장고의 URL 처리 방식
- 웹페이지에 들어가기 위해 어떤 URL을 입력했을 때 django가 하는 행동에 대해 설명한다.
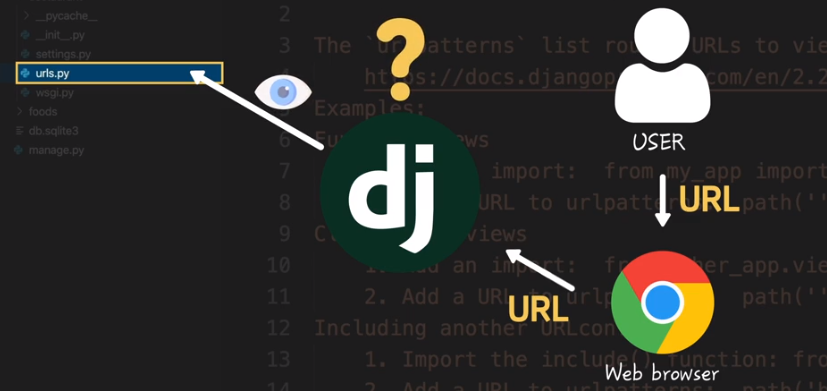
현재 프로젝트의 모습인데 위의 구조를 기반으로 설명하겠다.

- USER가 브라우저에다가 URL을 입력하면 Django는 맨 처음에 project app의
urls.py에 적혀있는 것을 보고 어떤 처리를 할지 결정한다.- 왜냐하면 기본적으로 setting.py 파일에서 가장 먼저 실행될 파일이 project app의 urls.py로 설정되있기 때문이다.

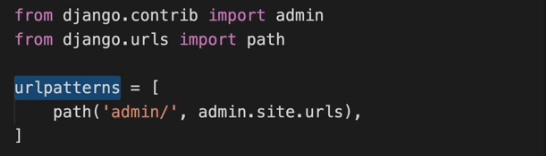
- 위 그림이 project app의
urls.py의 모습인데, 이 urlpatterns를 보고 첫번째 인자에 어떠한 패턴이 매칭되면 두번째 인자의 URL로 가라는 의미이다. 예를 들어, URL로codeit.kr/admin을 입력했을 때/admin이 매칭되어admin.site.urls를 보고 처리해달라는 뜻이 된다.
path('admin/', admin.site.urls)는 기본적으로 적혀있는 urlpatterns이다.
더 나아가기
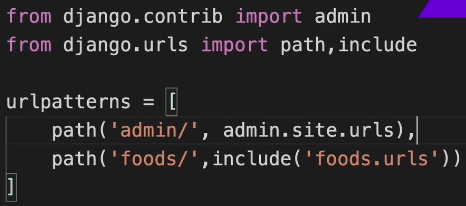
1. Project app의 urls.py

- 위의 그림은 project app의 urls.py이다.
- urlpatterns에 첫번째 인자로
foods/가 있는데 URL에/foods가 매칭되면foods.urls( foods app의 urls.py )에 처리해달라며 맡긴다. - 여기서
include()함수를 사용하기 위해서 path뒤에 include도 import 시켜주었다. (include는 어떤 파일을 담을 때 사용)
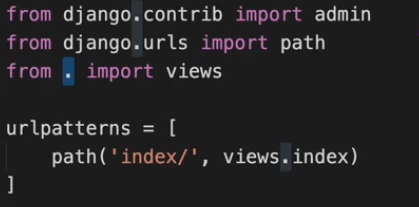
2. foods app의 urls.py

-
위 그림은 foods app의 urls.py인데 project app의 urls.py에서 처리를 해준 뒤에 실행되는 파일이다.
-
점(.)은 같은 디렉토리임을 명시해 주는 연산자이고, 이 같은 디렉토리의 views를 사용하기 위해 먼저 import 시켜주고 있다.
-
/index문자열이 매칭되면,views.py의index 함수를 처리해달라는 의미이다.
3. views 모듈의 index 함수
- 위 그림은 views.py 파일인데, 최종적으로는 index 함수를 실행하기로 되어있다. 따라서 return HttpResponse로 "Hello, Django !" 를 response 해준다. 아래 그림은 출력결과이다.
index의 인자 request는 기본적으로 적어주어야 하는 인자값이다.
위 내용을 정리하자면 아래와 같다.

