
변수를 선언할 때는
let키워드를 사용한다.
변수에는 javascript에서 사용가능한 모든 타입의 값을 할당할 수 있다. 아무것도 할당되지 않은 변수는undefined가 자동으로 할당된다. (초기화)
let키워드로 선언한 변수에 새로운 값을 할당할 수 있다. (재할당)
단,let이 아닌const로 선언했다면 재할당이 금지된다.var키워드도 있지만 사용을 지양한다.
let name;
name ='seunghyo';
let name = 'seunghyo';네이밍 컨벤션🐪
자바스크립트에서는 카멜 케이스(camelCase) 를 사용한다. 첫 단어의 첫 문자는 소문자, 그 이후 연결되는 단어의 첫문자는 대문자로 작성한다.
템플릿 리터럴(template literal)
백틱을 활용하여 문자열을 반환해주는 것, 문자열 내부에 변수를 삽입하는 기능이 유용하다. 내부에 ${} 를 삽입하여 변수를 삽입한다. 문자열이 할당되지 않은 변수도 문자열로 취급된다.
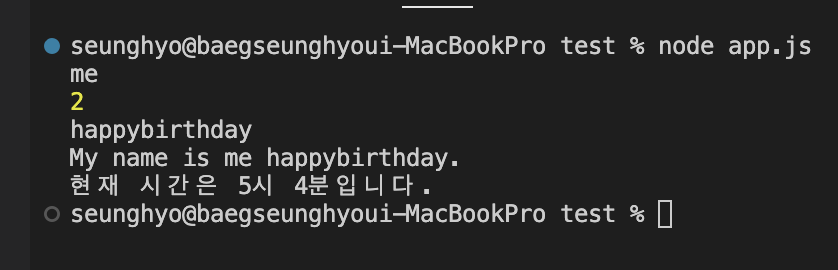
배운 내용 복습 겸 써 본 코드
let str = 'seunghyo';
let str2 = 'happybirthday';
let bool = true;
let num = 5;
let num2 = 4;
let str3 = "HAPPybirthDaY";
if(bool){
str = 'me';
}
console.log(str);
console.log(str.length);
if(str2 === str3.toLowerCase())
{
console.log(str3.toLowerCase());
}
console.log(`My name is ${str} ${str2}.`);
console.log(`현재 시간은 ${num}시 ${num2}분입니다.`);
출력 결과