📁 CORS
교차 출처 리소스 공유(Cross-Origin Resource Sharing, CORS)는 추가 HTTP 헤더를 사용하여, 한 출처에서 실행 중인 웹 애플리케이션이 다른 출처의 선택한 자원에 접근할 수 있는 권한을 부여하도록 브라우저에 알려주는 체제
-
브라우저에서 기본적으로 API를 요청할 때에, 브라우저의 현재 주소와 API의 주소의 도메인이 일치해야만 데이터를 접근할 수 있게 된다. 만약 다른 도메인에서 API를 요청해서 사용할 수 있게 해 주려면 CORS 설정이 필요하다.
-
로컬 환경에서 개발한 앱은 기본적으로 localhost:3000으로 시작한다. 그러나 나중에 로컬 환경에서 개발한 실제 서비스 및 프로젝트의 클라이언트에서 서버의 API로 요청하게 되면, 이 포트로 요청하는 것이 차단된다. 실제로 개발한 서비스 및 프로젝트가 모든 출처의 접근을 허락한다면 이는 후에 큰 문제로 이어진다.
📁 라이브 데이터(live data)
실제 서비스되고 있는 앱의 데이터베이스(Data Base, DB)에 적재되고 있는 데이터를 의미
유저 및 상품, 결제 등 다양한 정보
라이브 데이터는 민감성이 높은 데이터들이 위주이기 때문에 보안이 무엇보다 중요하다. 서비스 및 프로젝트가 모든 출처의 접근을 허락한다면 이러한 보안성이 현저히 낮아지고, 해킹의 위험에 그대로 노출된다.
즉, 모든 도메인을 허용해서는 안 되고, 특정 도메인을 허용하도록 구현해야 한다. 프론트엔드 개발자가 백엔드 개발자에게 프론트엔드 개발 서버 도메인을 허용해 달라고 요청을 해야 하고, 백엔드 개발자는 응답 헤더에 필요한 값들을 담아서 전달을 해줘야 한다. 서버에서 적절한 응답 헤더를 받지 못하면 브라우저에서 에러가 발생하기 때문이다.
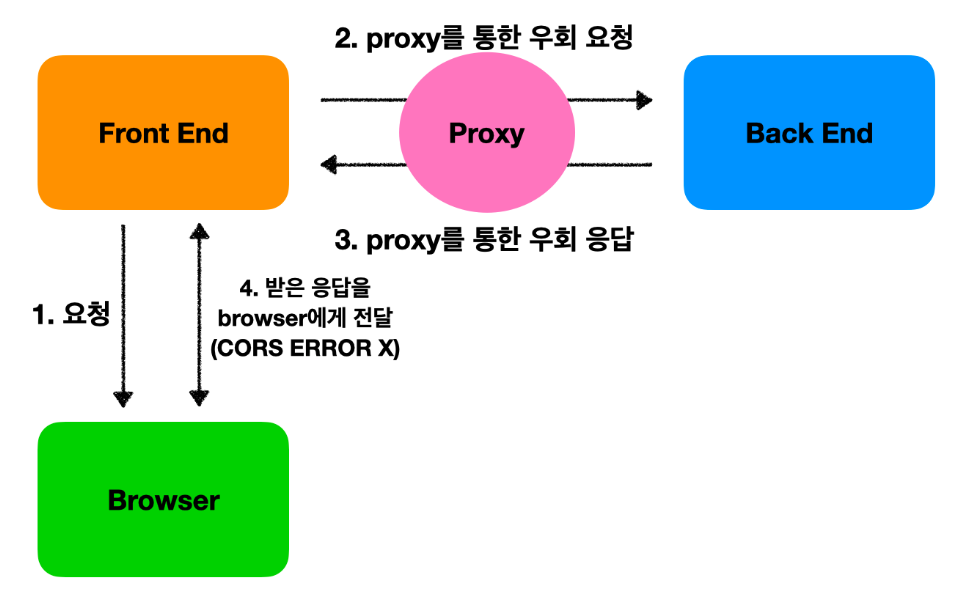
🌟 Proxy 🌟

