
🐹 1. Cookie
쿠키는 서버에서 클라이언트에 데이터를 저장하는 방법의 하나이다.
그러므로 서버가 원한다면 서버는 클라이언트에서 쿠키를 이용하여 데이터를 가져올 수 있다. 쿠키를 이용하는 것은 단순히 서버에서 클라이언트에 쿠키를 전송하는 것만 의미하지 않고 클라이언트에서 서버로 쿠키를 전송하는 것도 포함된다. 서버는 클라이언트에 인증정보를 담은 쿠키를 전송하고, 클라이언트는 전달받은 쿠키를 요청과 같이 전송하여 Stateless한 인터넷 연결을 Stateful하게 유지할 수 있다. 하지만 기본적으로는 쿠키는 오랜 시간 동안 유지될 수 있고, 자바스크립트를 이용해서 쿠키에 접근할 수 있기 때문에 쿠키에 민감한 정보를 담는 것은 위험하다. 이런 인증정보를 탈취하여 서버에 요청을 보낸다면 서버는 누가 요청을 보낸 건지 상관하지 않고 인증된 유저의 요청으롤 취급하기 때문에, 개인 유저 정보 같은 민감한 정보에 접근이 가능하다.
- Domain
도메인이라는 것은 www.google.com과 같은 서버에 접속할 수 있는 이름이다.
쿠키 옵션에서 도메인은 포트 및 서브 도메인 정보, 세부 경로를 포함하지 않는다.
여기서 서브 도메인이란 www 같은 도메인 앞에 추가로 작성되는 부분을 말한다.
따라서 요청해야 할 URL이 http://www.localhost.com:3000/users/login 이라 하면 여기에서 Domain은 localhost.com이 된다.
만약 쿠키 옵션에서 도메인 정보가 존재한다면 클라이언트에서는 쿠키의 도메인 옵션과 서버의 도메인이 일치해야만 쿠키를 전송할 수 있다. - Path
세부 경로는 서버가 라우팅할 때 사용하는 경로이다.
만약 요청해야 하는 URL이 http://www.localhost.com:3000/users/login 인 경우라면 여기에서 Path, 세부 경로는 /users/login이 된다.
명시하지 않으면 기본으로 / 으로 설정되어 있다.
Path 옵션의 특징은 설정된 path를 전부 만족하는 경우 요청하는 Path가 추가로 더 존재하더라도 쿠키를 서버에 전송할 수 있다. 즉, Path가 /users로 설정되어 있고, 요청하는 세부 경로가 /users/login 인 경우라면 쿠키 전송이 가능하다. 하지만 /user/login 으로 전송되는 요청은 Path 옵션을 만족하지 못하기 때문에 서버로 쿠키를 전송할 수 없다.(users랑 user 차이) - MaxAge or Expires
쿠키가 유효한 기간을 정하는 옵션.
MaxAge는 앞으로 몇 초 동안 쿠키가 유효한지 설정하는 옵션이다.
Expires은 MaxAge와 비슷하다. 다만 언제까지 유효한지 Date를 지정한다.
이때 클라이언트의 시간을 기준으로 한다.
이후 지정된 시간, 날짜를 초과하게 되면 쿠키는 자동으로 파괴된다.
하지만 두 옵션이 모두 지정되지 않는 경우에는 브라우저의 탭을 닫아야만 쿠키가 제거될 수 있다. - Secure
쿠키를 전송해야 할 때 사용하는 프로토콜에 따른 쿠키 전송 여부를 결정한다.
만약 해당 옵션이 true로 설정된 경우, 'HTTPS' 프로토콜을 이용하여 통신하는 경우에만 쿠키를 전송할 수 있다. - HttpOnly
자바스크립트에서 브라우저의 쿠키에 접근 여부를 결정.
만약 해당 옵션이 true로 설정된 경우, 자바스크립트에서는 쿠키에 접근이 불가하다.
명시되지 않는 경우 기본으로 false로 지정되어 있다.
