
kakao developers

카카오 로그인 기능을 구현하였다.
처음엔 되게 쉬울줄 알았으나...... 너무너무 해맸었다...
2시간이면 끝날줄 알았던 작업이 2일이나 걸렸다 ㅠㅠ..
Javascript SDK 방식을 이용하여 구현하였다!
모든게 처음이라 서툴었지만! 이 기록을 토대로 다음 로그인 기능을 붙일 때에는 더 쉽게 할 수 있겠지!!
시작하기 버튼 클릭!

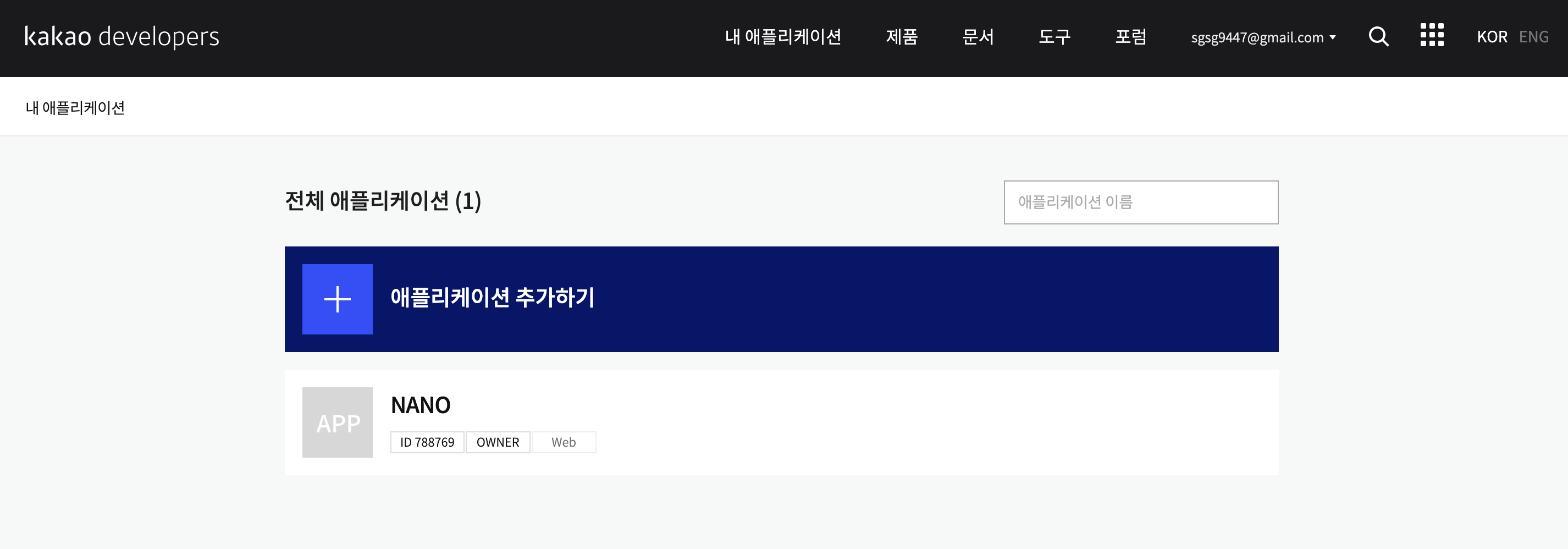
내 애플리케이션에서 + 애플리케이션 추가하기 클릭!