React 라이브러리, 혹은 Webpack Dev Server에서 제공하는 proxy 기능을 사용하면 CORS 정책을 우회할 수 있다. 이는 별도의 응답 헤더를 받을 필요 없이 브라우저는 React 앱으로 데이터를 요청하고, 해당 요청을 백엔드로 전달한다. 여기서 React 앱이 서버로부터 받은 응답 데이터를 다시 브라우저로 전달하는 방법을 쓰기 때문에 브라우저는 CORS 정책을 위반했는지 모르게 된다.
📁 webpack dev server proxy
...//package.json
"browserslist": {
"production": [
">0.2%",
"not dead",
"not op_mini all"
],
"development": [
"last 1 chrome version",
"last 1 firefox version",
"last 1 safari version"
]
},
"proxy" : "우회할 API 주소"
}package.json 설정 이후에 기존 fetch, 혹은 axios를 통해 요청하던 부분에서 도메인 부분을 제거한다
export async function getAllfetch() {
const response = await fetch('우회할 api주소/params');
.then(() => {
...
})
}
export async function getAllfetch() {
const response = await fetch('/params');
.then(() => {
...
})
}webpack dev server에서 제공하는 proxy는 전역적인 설정이기 때문에, 수동으로 proxy를 적용해줘야 하는 경우가 있는데, 이때는 http-proxy-middleware 라이브러리를 사용한다.
//npm install http-proxy-middleware --save (라이브러리 설치 이후)
const { createProxyMiddleware } = require('http-proxy-middleware');
module.exports = function(app) {
app.use(
'/api', //proxy가 필요한 path prameter를 입력합니다.
createProxyMiddleware({
target: 'http://localhost:5000', //타겟이 되는 api url를 입력합니다.
changeOrigin: true, //대상 서버 구성에 따라 호스트 헤더가 변경되도록 설정하는 부분입니다.
})
);
};React App의 src 파일 안에서 setupProxy.js 파일을 생성한뒤 위와 같이 작성한다.
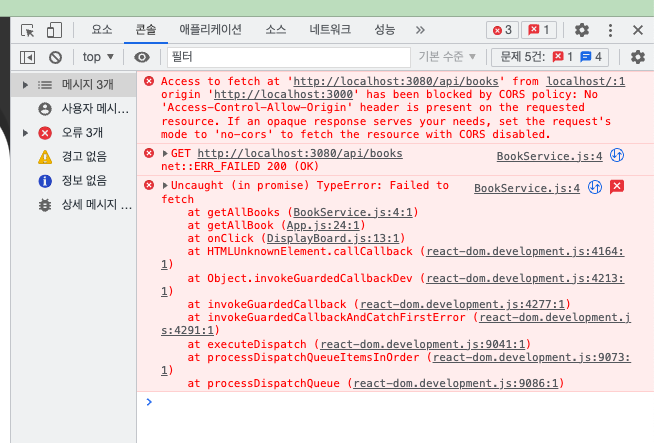
📝 Proxy 과제
프록시 설정 전

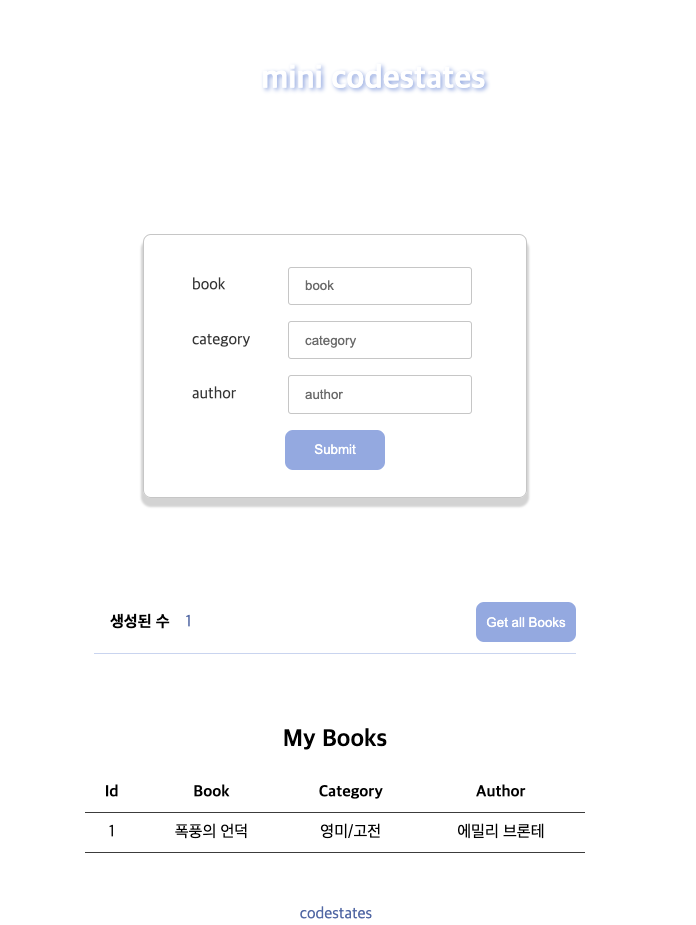
프록시 설정 이후

api를 통한 데이터가 경고 없이 잘 받아와진다.

