프로젝트 시작할 때
-
원하는 위치에 프로젝트 명으로 폴더를 만든다.
-
vs code를 열고 새로 만든 폴더를 연다
-
터미널을 열고 하단의 명령어를 입력하면 package.json 파일이 생성된다.
npm init -y
- 아래 명령어를 입력하는데 parcel-bundler는 개발할 때만 사용하기 때문에 --save-dev를 붙여준다.
npm install parcel-bundler --save-dev
// 단축어
npm i parcel-bundler -D- 설치가 완료되면 package.json 파일을 열고 아래 코드를 scripts 안에 추가한다.
dev 명령어를 실행했을 때는 로컬의 개발서버를 여는 것이고 build 명령어를 실행했을 때는 실제로 build된 결과물을 dist폴더에 만든다.
"scripts": {
"dev": "parcel index.html",
"build": "parcel build index.html"
},- 프로젝트 폴더에 index.html 파일을 만들고 테스트로 텍스트 작성한다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./main.js"></script>
</head>
<body>
<h1>Hello World!</h1>
</body>
</html>- main.js 파일을 만들고 테스트로 console로 텍스트 출력해본다.
console.log('Hello world!')- 터미널에 아래 명령어를 입력해 개발서버를 연다.
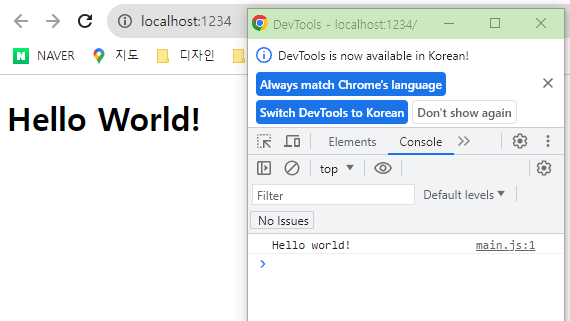
npm run dev- 개발서버를 확인해보면 내가 작성한 텍스트가 출력되는 것을 확인할 수 있다.