정적 파일 연결
-
static 폴더를 생성해서 favicon.ico파일을 넣고 그 안에 images폴더를 생성해서 logo.png파일을 넣어주세요.

-
logo.png파일은 static폴더안 images폴더에 있는데도 불러올 수 있는 이유는 index.html 파일을 최종의 번들 결과로 dist라는 폴더안에 만들어서 사용하는 구조가 되기때문에 그 안에서는 images폴더가 주변에서 찾아질 수 있는 구조가 된다.
<img src="./images/logo.png" alt="Winnie">-
바로 적용되는 것은 아니고 webpack.config.js에서 기본적인 내용을 세팅해줘야한다.
-
npm i -D copy-webpack-plugin패키지 설치 -
webpack.config.js 세팅
// import
const path = require('path')
const HtmlPlugin = require('html-webpack-plugin')
const CopyPlugin = require('copy-webpack-plugin')
// export
module.exports = {
// parcel main.js
// 파일을 읽어들이기 시작하는 진입점 설정
entry: './js/main.js',
// 결과물(번들)을 반환하는 설정
output: {
// __dirname: 현재 파일이 있는 그 경로를 나타내는 하는 node.js의 전역적인 변수
// resolve: __dirname와 dist 폴더를 합쳐서 절대적인 경로를 제공
// path: path.resolve(__dirname, 'dist'),
// filename: 'main.js',
// 구성옵션을 바꿨을 때 전에 만들어 놓은 파일이 자동으로 제거됨
clean: true // Clean the output directory before emit.
},
// 번들링 후 결과물의 처리 방식 등 다양한 플러그인들을 설정
plugins: [
new HtmlPlugin({
template: './index.html'
}),
// static폴더를 카피해서 dist폴더에 들어가는 plugin
new CopyPlugin({
patterns: [
{from: 'static'}
]
})
],
devServer: {
host: 'localhost'
}
}npm run dev개발 서버열어서 이미지가 잘 출력되는지 확인

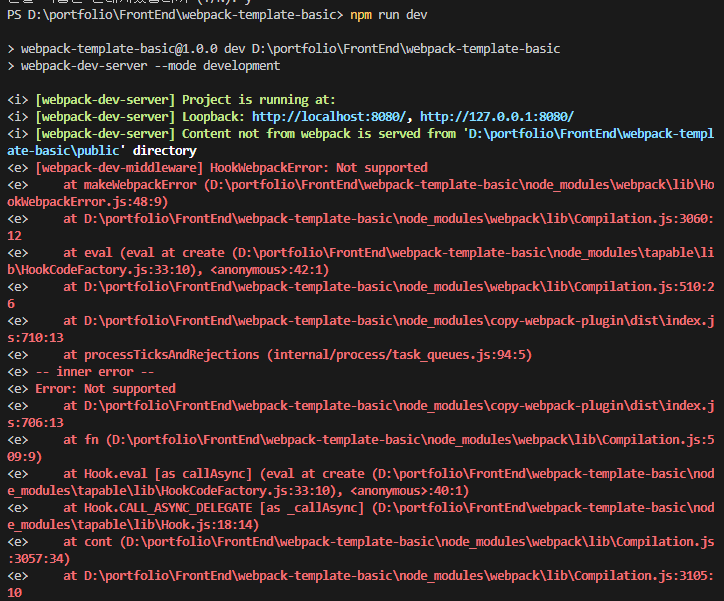
※ 이 과정에서 아래의 이미지 같은 오류 해결방법

-
노드 버전이 12보다 낮을때 동작하지 않는다.
업그레이드
npm install node@12.20.0 -g
또는 최신
npm install node@latest -g
Windows에서 작동할 수 있으며 Windows Installer를 사용하여 https://nodejs.org/en/download/npm install node 에서 최신 버전을 설치해야 한다. -
copy-webpack-plugin 버전 줄이기
npm install copy-webpack-plugin@9 -D
9버전 이상이면 동작하지 않는다.
npm run build실행하면 dist폴더안에 원하는 폴더 및 파일들이 들어가져 있는 것을 확인할 수 있다.