
오늘부터 새롭게 시작되는 만큼, TIL을 하루도 빠짐없이 작성하는것이 새로운 목표이다.
새로운마음 새출발!
꾸준함을 보여주기!
오늘은 간단한 OT, 팀빌딩, 이두희님의 특별 강연, 코드라이언 [일단 만드는 HTML/CSS]강의를 수강하였다.
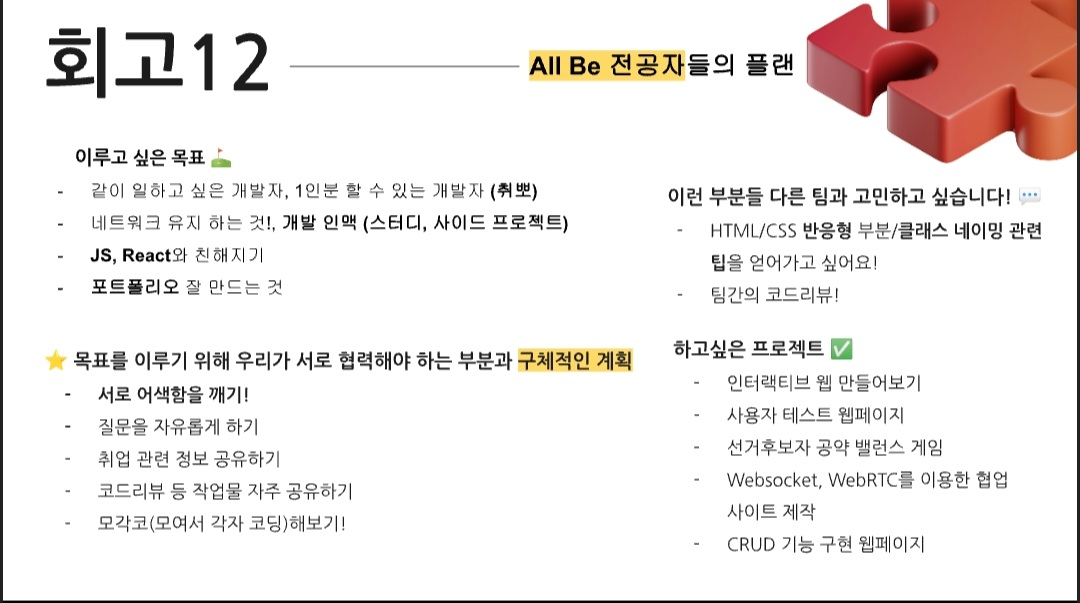
팀빌딩
팀은 6명이서 한팀이 되어 자기소개 및 프론트엔드스쿨에서 얻어가고자 하는 부분에대해 이야기 해보는 시간을 가졌다!
우리팀은 6명 모두 비전공자들로 구성되어 팀명은 All Be 전공자!
모두 전공자수준이 되자 라는 의미도 같이되어있다 😋

이두희님 강연 내용
선발 할때 1기때 노력을 많이했으나 커리큘럼상 고쳐야할 부분을 보완!
인원수를 줄였음
react에 집중해주길!
Firebase 프론트엔드 동작시키기위한 최고의 서포터
단독으로 동작하기도 하는데, 프론트엔드의 기능의 날개를 달아줄것
9to6는 점프업할수있는 시간!
1주일 2~4시간 으론 실력이많이안늘것,
아침부터저녁까지 푹 빠져서 지내면 어학연수급!
집중포인트 - 얼마나 더 점프할수있는지 점프대를 만드는것!
4개월간 열심히 달리고 4개월 뒤 지식의 레벨업이 있기를!!
Q&A
Q. 프론트엔드 전망 어떻게 생각하시나요?
A. jQuery 구시대의유물을 맛볼 수 있음 이게 그당시의 최고의 하이테크였구나 jquery 로 했던 개발자들은 한계가있음. 하지만 ReactJS 로 프론트엔드 개발 가능성 커짐, 데이터를 프론트엔드에서 처리하기로 위임을 한 순간 서버에서 부하 줄어듬.
