색상 내장 함수

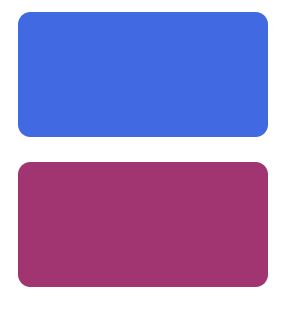
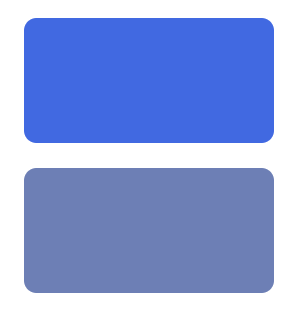
mix($color, red)
첫번째 인수랑 두번째인수의 색을 합쳐서 새로운 색을 만들어 출력한다.

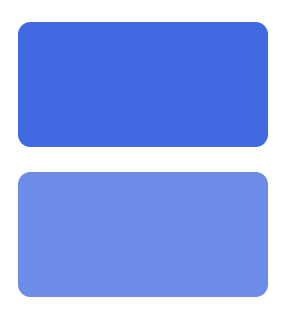
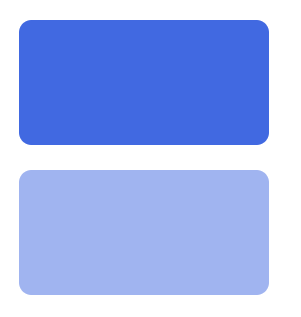
lighten($color, 10%)
첫번째 인수의 색보다 10% 더 밝게 만들어 출력한다.

