원래 리액트 앱 설치 방법
webpack이나 Babel 같은 모듈을 설치하고 설정해야 리액트 앱을 시작할 수 있었다.
웹팩이란 무엇인가요?
웹팩은 오픈 소스 자바스크립트 모듈 번들러로써 여러개로 나누어져 있는 파일들을 하나의 자바스크립트 코드로 압축하고 최적화하는 라이브러리입니다.
- 여러파일의 자바스크립트 코드를 압축하여 최적화 할 수 있기 때문에 로딩에 대한 네트워크 비용을 줄일 수 있습니다.
- 모듈 단위로 개발이 가능하여, 가독성과 유지보수가 쉽습니다.
바벨이란 무엇인가요?
최신 자바스크립트 문법을 지원하지 않는 브라우저들을 위해서 최신 자바스크립트 문법을 구형 브라우저에서도 돌 수 있게 변환 시켜주는 라이브러리
리액트 앱 설치 방법
요즘에는npx-create-react-app <폴더이름>이라는 명령어로 간단하게 설치할 수 있습니다.
-
에디터 프로그램 열기
-
새로운 프로젝트 폴더 생성
-
터미널 열어서 아래 명령어 실행
npx create-react-app ./- npx create-react-app ./ 에서 npx는 노드 패키지 실행을 도와주는 도구입니다. 그래서 npx create-react-app 이란 npm 레지스트리에 있는 패키지를 프로젝트 폴더에서 실행해서 리액트를 설치 해줍니다.
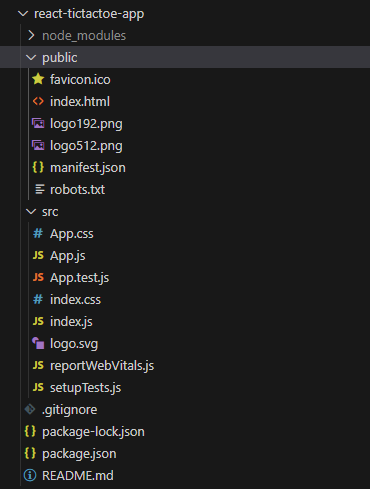
- 아래 이미지와 같이 자동으로 파일이 생성된다.

이름이 수정되면 안되는 파일
- public/index.html > 페이지 템플릿
- src/index.js > 자바스크립트 시작점
src폴더 안에 js파일과 css파일들을 넣으면 된다.
그리고 Webpack은 여기에 있는 파일만 본다.
그래서 이 폴더 이외에 넣는 것은 webpack에 의해서 처리되지 않는다.
src폴더
대부분의 리액트 소스 코드들은 이곳에 작성하면 됩니다.
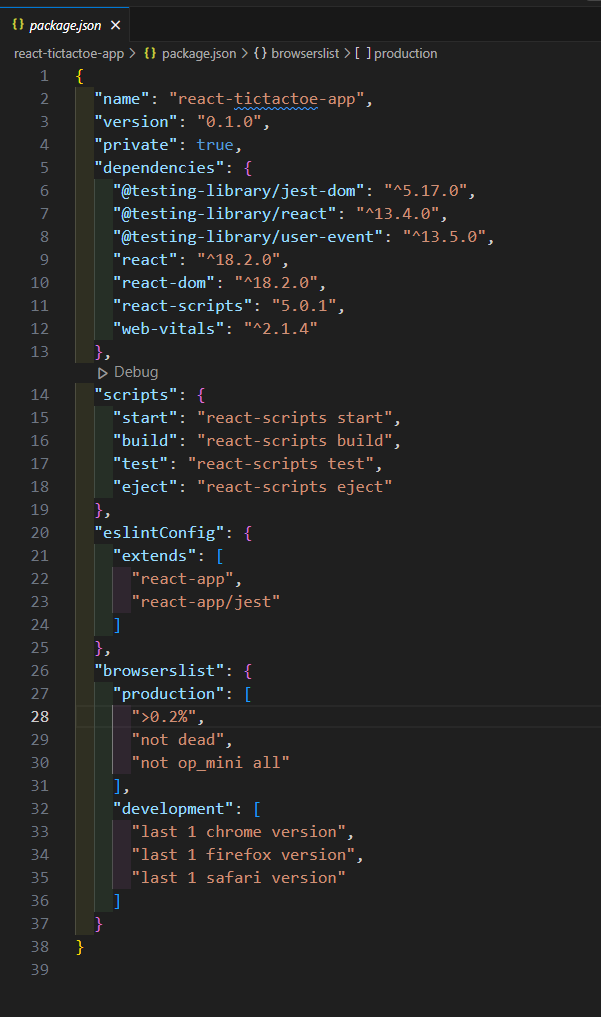
package.json 파일
해당 프로젝트에 대한 정보들이 들어있습니다.
프로젝트 이름, 버전, 필요한 라이브러리와 라이브러리의 버전들이 명시되어 있습니다.
앱을 시작할 때 사용 할 스크립트, 앱을 빌드할 때 테스트 할 때 사용할 스크립트 등이 명시되어 있습니다.