오늘은 Solo Week 마지막 날. 내일부터 이머시브 코스가 시작된다. (두근두근)
3일 간의 솔로위크(?)동안 이머시브 코스를 대비해서! 그동안 많이 못 움직인 만큼 실컷 뛰어다니고 일찍 잠도 자고 밥도 천천히 먹고 힐링의 시간을 가졌더니 여유를 되찾은 것 같다.
오늘 한 일
- 아침마다 커피 한 잔 장전해서 알고리즘 문제를 푸는게 새로운 루틴이 되어버렸다. 오늘은 커피빨이 잘 먹힌 기념으로 세 문제를 풀었다.
- 2주전만해도 손도 못대겠던 문제들이 풀린다는게 새삼 신기하게 느껴졌다. 2주가 더 지나면 더 높은 레벨의 문제들도 쉽게 느껴지도록 열심히 하자!
- 저녁을 먹고 스터티멤버들과 '하노이의 탑' 문제풀이와 지난주 학습 내용에 대해 공유하는 시간을 가졌다.
- 이제 Pre 코스를 마친 기념으로 회고록을 쓰러 갈 예정이다.
기억할 것
오늘 알고리즘 문제를 풀던 중 새롭게 알게 된 내용들을 정리해보자
- 비트 OR 연산자
| replace와 정규식을 이용해replaceAll처럼 사용하기- 정규표현식과 플래그 사용
1. 비트 OR 연산자
비트 OR 연산자는 양쪽 피연산자의 이진 표현을 OR 연산한 후, 그 결과를 다시 십진 표현으로 바꾸어 반환해준다. 설명보다 예시를 보는게 이해가 빨리된다.
const decimal1 = 9
const decimal2 = 14
console.log(decimal1 | decimal2); // --> 15작동 과정은 아래와 같다.
9 (base 10) = 00000000000000000000000000001001 (base 2)
14 (base 10) = 00000000000000000000000000001110 (base 2)
--------------------------------
14 | 9 (base 10) = 00000000000000000000000000001111 (base 2) = 15 (base 10)지난번에 비트 XOR 연산자를 공부해둔 덕에 알고리즘을 풀다가 쉽게 비트연산자를 떠올릴 수 있었다. 비트 연산자가 유용하기도 하고 쓰임이 생각보다 많은 것 같다. 잘 기억해 두자.
2. replace와 정규식을 이용해 replaceAll처럼 사용하기
replace 메서드
String.replace(
searchValue,newValue)
replace 메서드는 원본 문자열에서 가장 먼저 등장하는 searchValue를 찾아서 newValue로 치환한 새로운 문자열을 반환해준다.
// 예시
const message = 'dear. my dear'
const replaced = message.replace('dear', 'To')
console.log(replaced); // --> 'To. my dear'예시를 보면 알 수 있듯, replace 메서드는 searchValue와 일치하는 첫번째 문자만 newValue로 치환해준다.
자바스크립트에서 특정 문자를 모두 다른 문자로 치환하고 싶을 땐 자바스크립트 문자열 객체의 replaceAll 메서드를 사용하면 된다.
replaceAll 메서드
String.replaceAll(
searchValue,newValue)
replaceAll 메서드는 원본 문자열에서 searchValue를 모두 찾아서 newValue로 치환한 새로운 문자열을 반환해준다.
