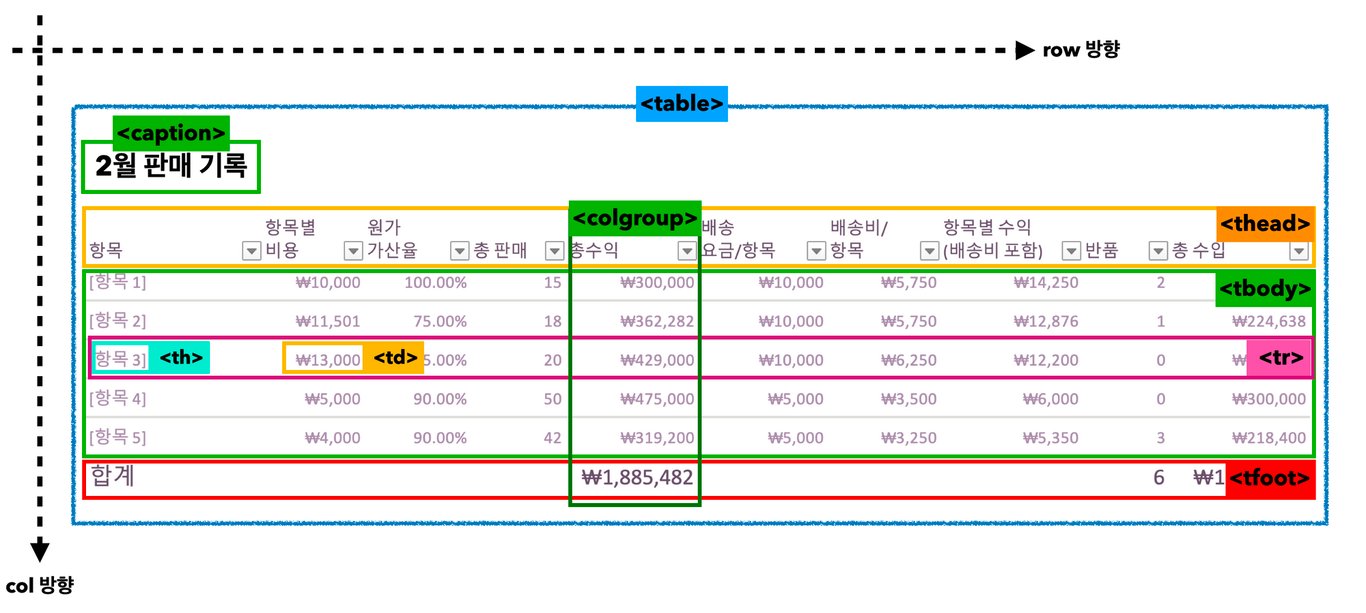
<table>

<caption>
<caption>은 테이블의 제목이나 설명을 의미한다. <table> 요소의 첫번째 자식으로 사용해야함.
<thead>, <tbody>, <tfoot>
<thead>, <tbody>, <tfoot> 태그는 각각 머리글, 본문, 바닥 글을 의미 한다. 테이블의 내용이 많을 때 <thead>와 <tfoot>는 머리글과 바닥 글, 본문으로 테이블의 구역을 나누는 요소로 사용한다. 한 개의 <table>에는 <thead>, <tbody>, <tfoot> 각각 한번만 사용!
<tr>, <th>, <td>
<tr>태그는 테이블의 행을 나눌 때 사용<th>태그는 행, 열의 머리말을 나타내는 데 사용<td>태그는<tr>태그로 나눈 행에서 셀을 분리할 때 사용
<table>
<caption> 이달의 책 판매량 </caption>
<tr>
<th>구분</th>
<th>이름</th>
<th>판매량</th>
</tr>
<tr>
<td>1</td>
<td>해리포터</td>
<td>100</td>
</tr>
</table>colspan, rowspan 속성
열간병합, 행간병합!
<colgroup>, <col>
<colgroup>과 그 자식 요소로 쓰이는 <col> 요소를 통해 한 열에 공통적인 스타일을 주는것도 가능하다.
<colgroup> 안의 <col> 요소는 각각 테이블의 ‘열’ 을 의미한다.
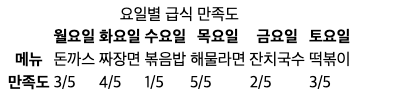
scope
<th> 요소에 scope 속성을 사용해 <td> 와의 연결 관계를 설정 할 수 있다.
- row : 행 방향 진행. 내용의 흐름이 왼쪽에서 오른쪽으로 연결되어 있음을 알 수 있다.
- col : 열 방행 진행. 내용의 흐름이 위에서 아래로 연결되어 있음을 알 수 있다.

HTML 정리
- 시멘틱한 마크업으로 코딩한다?
- 유지보수 측면 : 다른 사람이 해당 코드를 보고 유지보수를 쉽게 할 수 있도록 주석없이 코드를 확인할 수 있게 하는것이 중요
- 기계 측면 : 사람이나 기계(특히 검색엔진)가 해당 마크업을 읽고 그 의도를 알 수 있는 코드로 작성하세요.
- h1~h6는 익명 영역을 생성
- meta에 "og:title"
- Open Graph Protocol(Facebook...)
- https://ogp.me/
<html prefix="og: https://ogp.me/ns#"> <head> <title>The Rock (1996)</title> <meta property="og:title" content="The Rock" /> <meta property="og:type" content="video.movie" /> <meta property="og:url" content="https://www.imdb.com/title/tt0117500/" /> <meta property="og:image" content="https://ia.media-imdb.com/images/rock.jpg" /> ... </head> ... </html>
-
meta에 "twitter:description"
-
Entity Code
-
table : div만으로도 table을 만들 수도 있으나 요즘은 사용하지 않음
오늘의 느낀점!
HTML이 끝났다. 제대로 배우지 않았을 때에는, div 태그로 구성했는데... 시멘틱한 태그의 중요성을 깨닫게되었다.
Html작성 후 validator를 꼭 돌려보기!
https://validator.w3.org

NO errors! 뿌듯~!