만약 이 옵션이 false인 경우 자바스크립트에서 쿠키에 접근이 가능하므로 'XSS'공격에 취약하다. - SamSite
Cross-Origin 요청을 받은 경우 요청에서 사용한 메소드와 해당 옵션의 조합으로 서버의 쿠키 전송 여부를 결정하게 된다.
🐹 2. Session
서버가 Client에게 유일하고 암호화된 ID를 부여한다. 중요 데이터는 서버에서 관리한다.
인증에 따라 리소스의 접근 권한(Authorization)이 달라진다. 이때 서버와 클라이언트에 각각 필요한 것은 다음과 같다.

- 서버: 사용자가 인증에 성공했음을 알고 있어야 함.
- 클라이언트: 인증 성공을 증명할 수단을 갖고 있어야 함
<과정>
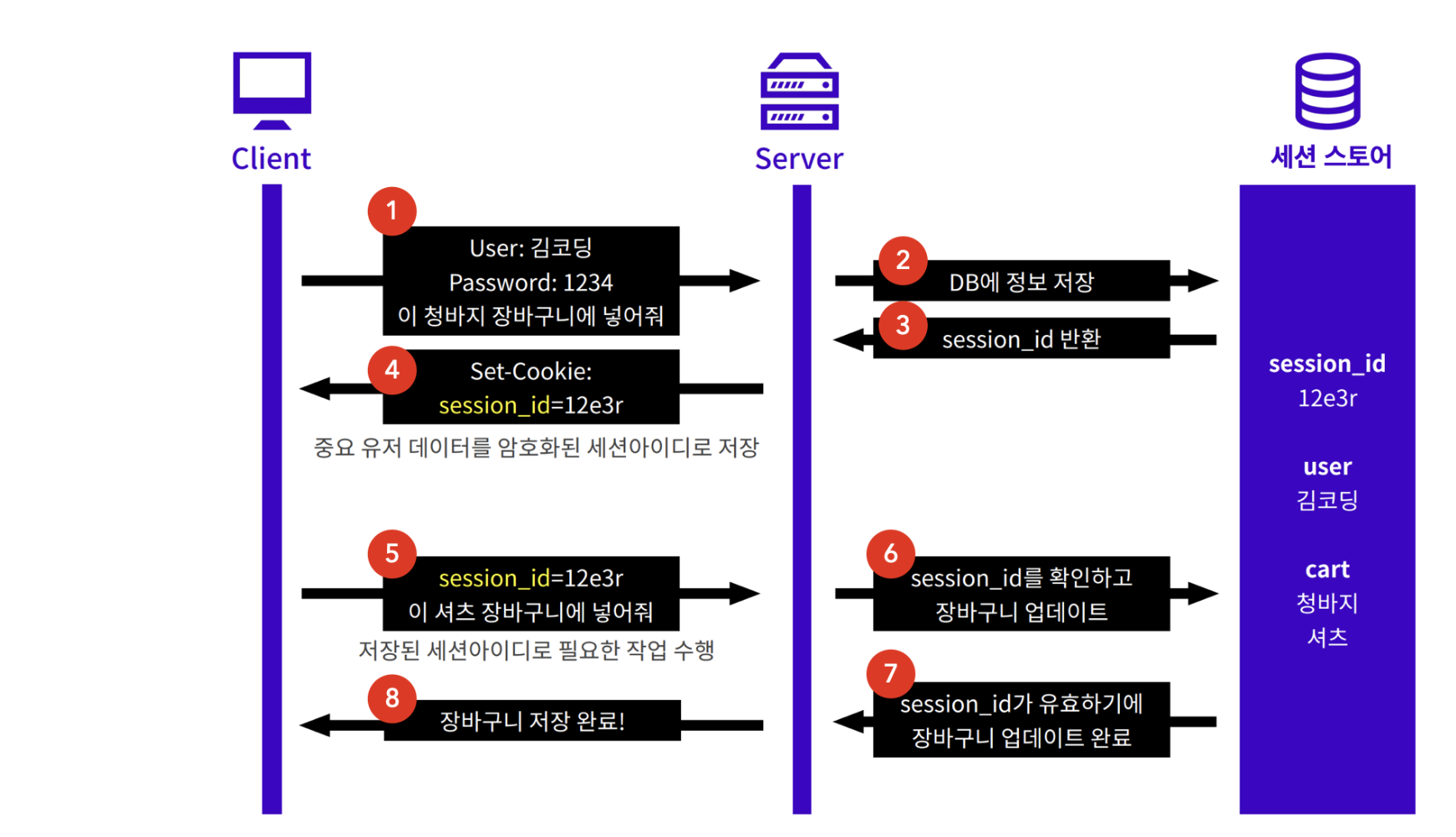
사용자가 인증에 성공한 상태는 세션이라고 부른다.서버는 일종의 저장소에 세션을 저장. (그림에서 2번) 주로 in-memory(자바스크립트 객체를 생각하면 됩니다), 또는 세션 스토어(redis 등과 같은 트랜잭션이 빠른 DB)에 저장
세션이 만들어지면, 각 세션을 구분할 수 있는 세션 아이디도 만들어지는데(그림에서 3번), 보통 클라이언트에 세션 성공을 증명할 수단으로써 세션 아이디를 전달. (그림에서 4번) 이때 웹사이트에서 로그인을 유지하기 위한 수단으로 쿠키를 사용한다. 쿠키에는 서버에서 발급한 세션 아이디를 저장한다.
쿠키를 통해 유효한 세션 아이디가 서버에 전달되고, (그림에서 5번) 세션 스토어에 해당 세션이 존재한다면 (그림에서 6번) 서버는 해당 요청에 접근 가능하다고 판단한다. (그림에서 7,8번) 쿠키에 세션 아이디 정보가 없는 경우, 서버는 해당 요청이 인증되지 않았음을 알려준다.
로그아웃
세션 아이디가 담긴 쿠키는 클라이언트에 저장, 서버는 세션을 저장하고 있다. 그리고 서버는 그저 세션 아이디로만 인증 여부를 판단한다.
로그아웃은 다음 두 가지 작업을 해야 한다.
- 서버: 세션 정보를 삭제
- 클라이언트: 쿠키를 변경하거나 삭제