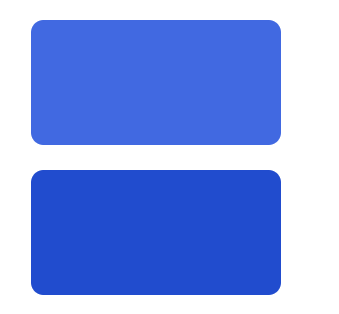
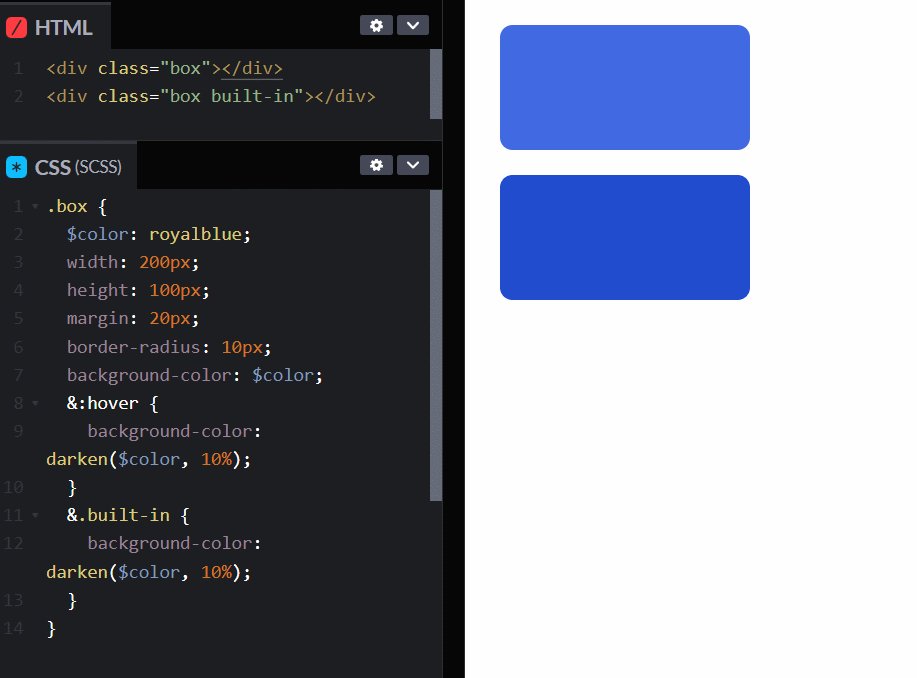
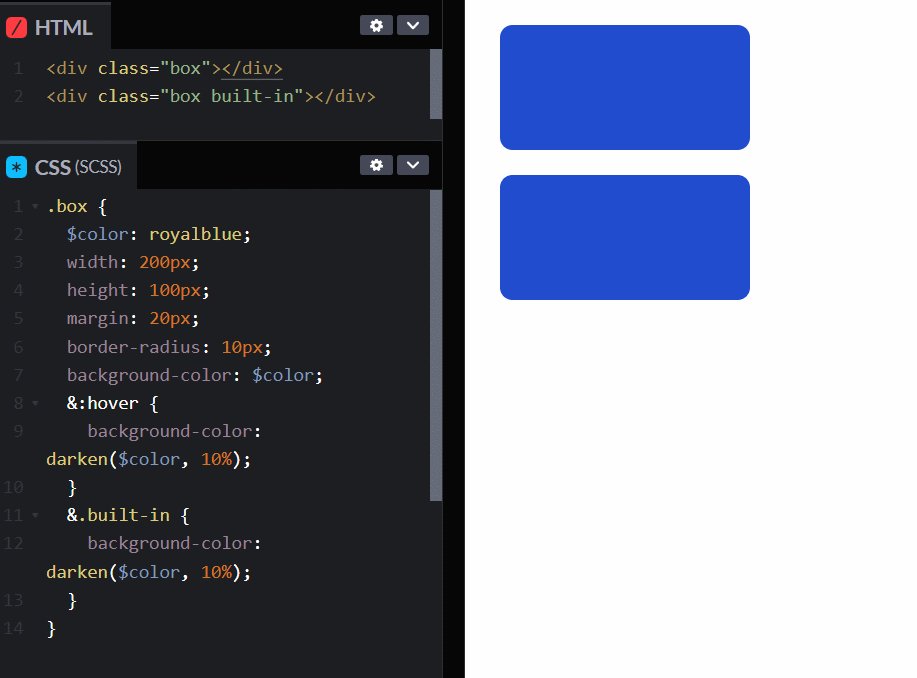
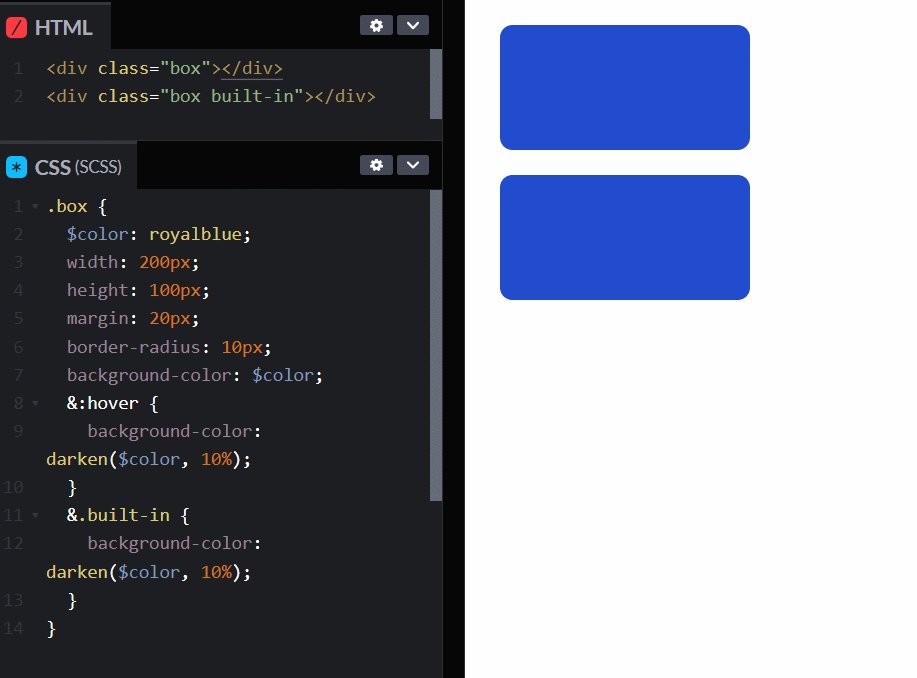
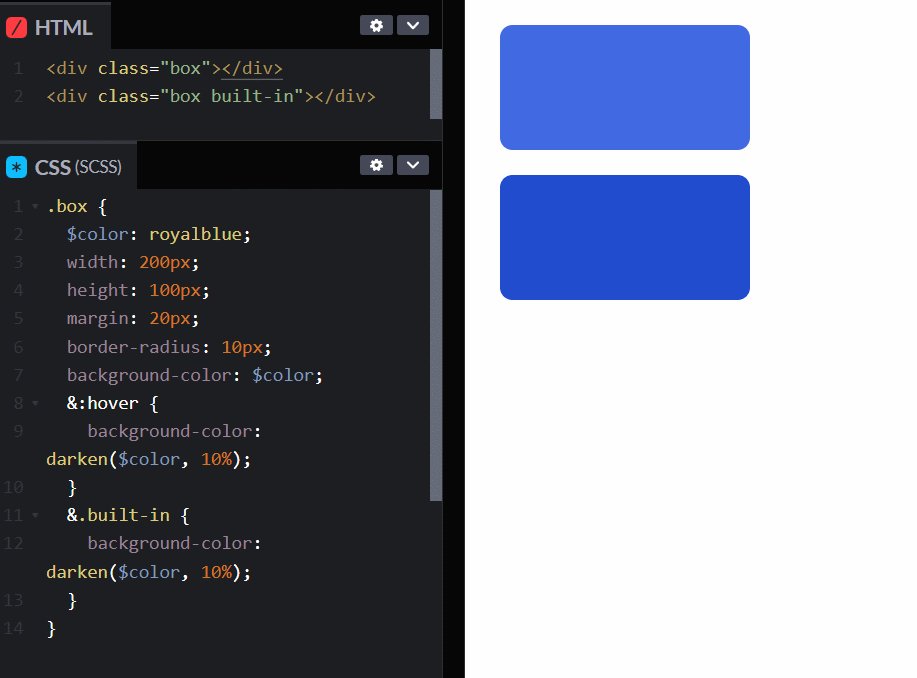
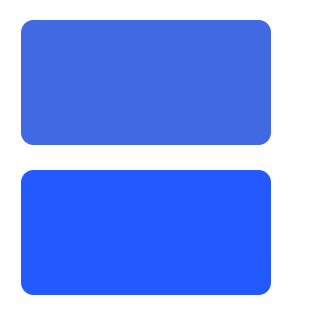
darken($color, 10%)
첫번째 인수의 색보다 10% 더 어둡게 만들어 출력한다.