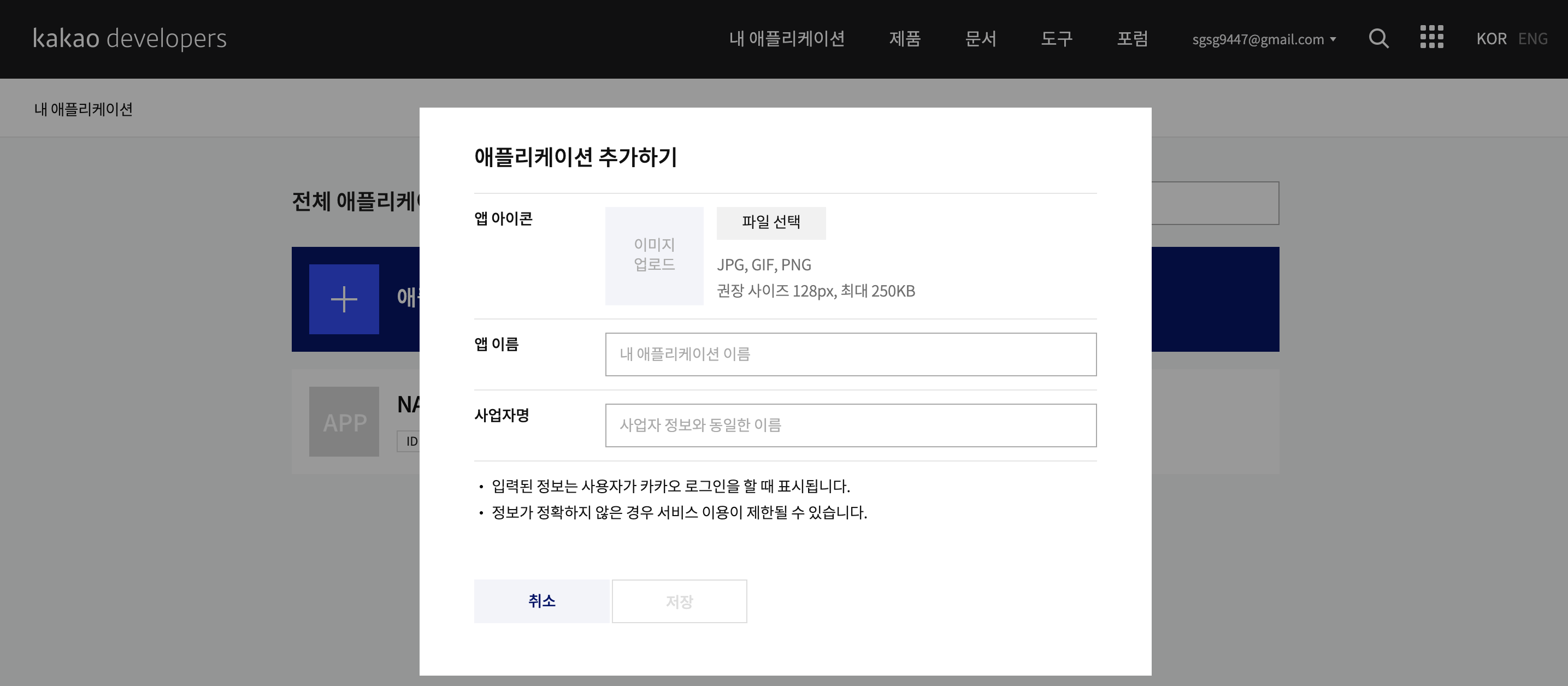
앱이름과 사업자명을 입력해주고, 저장!
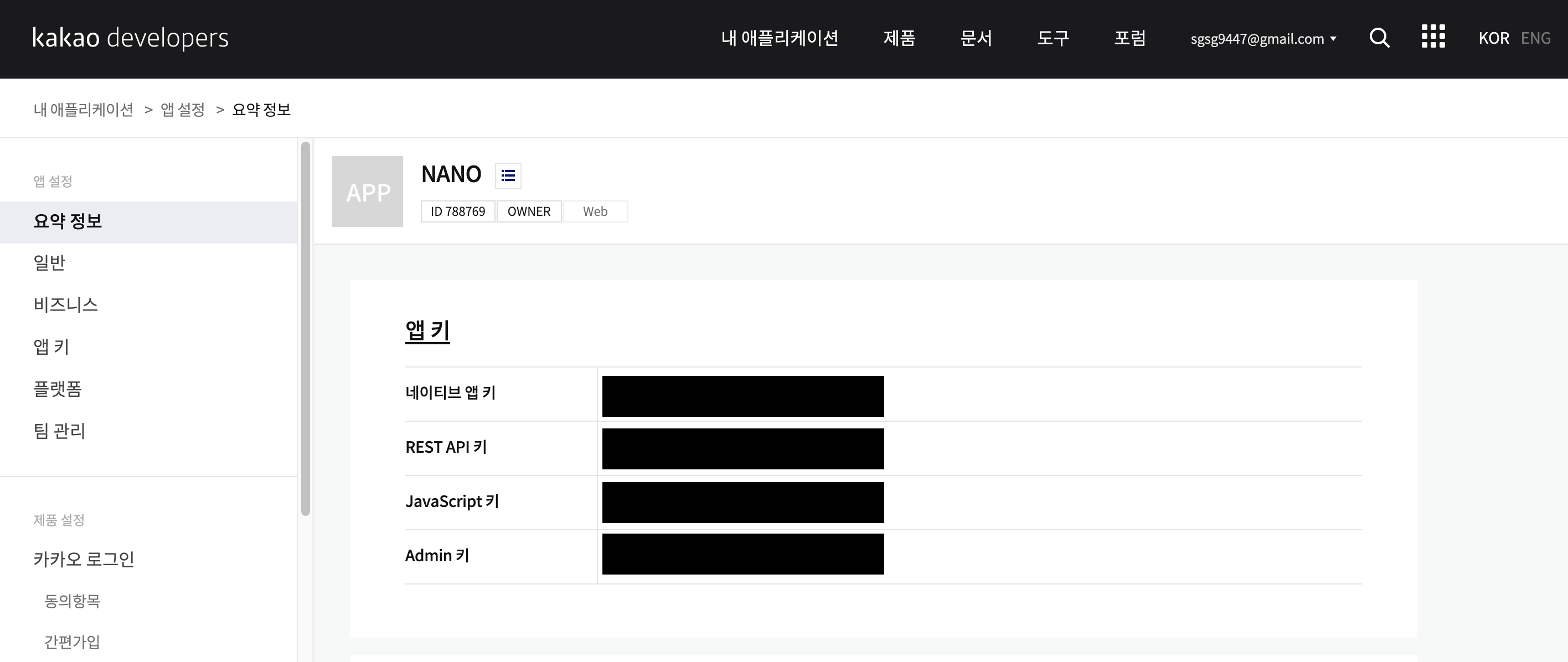
