Twittler 스프린트 진행 중
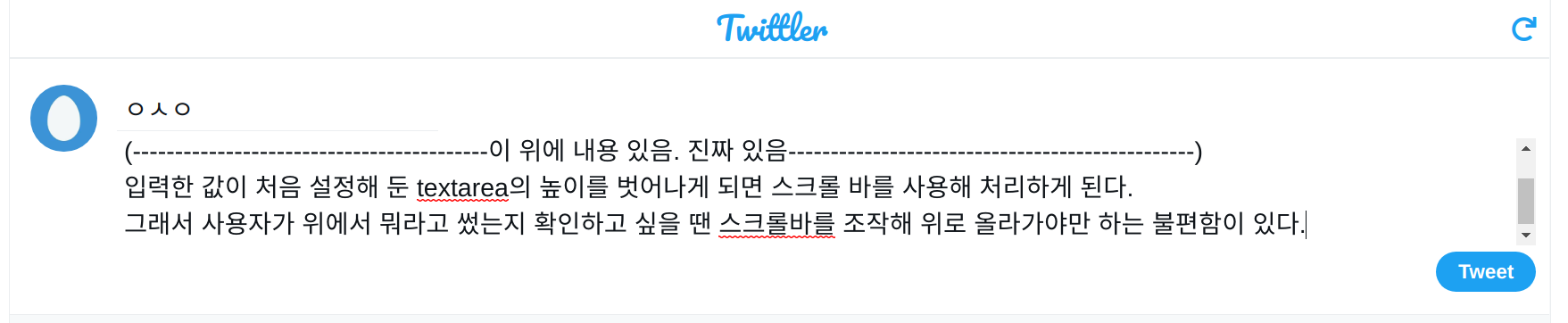
textarea 안에 입력받은 텍스트가 처음 설정해둔 height값을 넘어서면 스크롤로 처리되는 것이 불친절한 UX를 제공한다고 느꼈다.

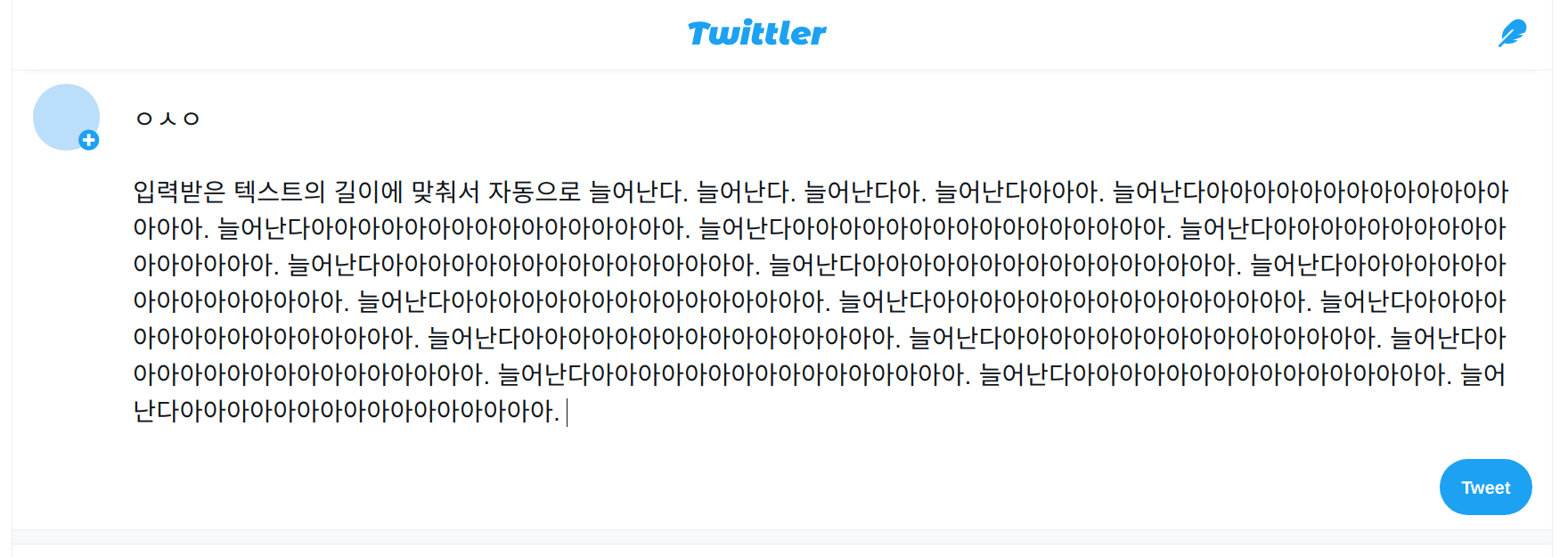
그래서 자바스크립트를 이용해 textarea의 높이를 입력받은 텍스트의 양에 맞게 자동으로 조절하는 기능을 구현해보기로 했다.
Code
- HTML
<div class="text-section col pb-10">
<input type="text" name="user_name" placeholder="Input your name" autofocus>
<textarea id="newTweetContent" placeholder="What's happening?" onkeydown="resize(this)" onkeyup="resize(this)"></textarea>
<button class="btn-register">Tweet</button>
</div>- CSS
textarea {
min-height: 5rem;
overflow-y: hidden;
resize: none;
}- JS
function resize(obj) {
obj.style.height = '1px';
obj.style.height = (12 + obj.scrollHeight) + 'px';
}Result