1. UI
UI(User Interface, 사용자 인터페이스)
사람들이 컴퓨터와 상호 작용하는 시스템
보통 UI라고 하면 떠오르는 화면상의 그래픽 요소 외에도, 키보드, 마우스 등의 물리적 요소도 컴퓨터와 상호 작용하기 위한 시스템이므로 UI라고 볼 수 있다.
스마트폰이 대중화되면서, 화면 터치를 통한 상호작용의 비중이 높아졌다. 물리적 버튼은 대부분 화면상의 버튼으로 대체되었고, 제스처를 통한 다양한 상호 작용도 가능해졌다. 따라서 물리적 UI는 볼륨, 전원, 홈 버튼 정도만 남게 되었고, 홈 버튼도 최신 모델에서는 찾아보기 힘들게 되었다. 그만큼 모바일 디바이스에서 그래픽 UI가 중요해졌다.
💡 GUI(Graphical User Interface, 그래픽 사용자 인터페이스)
요즘에는 스마트폰과 컴퓨터뿐만 아니라 스마트워치, 키오스크, 대중교통 터치스크린 안내판 등 화면과의 상호 작용을 통해 사용하는 기기들을 어렵지 않게 찾아볼 수 있다. 이처럼 현대 사회에서는 그래픽 UI, 즉, GUI(Graphical User Interface)가 굉장히 중요한 역할을 하게 되었다.
GUI는 사용자가 그래픽을 통해 컴퓨터와 정보를 교환하는 작업 환경을 말한다. GUI의 예시는 우리가 보는 운영체제(Window, Mac OS)의 화면, 혹은 애플리케이션 화면이 있다. 프론트엔드 개발자로서의 UI는 대부분 이 GUI를 의미한다.
2. UX
UX(User Experience, 사용자 경험)
사용자가 어떤 시스템, 제품, 서비스를 직•간접적으로 이용하면서 느끼고 생각하는 총체적 경험
제품, 서비스 그 자체에 대한 경험은 물론, 홍보, 접근성, 사후 처리 등 직간접적으로 관련된 모든 경험을 사용자 경험이라고 할 수 있다.제품 그 자체뿐만 아니라, 제품과 관련된 모든 요소가 UX에 영향을 준다.
UX에 영향을 주는 이 많은 요소 중에 프론트엔드 개발자에게 가장 중요한 요소는 바로 UI이다. 좋은 프론트엔드 개발자라면 제품이나 서비스의 UI가 사용자로 하여금 가능하면 좋은 UX를 가질 수 있도록, 최소한 나쁜 경험은 하지 않도록 해야 한다.

UX는 UI를 포함합니다. 또한 좋은 UX가 좋은 UI를 의미하거나, 좋은 UI가 항상 좋은 UX를 보장하지는 않는다.
ex) 투박한 디자인의 계산기(나쁜 UI)가 기능을 제대로 제공한다면 UX는 훌륭할 것이다. 하지만 세련된 디자인(좋은 UI)의 계산기가 기능이 좋지 않으면 UX는 좋지 않은 것이다.
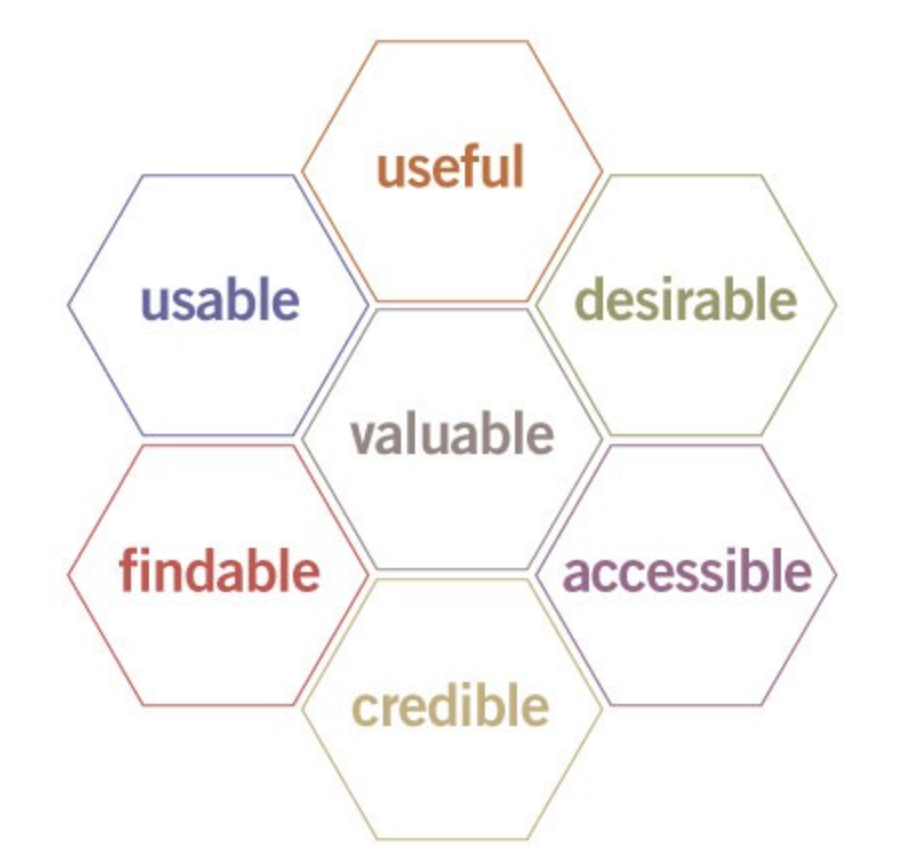
💡 피터 모빌(Peter Morville)의 벌집 모형