클라이언트에서 세션 정보를 없애기 위해서는res.cookie로 쿠키의 값을 무효한 값으로 변경하거나,res.clearCookie로 쿠키를 삭제.
🐹 3. Token
클라이언트에서 인증 정보를 보관하는 방법으로 토큰기반 인증이 고안되었다. 클라이언트가 토큰을 가지고 있다면 보통의 다른(돈을 내지 않은) 유저들과는 다르게 서버에서 제공하는 다양한, 더 프리미엄한 기능을 요청할 수 있을 것이다.
클라이언트는 XSS, CSRF 공격에 노출이 될 위험이 있어 민감한 정보를 담고 있어서는 안 되지만, 토큰은 유저 정보를 암호화한 상태로 담을 수 있고, 암호화했기 때문에 클라이언트에 담을 수 있다.
JWT의 종류
- Accesss Token
- Refresh Token
Access Token은 보호된 정보들(유저의 이메일, 연락처, 사진 등)에 접근할 수 있는 권한부여에 사용한다. 클라이언트가 처음 인증을 받게 될 때(로그인 시), access, refresh token 두 가지를 다 받지만, 실제로 권한을 얻는데 사용하는 토큰은 access token이다.
권한을 부여 받는데엔 access token만 가지고 있으면 된다. 하지만 access token을 만약 악의적인 유저가 얻어냈다면 이 유저는 자신이 00유저인 것 마냥 서버에 여러가지 요청을 보낼 수 있다. 그렇기 때문에 access token에는 비교적 짧은 유효기간을 주어 탈취되더라도 오랫동안 사용할수 없도록 하는 것이 좋다.
Access token의 유효기간이 만료된다면 refresh token을 사용하여 새로운 access token을 발급받는다.이때 유저는 다시 로그인할 필요가 없다.
유효기간이 긴 refresh token마저 악의적인 유저가 얻어낸다면 큰 문제가 될 것이다. 상당히 오랜 기간동안 access token이 만료되면 다시 발급 받으며 유저에게 피해를 입힐 수 있기 때문이다. 그렇기 때문에 유저의 편의보다 정보를 지키는 것이 더 중요한 웹 사이트들은 refresh token을 사용하지 않는 곳이 많다.
