display:flex, line-height
<style>
.container {
display: flex;
height: 500px;
background-color: beige;
border: 2px solid black;
}
.box {
background-color: pink;
border: 2px solid black;
width: 100px;
height: 100px;
margin: 10px;
text-align: center;
line-height: 100px;
/* line-heigt로 중앙정렬 */
}
</style>
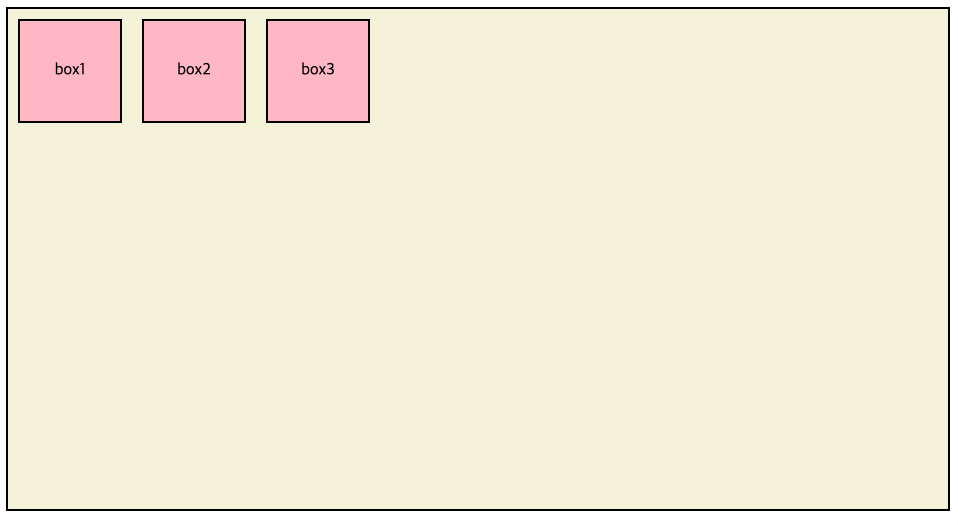
<div class="container">
<div class="box">box1</div>
<div class="box">box2</div>
<div class="box">box3</div>
</div>
display:flex 를 사용하려면, container와 같은 묶어주는 상위개념이 있어야한다!
line-height 와 heiht의 크기를 같게주면, 중앙정렬이된다!
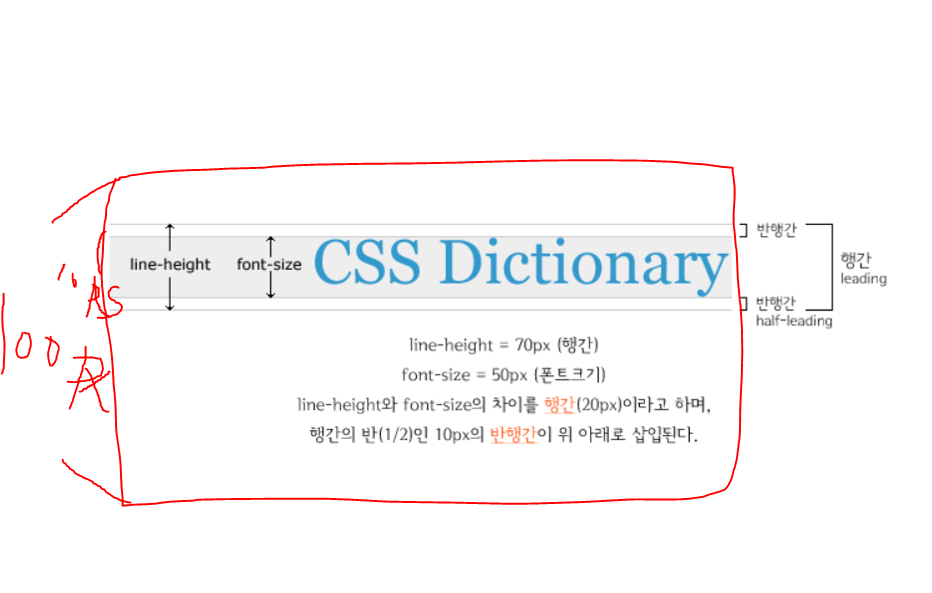
line-height가 제일 이해가 되지 않았다.
멋사 동기님들의 도움으로 바로 이해가되었다!!
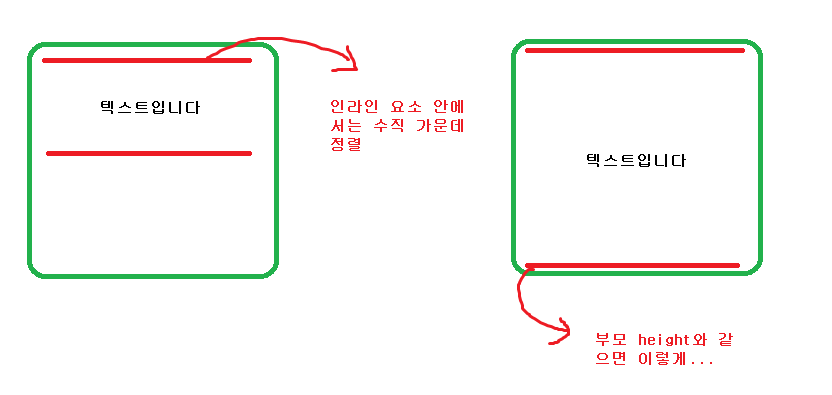
손수 저렇게 그림을 그려주시며 이해를 도와주셨다 😎

1. 저 box크기가 100px이고 원래 line-height가 10px이라고 생각하면 저상태인데
2. box 크기만큼 line-height가 100px이 되면 중앙에 딱!

행간이 위아래로 삽입! 완벽이해!!
오늘의 생각 : 과제를 밀리지말자.. ㅠㅠ 다하자!!! 오늘하루에 더 충실하자!


ㅋㅋㅋㅋ그림 설명 너무 정확해서 이해했습니다 잘 보고 가요~