Autoprefixer - PostCSS
css에 공급업체 접두사를 자동으로 붙여주기 위해 Autoprefixe 패키지를 다운받는 방법
-
npm i -D postcss autoprefixer postcss-loader3가지 패키지 설치
postcss는 style의 후처리를 돕는 패키지를 설치를 하고 그 안에서 autoprefixer는 공급업체 접두사를 자동으로 붙여주는 플러그인을 사용하고 그것이 webpack에서 동작할 수 있게 postcss-loader를 설치해준다. -
webpack.config.js파일 설정
module: {
rules: [
{ // .scss로 끝나는 확장자를 찾는데 s는 있을 수도 없을 수도 있다.
test: /\.s?css$/,
use: [
// 아래 해석된 내용을 html파일에 삽입해줌
'style-loader',
// js파일에서 css파일을 해석할 수 있게 도와줌
'css-loader',
// sass에서 해석된 내용을 postcss-loader를 통해 공급업체 접두사를 붙여준다.
'postcss-loader',
// css-loader보다 sass-loader가 먼저 실행되어야 한다.
'sass-loader'
]
}
]
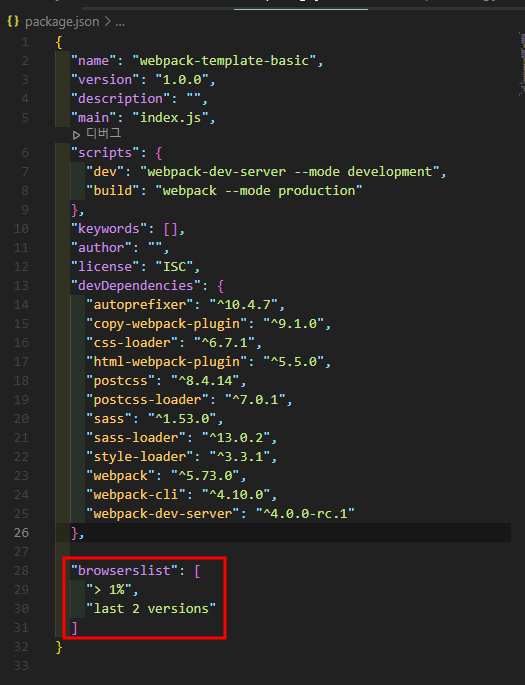
},- package.json 파일에 아래내용 추가
우리 프로젝트가 어떠한 대상브라우저를 지원을 하는지 명시해야한다.
"> 1%"전세계 1% 이상의 브라우저에서"last 2 versions"마지막 2개 버전을 모두 지원하는 형태
"browserslist": [
"> 1%",
"last 2 versions"
]
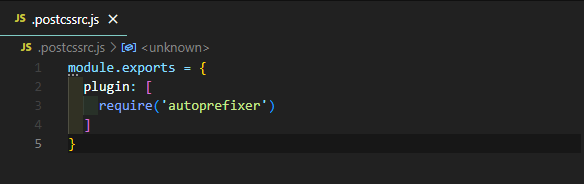
- .postcssrc.js 파일 생성해서 아래 내용 삽입
module.exports를 통해서 할당된 내용을 밖으로 내보내기를 하고 node.js에서 동작을 한다.
module.exports = {
plugin: [
require('autoprefixer')
]
}
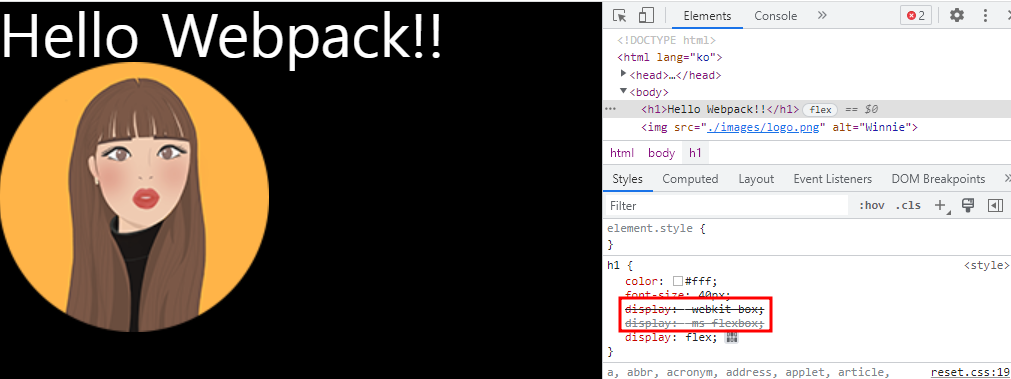
npm run dev열어서 공급업체 접두사 확인