성장폭도 굉장히 크고, 백엔드에서 나온데이터를 처리한것을 같이 얘기하며 만들어가는 것으로 바뀜
굉장히 전망이 높고 + 점점 더 커지고있음
노트북의 성능이 더 좋아지고 있기에 데이터를 처리할수 있기에 !! 점점 커지고있음
Q. 두희님이 생각하시기에 지금 이 과정을 앞둔 시점에서 우선순위 1순위로 필요하다고 생각하시는 것은?!
A. 영어실력 가장중요 리딩!!!
구글에서 영어로 검색을해야하고 stack overflow 에서 허들이 없어야함
영어를 꾸준히 하자!
stack overflow에서 질문까지하면 정말 고속성장할 수 있음!
Q. 네트워크 학습은 몇 년차부터 공부하는 걸 추천하시나요? 빠를수록 좋을까요?
A. 네트워크학습은 안해도된다. 자연스럽게 익히는 과목이아닐까!
Q. 저는 비전공자에 코딩경험이 없는데요, 지금 4개월 몰입동안 CS공부까지 시간내서 병행하는게 좋을까요? 아니면 일단 4개월 일할수있는 개발자가 되는걸 최우선순위로 두고 조금 미뤄도 될까요?
A. CS공부는 안해도되고, 자료구조 책사서 딱 하나 제대로 하길!
언어 하나 정해서 4개월 공부하길!!! 딴거 공부하지말고 파이썬 추천함
Q. 주변에만 봐도 취업할 때 이력서에 보통 todo-list를 만들거나 오픈마켓이나 소셜미디어를 클론코딩 하는식으로 포트폴리오가 획일화되어있다고 생각하는데, 합격하는 지원자의 차이점이 무엇인가요?
A. 클론코딩은 잘 안봄 제출하지마길! 서류탈락임
클론코딩은 최악이라 생각함 내가낸 아이디어를 가지고 뭘 만들지 않는 한 안좋게봄! 자기가 만든 아이디어로 뭔가 새로운 시도를 했다.
Q. 이번 프론트엔드 스쿨을 진행하면서, 또는 개발을 업으로 삼으려는 사람이 가장 경계해야할 태도를 하나만 말씀해주세요!
A. 나는 성장하고있지않을거야 라고 생각하고있을텐데 매몰되지말고 차분하게 인내력을 가지고 해보길! 성장을 너무 지나치게 수치화시키거나 측정하려하지않았으면 좋겠다.
Q. 좋은개발자란 어떤개발자라고 생각하시나요 ?
A. 언어하나 마스터하는 개발자. PM이랑 소통이 잘 되는 개발자
Q. 취업을 위한 포트폴리오에서 가장 중요한 것은 무엇이라고 생각하시나요?
A. 회사마다 기준이 다르겠지만 공통적으론 자기의 개발 실력으로 이정도 만들어서 만명이상의 유저를 만들어냈다! 목표 : 방문자수 하루 만명!!
강의 내용
오늘 알게된 내용!
1. div 태그
division이라는 의미.. 정말 쉬운 의미인데 한번도 찾아보지않았다..2. padding : 겨울 패딩이 내살과 바깥공기 사이를 채워주는것
margin 과 padding이 항상 헷갈렸는데 확실히 알게되었다!
3. float
<div class="float-wrap">
<p class="left-item"> left </p>
<p class="right-item"> right </p>
</div>
<h1 class="item"> item </h1> 두개의 p 태그가 각각 왼쪽,오른쪽 정렬되도록 알맞은 속성을 css로 작성 해 보세요.
p 태그를 감싸고 있는 div 태그에 알맞은 css 속성을 작성하여 h1 태그와 p 태그가 겹치지 않게 해보세요.
.float-wrap {
overflow: hidden;
}
.left-item {
float : left;
}
.right-item {
float : right;
}