lighten이나 darken같은 경우는 :hover기능을 사용하여 버튼을 만들때 사용하기 편하다.

saturate($color, 40%)
첫번째 인수의 색보다 채도를 40% 올려서 출력한다.

desaturate($color, 40%)
첫번째 인수의 색보다 채도를 40% 낮춰서 출력한다.

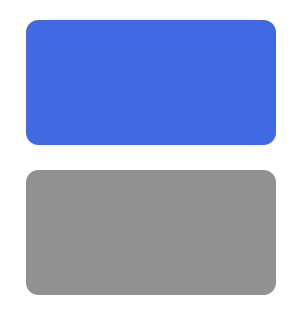
grayscale($color)
grayscale은 두번째 인수가 필요없다.
royalblue색상의 grayscale을 출력한다.

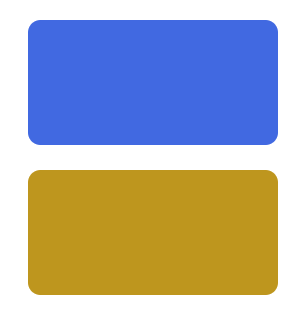
invert($color)
색상의 반전시켜서 출력한다.

rgba($color, .5)
첫번째 인수의 색의 투명도를 50% 낮춰서 출력한다.

