
cookie / session 객체
웹에서 만들어지는 특정한 데이터를 저장 및 유지하고 싶을 경우에 cookie 와 session 이라는 저장 객체를 사용 한다.
HTTP 프로토콜의 특징은 2가지가 있다
비연결지향: 클라이언트가 서버에 요청 (Request) 를 했을 때 그 요청에 맞는 응답 ( Response ) 을 보낸 후 연결을 끊는 처리 방식이다.Stateless: 클라이언트의 상태 정보를 가지지 않는 서버 처리 방식이다. 클라이언트와 첫번째 통신에서 데이터를 주고 받았다 해도, 두번째 통신에서 이전 데이터를 유지하지 않는다.
그래서 서버는 클라이언트가 누구인지 계속 인증을 해줘야하는 번거로운 상태에 처한다. 이러한 번거로움을 해결하여 데이터를 유지해주는 방법이 바로 cookie 와 session 이다.
cookie
사용자(client) PC에 저장된다.- 그래서
브라우저를 닫거나 서비스를 종료해도 정보가 남는다. - JS로도 제어가 가능하다.
보안이 취약하다. 그래서 주요한 정보를 넣으면 안된다.
( 웹브라우저에서 F12 - application - cookies 로 어떤 쿠키가 저장되어있는지 확인이 가능. 그래서 공공장소에서 사용되는 PC의 경우 누구든지 어떤 cookie가 들어있는지 확인이 가능하다. )- 주로 팝업창 오늘 열지 않기, 쇼핑몰 내가 본 상품 등 크게 중요하지 않은 정보들을 표시할 때 활용한다.
쿠키는 브라우저간에 공유가 안된다. 그래서 브라우저를 Chrome 에서 오늘 열지 않기를 클릭한 팝업창이 Edge 에서는 또 등장하게 된다.
But ) Chrome에 한 번 저장된 쿠키는 수명이 다하기 전까지 정보는 서비스를 종료해도 남아있다.
session
서버에 저장된다.- 그래서
서비스에서 나가거나 브라우저가 변경 될 경우 ( 사파리나 엣지같은 ) 끊어지게 된다. - JSP와 같은
server side program 으로만 제어가 가능하다. - 브라우저에서 보이지 않아
보안이 우수하다. 사용성도 좀 더 편리하다.
( session 은 내장객체이기 때문에 따로 객체를 생성하지 않아도 됨 ) - 로그인 등 중요한 정보를 저장할 때, 은행에서 10분 뒤 자동 로그아웃 되는 등에 활용한다.
cookie 활용
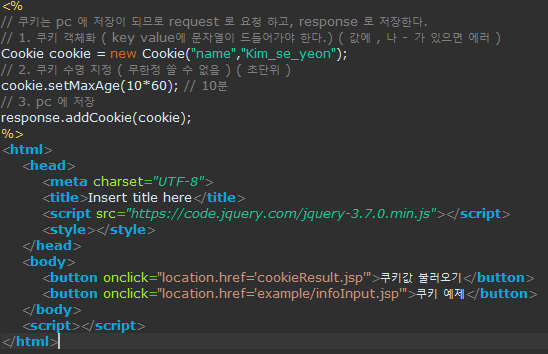
cookie 값 저장

- 쿠키 객체화 : Cookie cookie = new Cookie (
key,value);
key와value에는 문자열만 들어가는 것이 가능하다.
( 원하는 이름 지으면 됨 ) - 쿠키 수명 지정 : 쿠키는 브라우저를 닫거나 서비스 종료해도 정보가 남지만 무한정 사용은 안된다.
Cookie.setMaxAge(초단위); -> 24시간은 60x60x24 로 표시 response.addCookie(cookie);: 만들어진 cookie 객체를 PC에 저장한다.
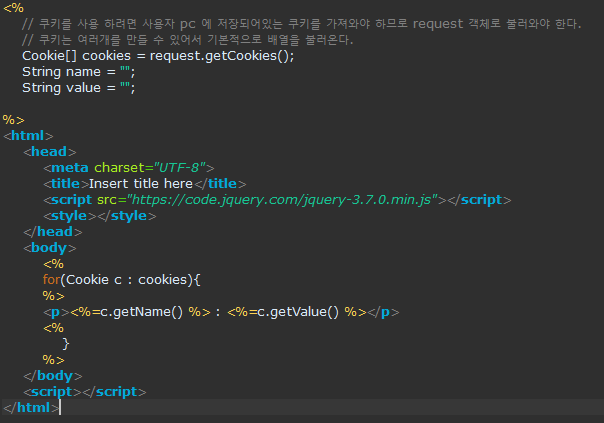
cookie 값 사용