토큰기반 인증 절차
1. 클라이언트가 서버에 아이디/비밀번호를 담아 로그인 요청을 보낸다.
2. 아이디/비밀번호가 일치하는지 확인하고, 클라이언트에게 보낼 암호화된 토큰을 생성한다.
- access/refresh 토큰을 모두 생성한다.
- 토큰에 담길 정보(payload)는 유저를 식별할 정보, 권한이 부여된 카테고리(사진, 연락처, 기타 등등)이 될 수 있다.
- 두 종류의 토큰이 같은 정보를 담을 필요는 없다.
3. 토큰을 클라이언트에게 보내주면, 클라이언트는 토큰을 저장한다.
- 저장하는 위치는 local sotage, cookie, react의 state 등 다양하다.
4. 클라이언트가 HTTP헤더(authorization 헤더)에 토큰을 담아 보낸다.
5. 서버는 토큰을 해독하여, 클라이언트의 요청을 처리한 후 응답을 보내준다.
🐹 4. OAuth
OAuth
전통적으로 직접 작성한 서버에서 인증을 처리해주는 것과 달리, OAuth는 인증을 중개해주는 메커니즘이다.
보안된 리소스에 액세스하기 위해 클라이언트에게 권한을 제공하는 프로세스를 단순화하는 프로토콜이다.
즉, 이미 사용자 정보를 가지고 있는 웹 서비스(GitHub, google, facebook 등)에서 사용자의 인증을 대신해주고, 접근 권한에 대한 토큰을 발급한 후, 이를 이용해 서버 내에서 인증이 가능해진다.
OAuth가 모든 것을 해결해주는 솔루션은 아니다. 사용자 정보가 서버 내에 저장되는 것은 변함없다.
OAuth는 인증(Autentication)을 다른 서비스에 맡길 뿐, 접근 권한 관리(Authorization)는 순전히 서버의 몫이다.
OAuth2.0은 인증을 위한 표준 프로토콜의 한 종류
보안된 리소스에 엑세스하기 위해 클라이언트에게 권한을 제공(Authorization)하는 프로세스를 단순화하는 프로토콜 중 한 방법이다.
OAuth를 활용하면 자주 사용하고 중요한 서비스들(google, github, facebook)의 ID와 Password만 기억해 놓고 해당 서비스들을 통해서 소셜 로그인을 할 수 있다. 뿐만 아니라 OAuth는 보안상의 이점도 있다. 검증되지 않은 App에서 OAuth를 사용하여 로그인한다면, 직접 유저의 민감한 정보가 App에 노출될 일이 없고 인증 권한에 대한 허가를 미리 유저에게 구해야 하기 때문에 더 안전하게 사용할 수 있다.
- Resource Owner : 액세스 중인 리소스의 유저.
- Client : Resource owner를 대신하여 보호된 리소스에 액세스하는 응용프로그램. 클라이언트는 서버, 데스크탑, 모바일 또는 기타 장치에서 호스팅할 수 있다.
- Resource server : client의 요청을 수락하고 응답할 수 있는 서버.
- Authorization server : Resource server가 액세스 토큰을 발급받는 서버. 즉 클라이언트 및 리소스 소유자를 성공적으로 인증한 후 액세스 토큰을 발급하는 서버.
- Authorization grant : 클라이언트가 액세스 토큰을 얻을 때 사용하는 자격 증명의 유형.
- Authorization code : access token을 발급받기 전에 필요한 코드. client ID로 이 code를 받아온 후, client secret과 code를 이용해 Access token 을 받아온다.
- Access token : 보호된 리소스에 액세스하는 데 사용되는 credentials. Authorization code와 client secret을 이용해 받아온 이 Access token으로 이제 resource server에 접근을 할 수 있다.
- Scope : scope는 토큰의 권한을 정의한다. 주어진 액세스 토큰을 사용하여 액세스할 수 있는 리소스의 범위.
