유
- function ...?
- name spacing 문제 해결
🦄 더 공부해야 할 것
- Closure
- CSS Selector

🤔 느낀점
- 하나하나 클래스 지정해주지 않아도 쉽게 선택할 수 있는 CSS Selector가 많이 있었다. 내일부터 기다리던 Twittler 스프린트가 시작되는데, 이번에는 HTML과 CSS를 모두 만질 수 있는 만큼 원하는 걸 모두 시도해보려면 CSS Selector를 잘 알아놔야겠다는 생각을 했다.
- 오늘은 GUI를 거의 사용하지 않고 최대한 CLI에 익숙해지는 시간을 가졌다. 확실히 git을 사용하는 것도 어제보다 훨씬 자연스러워졌고, 터미널을 사용하는 것이 더 편한 상황이 있다는 것도 체감하게 되어 뿌듯하다.
- 벌써부터 Twittler에 넣어보고 싶은 기능들과 어떻게 UI를 구성해야 좋은 UX를 만들 수 있을지 생각이 한가득이다. 내일 페어 프로그래밍 시간이 너무 기대된다.
🌈 내일 할 일
- 레이아웃 학습
- 웹 앱 화면 설계하기 학습
- Twittler 와이어프레임 설계
- Twittler 목업 구현