request.getCookies();
: 저장된 쿠키를 사용하려면 사용자 pc에 저장되어있는 쿠키를 가져와야 한다. 이 때 쿠키는 여러개 만들 수 있어 반환타입이Cookie[ ]배열이다.c.getName()c.getValue()
: 배열인 변수 cookies 를 향상된 for문을 이용하여 쿠키들의key값과value값을 반환한다.
session 활용
session 값 저장

session 은 내장객체이기 때문에 cookie 와 달리 객체를 따로 생성할 필요 없이 바로 사용이 가능하다.
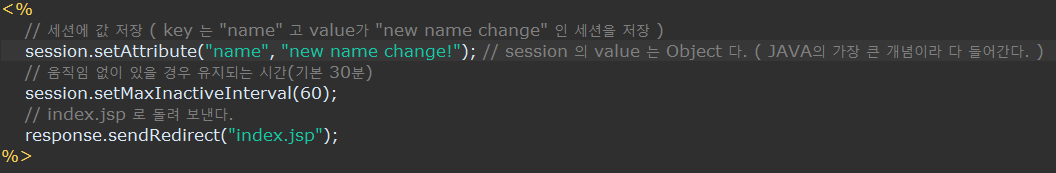
seesion.setAttribute( key , value )
: 세션에 값을 저장하는 메서드. key 값은 문자열을 필요로 하지만 value 값은 cookie 와 다르게 Object 타입이 들어간다.
그래서 다형성에 의해 Object 의 자식 타입이 전부 들어갈 수 있다.session.setMaxInactiveInterval(초단위)
: 별 다른 움직임이 없이 있을 경우 유지되는 시간 ( default 값은 30 분이다 )response.sendRedirect(이동할 페이지)
: 여기서는 index.jsp 페이지 ( 파일 ) 로 이동시킨다.

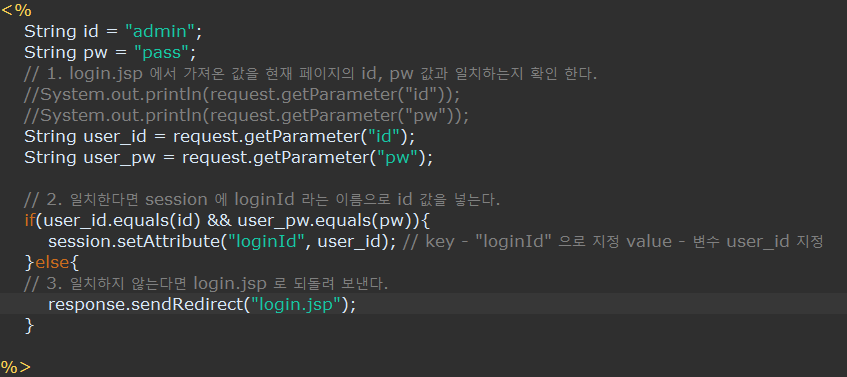
<form action="loginResult.jsp" method="post"> 에 의해 lognResult.jsp 로 전달 시 위의 캡처와 같이 id 와 pw 가 일치하면 세션에 값을 저장하고, 일치하지 않으면 다시 로그인 페이지로 돌아가게 활용할 수 있다.
session 값 사용


-
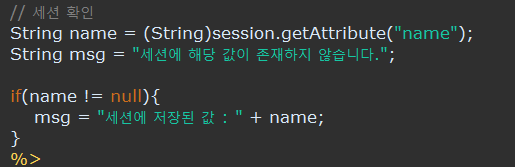
String name = (String)session.getAttribute("name")
: seesion.getAttribute( key값 ) 으로 저장된 key의 value 값을 가져오는 것이 가능하다. value 값은 Object 타입이기 때문에 String 타입에 넣기 위해서는 형변환이 필요하다. -
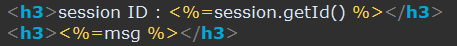
session.getId(): 세션의 고유한 ID 값을 반환한다.

