미디어 파일 관리
- 이미지 올리기
settings.py 에
import os
MEDIA_URL = '/media/' # 업로드된 이미지들이 모여있는 폴더의 URL
MEDIA_ROOT = os.path.join(BASE_DIR, '_media')
# 이미지파일은 프로젝트 폴더 아래 '_media' 라는 이름의 폴더를 만들고 그 안에 저장하도록 설정
# 웹 브라우저에서 도메인 뒤에 /media/ 라는 경로가 따라오면 미디어 파일을 사용하겠다는 의미
먼저 작성해 준다.
models.py 에서 imageField로 head_image 필드를 추가해준다.
head_image = models.ImageField(upload_to='blog/images/%Y/%m/%d/',blank=True)upload_to에 이미지를 저장할 폴더의 경로 규칙을 지정
이미지를 저장할 폴더를 만들고 연도, 월, 일 폴더까지 내려간 위치에 저장하도록 설정한다.
blank = True는 해당필드는 필수 항목은 아니라는 뜻
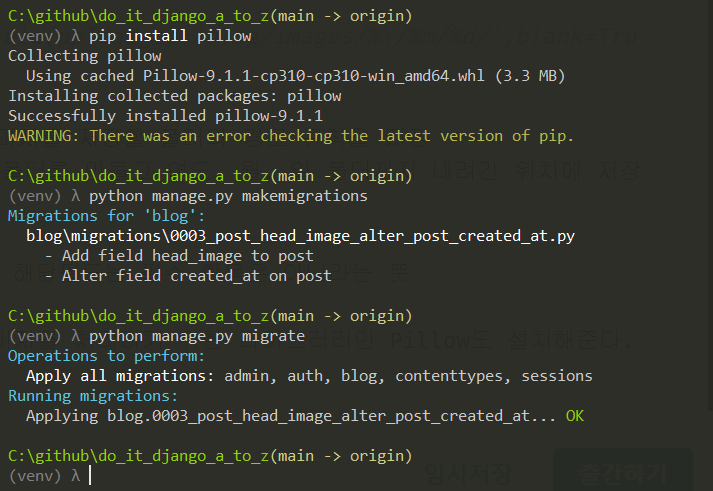
python 에서 이미지를 처리하기 위한 라이브러리인 Pillow도 설치해준다.

pillow 를 다운받은 후 migration 해준다.
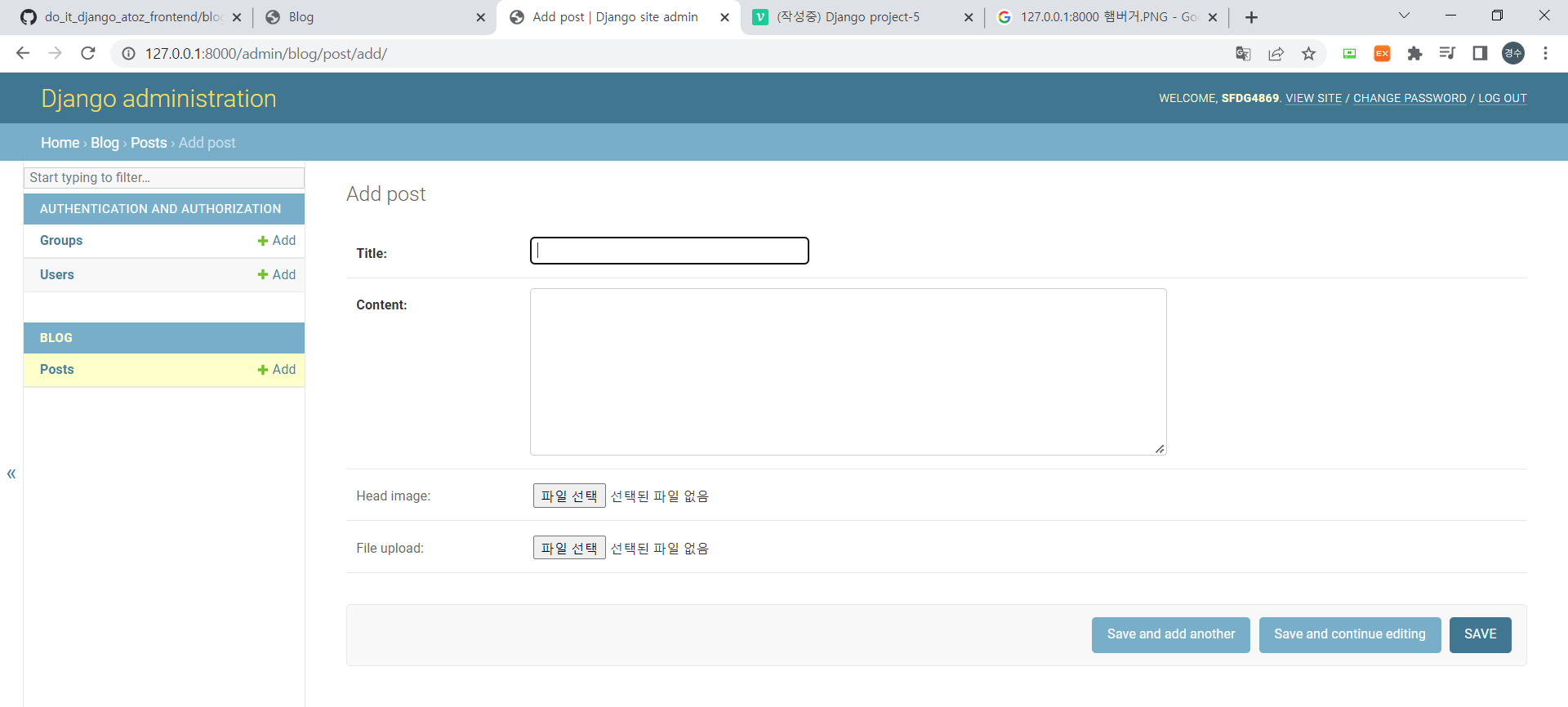
admin 페이지에 가서 글을 작성해준 후