// 예시
const message = 'dear. my dear'
const replacedAll = message.replaceAll('dear', 'To')
console.log(replacedAll); // --> 'To. my To'
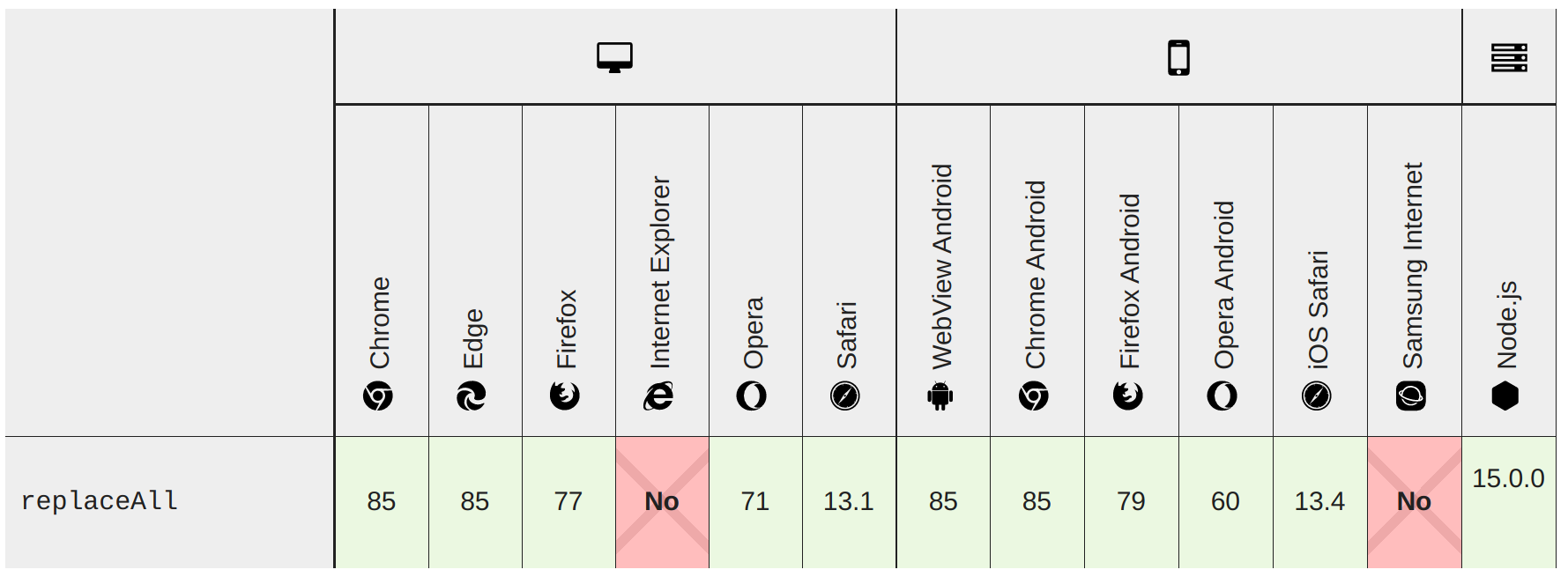
프로그래머스에서 replaceAll이 작동하지 않아 검색해보니, 자바스크립트 replaceAll 메서드는 일부 브라우저에서는 지원하지않는다. 모든 브라우저를 지원해야되는 상황이라면 replace와 정규표현식을 사용해 구현하는 것이 좋다.
replace와 정규식을 이용해 replaceAll처럼 사용하기
replace와 정규표현식을 다음과 같이 사용하면 replaceAll처럼 활용할 수 있다.
const message = 'dear. my dear'
const replacedReg = message.replace(/dear/g, 'To')
console.log(replacedReg); // --> 'To. my To'- 정규표현식을 만드는 방법은 슬래쉬(/)로 감싸서 작성하는 방법과 RegExp 객체의 생성자 함수를 호출하는 방법이 있는데, 정규표현식이 상수일 경우 슬래쉬로 감싸서 작성하는 방법이 성능향상 측면에서 권장된다고 한다. 자세한 내용은 MDN 문서를 참고하자.
- 정규표현식에서
g플래그는 '전역 검색(모든 값에 대한 검색)'을 의미한다. 정규표현식뒤에 g를 작성해주면 모든 값을 검사하기 때문에 replaceAll와 같은 결과를 얻을 수 있다.
대소문자를 구분하는 replace, replaceAll - 정규식으로 한꺼번에 바꾸기
만약 바꾸고 싶은 문자열이 대소문자가 섞여 있으면 어떻게 될까?
const message = 'Dear. my dear'
const replacedReg = message.replace(/dear/g, 'To')
console.log(replacedReg); // --> 'Dear. my To'replace와 replaceAll은 대소문자를 구분하기 때문에 대문자 D로 시작하는 Dear은 바뀌지 않은 것을 볼 수 있다. 이런 경우에도 정규식을 이용하면 간단하게 대소문자를 구분하지 않고 치환하는 것이 가능하다.
const message = 'Dear. my dear'
const replacedReg = message.replace(/dear/gi, 'To')
console.log(replacedReg); // --> 'To. my To'- 정규표현식에서
i플래그는 '대소문자 구분 없는 검색'을 의미한다.
정규표현식의 플래그 사용에 대한 내용은 여기에서 찾아볼 수 있다.
내일 할 일
- IM COURSE: DAY ONE