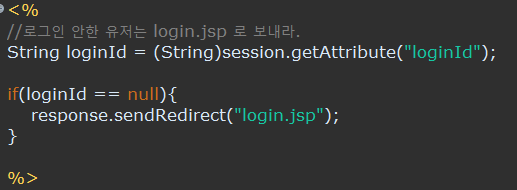
mypage.jsp 와 같이 로그인 한 유저만 들어올 수 있는 마이페이지를 제작할 경우 setAttribute 로 저장된 key값 loginId를 getAttribute 로 가져와 null 인 경우엔 로그인을 하지 않은 상태이므로 login.jsp 초기 화면으로 되돌리는 식으로 활용할 수 있다.
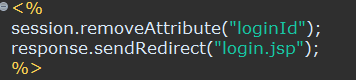
session 값 지우기

session.removeAttribute( key값 ) 을 이용하여 저장된 key 값을 제거
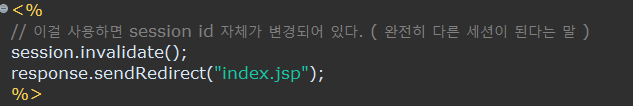
session 값 초기화

seesion.invalidate() 를 사용하면 session에 저장된 모든 값들이 초기화되고 가장 기본값만 남게 된다. 이 때 session의 고유 ID 값은 다른 값으로 변경된다.
JSP의 저장 영역 (scope)
JSP 에서는 데이터 저장 시 공유하는 영역 들이 있다
이 영역들은 데이터를 언제 까지 가지고 있는지를 중심으로 구분 할 수 있다
page: 페이지가 클라이언트에 제공하는 동안만 유효하다.
( 사실상 사용 X )request: 클라이언트의 요청이 처리되는 동안만 유효하다. ( 통상 2~3 페이지정도 )
( request로 정보를 받으면 해당 정보는 사라진다. )session: 세션이 유지되는 동안만 유효하다.
( 서비스 나가거나 브라우저 종료 시 사라진다 )application: 어플리케이션이 실행되는 동안 유효하다.
( 서버가 꺼지기 전까지 계속 유지되기 때문에 위험해서 잘 사용하지 않는다 )
Action Tag
scriptlet 은 유용하긴 하지만 페이지가 복잡해 보인다.
개발자 들은 scriptlet 줄이기 위해 노력을 하는데 이 중 하나가 Action Tag 이다.
forward: 특정 페이지로 이동시켜주는 역할을 한다 ( redirect 와 유사 )include: 특정 페이지를 불러옴useBean: 빈을 사용
forward
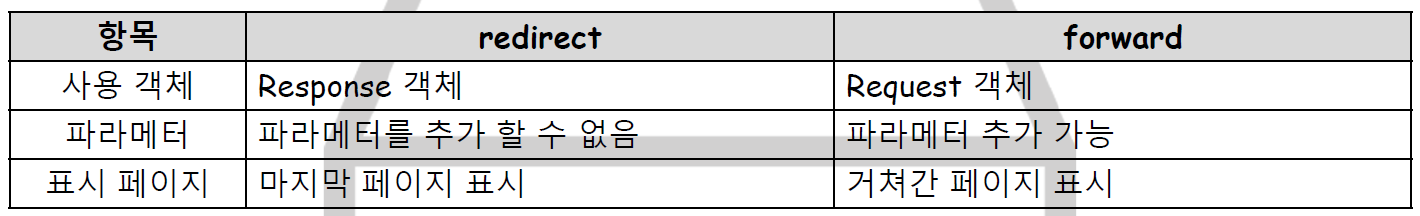
forward 는 특정 페이지로 이동시켜주는 역할로 response.sendRedirect(이동할 페이지) 와 유사하다. 다만 redirect 와 몇가지 차이가 있다.