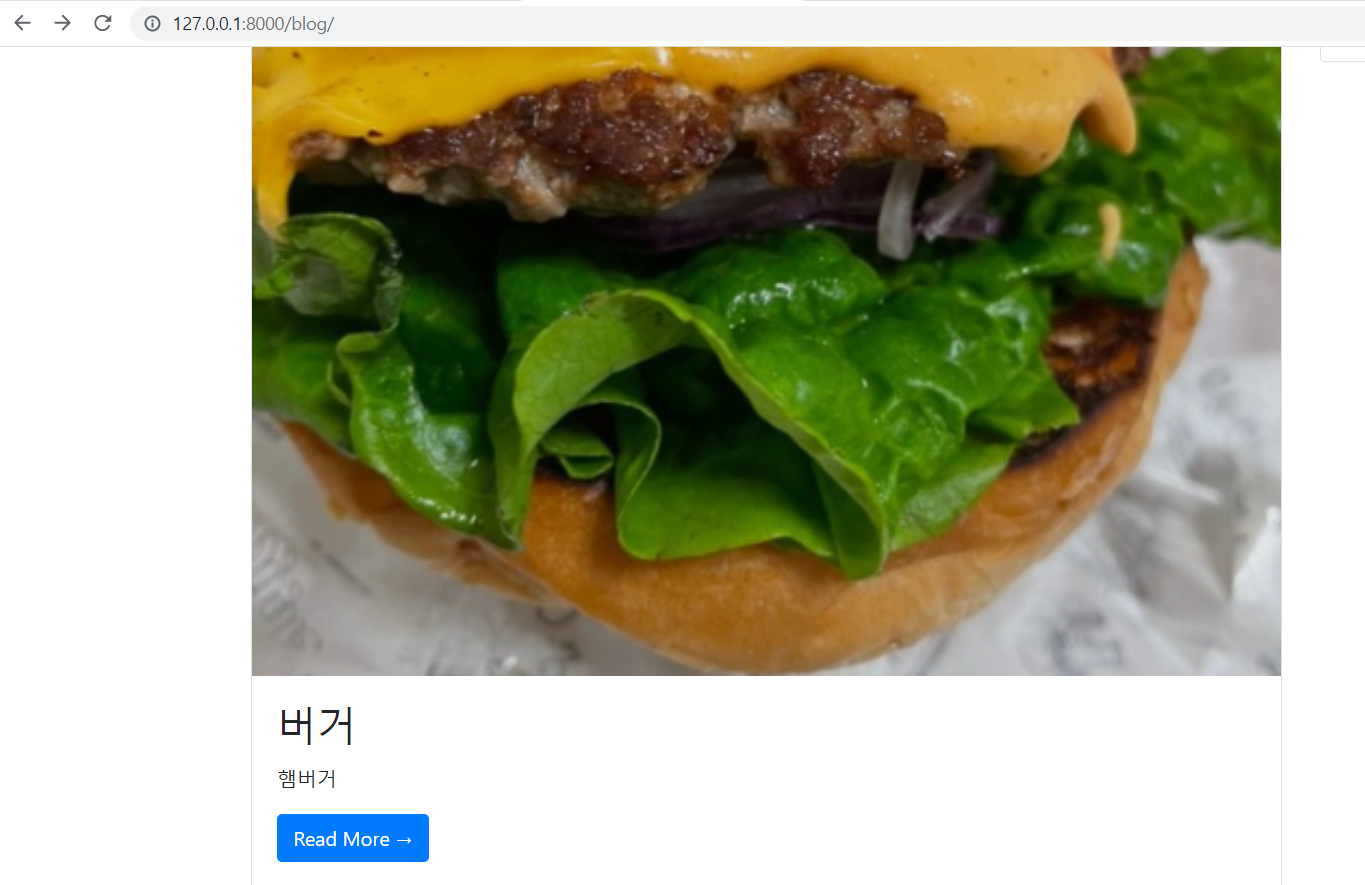
확인해보면

같은방식으로 파일업로드 기능도 만들어주면
models.py 에
file_upload = models.FileField(upload_to='blog/files/%Y/%m/%d/',blank=True)를 추가해준 후

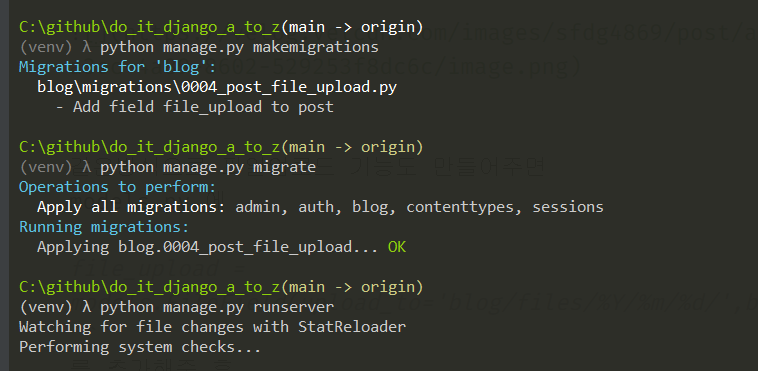
commnd 창에서 migration 해주면