OOCSS (Object Oriented CSS)
레고처럼 여러가지 모듈을 만들어서 조합하도록 하는 방법론
구조(structure)와 스킨의 분리
구조와 스킨을 구별하여 클래스 네이밍 하기!
콘텐츠의 스타일이 컨테이너에 종속되지 않도록함 (분리!)
구조 : width, height, padding, margi 등 레이아웃에 영향을 미치는 속성
스킨 : font관련속성, color, background, border 등 레이아웃에 영향을 미치지는 않지만, 시각적 영향을 주는 속성 포함됨
<button type="button" class="btn">버튼</button>
<button type="button" class="btn btn-close">버튼2</button>
.btn {
width: 200px;
height: 80px;
font-size: 30px;
}
.btn-close {
background-color: pink;
color: #fff;
border: 3px solid palevioletred;
}
SMACSS (Scalable and Modular Architecture for CSS)
css 코드를 역할에 따라 분리한다.
- 역할목록
- 베이스 : 프로젝트 표준 스타일 정의
- 레이아웃 : 헤더, 메인영역, 푸터, 사이드 바와 같은 웹사이트에서 큰 틀을 구성하는 모듈에 관한 규칙 (대부분 페이지에 몇개 존재하지 않기 때문에 ID 선택자를 사용하기도 함)
- 모듈 : 반복되는 요소들이기 때문에 ID 선택자를 사용하지 않음
비슷한 모듈안에서도 모양이 조금씩 다를 경우 서브클래스를 만듦. (btn-small, btn-long 등등) - 스테이트 : 기존 스타일을 덮어쓰거나 확장하는데 사용하는 스타일
- 테마 : 사용자에게 사이트의 느낌을 전달하는 이미지(background-image), 색상(background-color, color … ) 등
BEM (Block, Element, Modifier)
기본 규칙
ID 선택자와 요소선택자 X -> 클래스 선택자만 사용! (왜? 가중치 계산을 원활히 하기위해)
Block
- 어디에서나 재사용 가능한 부품을 의미함
- 클래스 네이밍은 목적이 명확해야함. (Error, hidden … )
- 소문자를 사용하며 여러 단어가 연결되는 경우는 하이픈 케이스(케밥케이스)를 사용함 (cont-nav … )
.box-green{
width:100px;
height:100px;
}Element
- Block 을 구성하는 요소들로 block 에 종속되야함.
- block 의 클래스 이름을 상속 받고 element의 클래스 이름을 언더바 두 개를 접두사로 하여 사용함
(error__link,opacity-half__btn) - element 안에 또 element를 사용할 경우 클래스 네이밍은 element 끼리 중첩하지 않음
element 끼리는 서로 종속의 관계로 보지 않기 때문에!
<p class="txt-grey">더 많은 정보가 필요하시면
<button class="txt-grey__btn">
<!-- <strong class="txt-grey__btn__bold">여기</strong> 이렇게 네이밍 하지 않습니다. -->
<strong class="txt-grey__bold">여기</strong>
</button>
를 클릭하세요!
</p>Modifier(수식어)
- block이나 element의 모습이나 상태 또는 움직임 (요소가 활성화된 상태, 사이즈, 컬러 등등)을 정의
- 단독으로 클래스 이름을 사용하지 않고 두 번째 클래스 이름으로 사용함
- 클래스 네이밍은 block이나 element의 이름을 상속 받고 하이픈 두 개로 연결함
- 만약 두 개 이상의 단어를 사용해야하면 block처럼 하이픈으로 연결함
btn-move btn-move—**size-small**(o)
모듈화의 예시!

나의 작업 방식

강사님 작업 방식
-
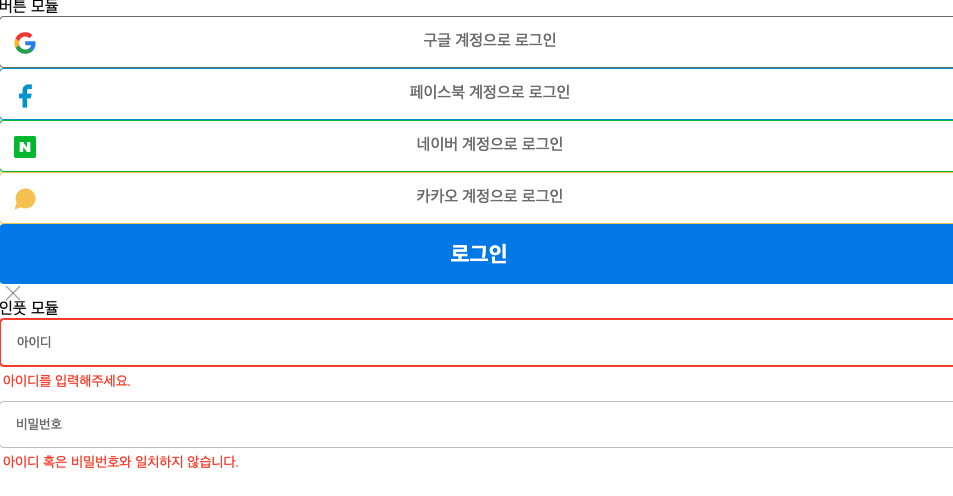
모듈화

-
레이아웃

- 완성

버튼모듈, 인풋모듈 등 형태가 비슷하거나, 여러번 반복하여 사용할 수 있는 것들을 모듈화 하여 따로 작업을하고, 레이아웃에 필요한 부분에 갖다 붙힐 수 있게 한다.
html css도 객체화, 모듈화 하여 작업하는 것이 효율적으로 작업할 수 있다고 느꼈다!