-
redirect는 response.sendRedirect() 와 같이response 객체를 사용하기 때문에 데이터 전송이 불가능하다.
반면forward는request 객체를 사용하기 때문에 데이터 전송이 가능하다. -
redirect는 사용 시 이동한 마지막 ( 최종 ) 페이지를 주소창에 표시를 한다. :보안 낮음
반면forward는 사용해도 이동한 페이지를 표시하지 않는다. :보안 높음
( 모르는 사람이 우리 집 문 앞 까지 아는 것과, 집으로 가는 버스정류장까지 아는 것의 차이 ) -
forward는 데이터 전달이 가능하다. 또 추가 Parameter 도 보내는게 가능하다.
<jsp:forward page="result.jsp"> <jsp:param name="tel" value="010-1234-1234"/> </jsp:forward>```
include

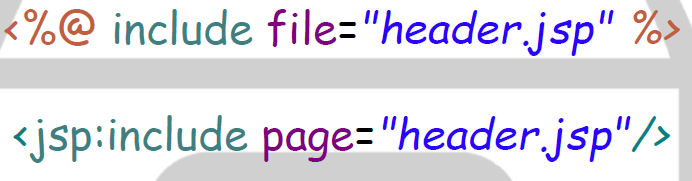
include 는 scriptlet 의 <%@ page include%> 를 대체 하기 위해 나왔다
forward 와 같이 request 객체 를 사용하기 때문에 데이터 전송 및 추가 Parameter 보내는 것이 가능하다.
<jsp:include page="footer.jsp"> <jsp:param name="content" value="my content"/> </jsp:include>```
그 외에...
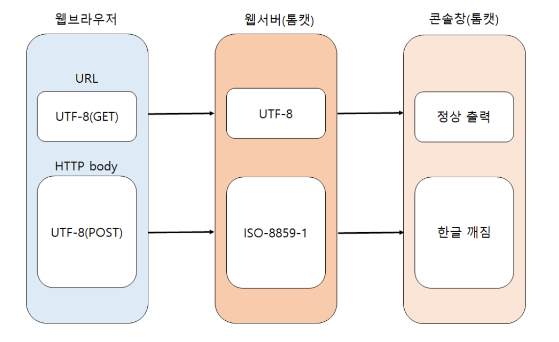
post방식 글자 깨짐

톰캣에서 각각 인코딩 하는 방식이 다르기 때문에 생기는 문제이다.
request.setCharacterEncoding("UTF-8");```
를 사용해주면 post 방식으로 전달되는 데이터들의 한글 깨짐을 막을 수 있다.
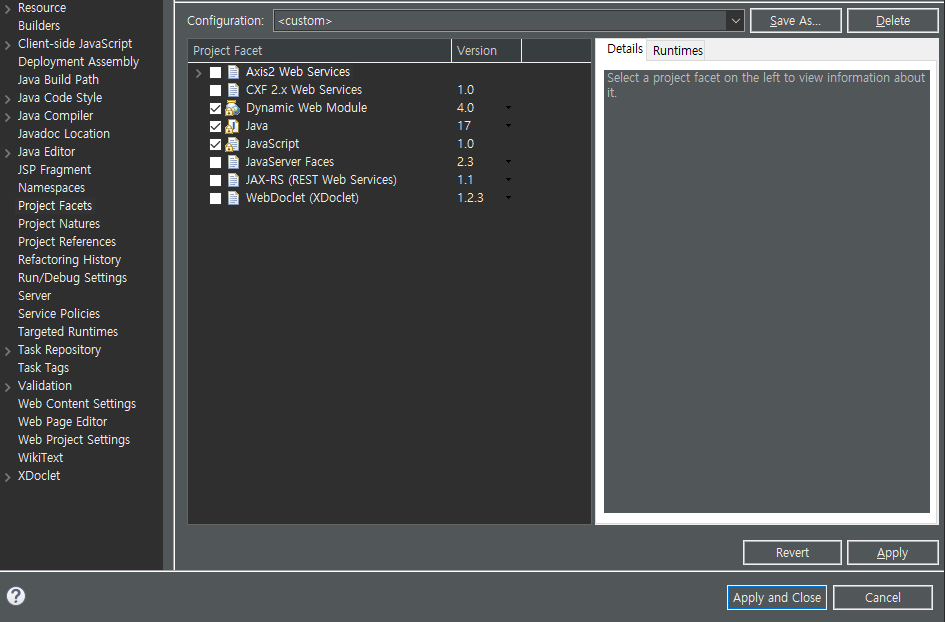
project 셋팅 팁

java Build Path 에서 jdk 11 버전으로 맞춰도 project Facets 에서는 17 버전으로 떠서

로 표시가 된다. Project Facet 도 11 버전으로 바꿔줘야 한다,.