
출처 : WENIV DB

출처 : 제주코딩베이스캠프
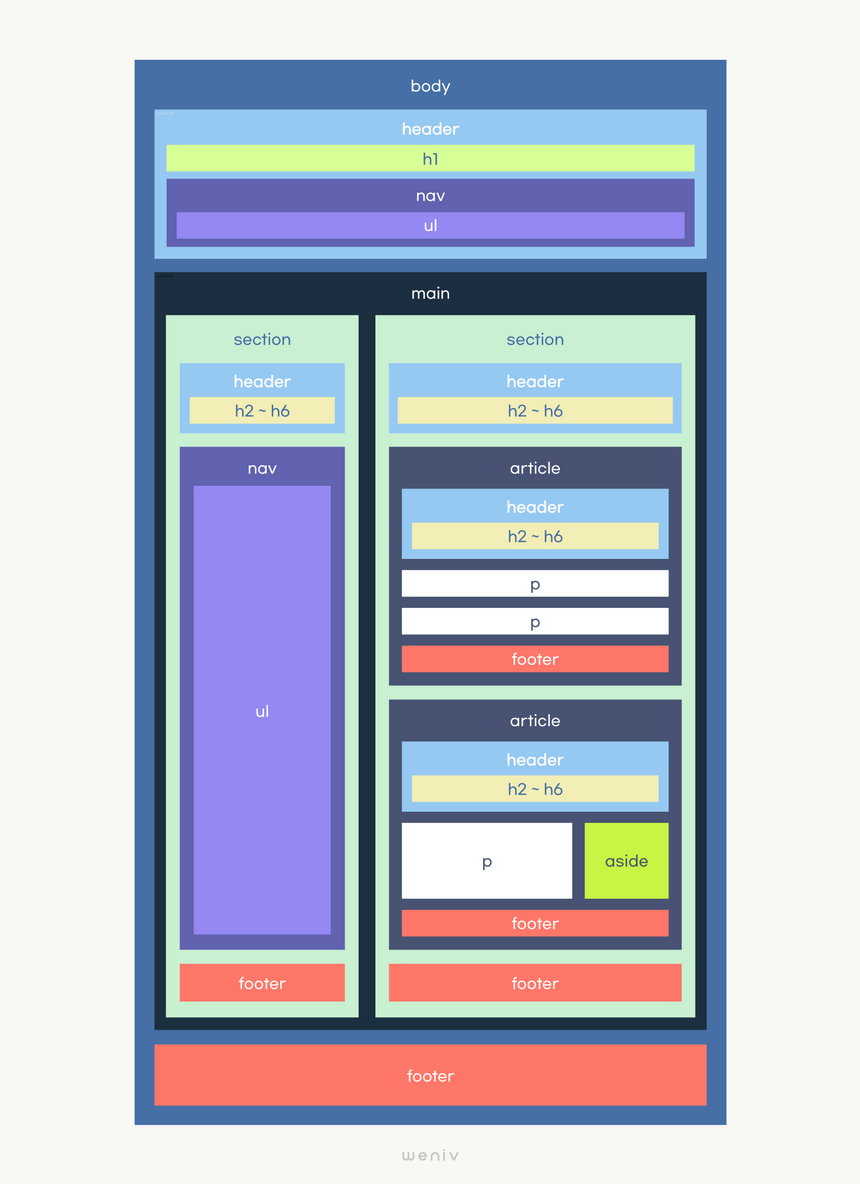
<body>
실제 사용자에게 보여지는 문서의 컨텐츠를 나타내는 요소
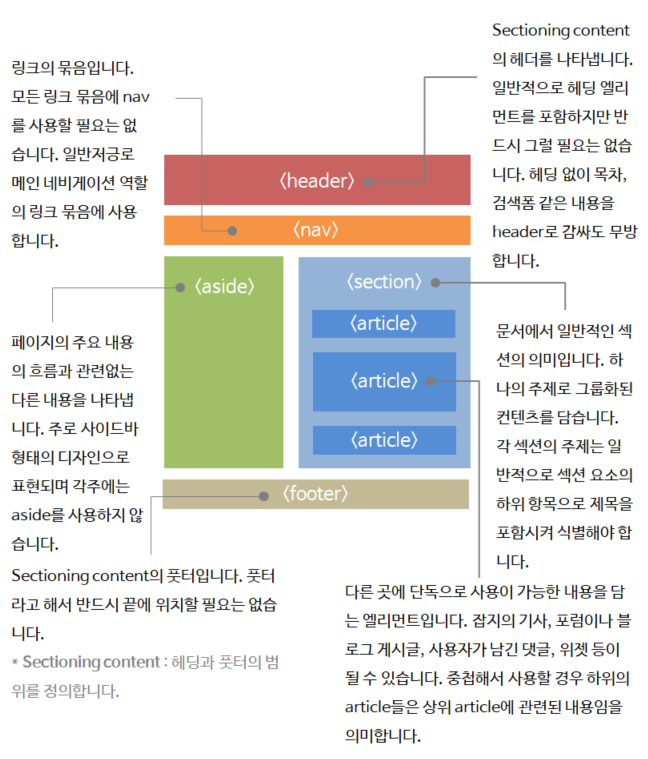
<article>
독립적으로 구분하거나 재사용할 수 있는 구획 (어떤페이지에 붙여도 독립적으로 사용 가능할 때 사용!!)
<section>
일반적으로 연관성 있는 문서의 구획을 나누고자 할 때 사용하는 요소
💡 section vs article
- article 요소는 독립적 콘텐츠(다른 서비스에 가져다 놔도 이상하지 않음)
- section 요소는 사이트 내 연관 콘텐츠(다른 서비스에 가져다 놓으면 이상함)
- article과 section 요소는 heading 요소와 함께 사용하는 것을 권장(높이 없이 비워두기도 함)
<header>
특정한 컨텐츠의 시작 부분을 나타내는 요소. 일반적으로 구역의 제목을 포함 함
<h1>...<h6>
heading은 제목을 지정하기 위해 사용된다. <h1>내용</h1> ~ <h6>내용</h6>까지 중요도에 따라 사용되며 단순히 글자를 크게하거나 굵게 하기 위해 사용하지는 않는다.
<h1> 요소는 페이지당 한 번만 사용할 것을 권장함.
<nav>
nav(네비게이션, 탐색) 요소는 보통 메뉴에 사용 됨
<nav>
<a href="https://paullab.co.kr">바울랩</a>
<a href="https://naver.com">네이버</a>
<a href="https://google.com">구글</a>
</nav><aside>
- 해당 콘텐츠와는 별개 콘텐츠
- 보통 사이드바 혹은 광고 영역으로 활용
<footer>
footer 요소가 속한 가장 가까운 구획의 작성자 정보, 저작권, 관련된 링크 등의 내용을 담는 구획 요소
<address>
가장 가까운 부모 article 이나 body 요소의 연락처 정보를 나타낸다.
만약 가장 가까운 부모 요소가 body 라면 문서 전체의 연락처 정보를 의미한다.
연락처 정보에는 전화번호, 메일 주소, 우편 주소 등이 있다.
<address>
<a href="http://www.somedomain.com/contact">
홈페이지</a>.<br>
<a href="mailto:webmaster@somedomain.com">
메일 주소</a>.<br>
오시는 길:<br>
제주특별자치도 제주시 동광로 137
</address>