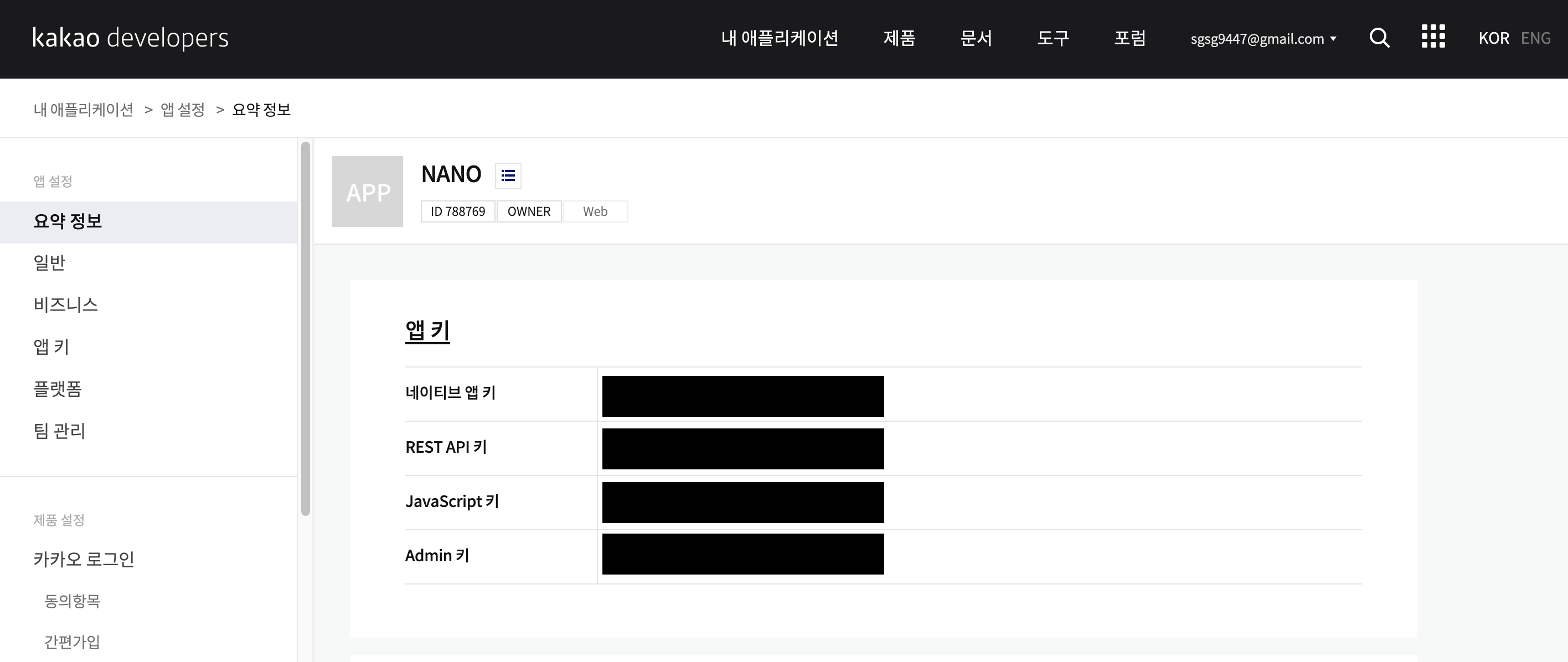
그 후 생성된 것을 클릭해보면!

위와 같이 앱키가 생성된다!
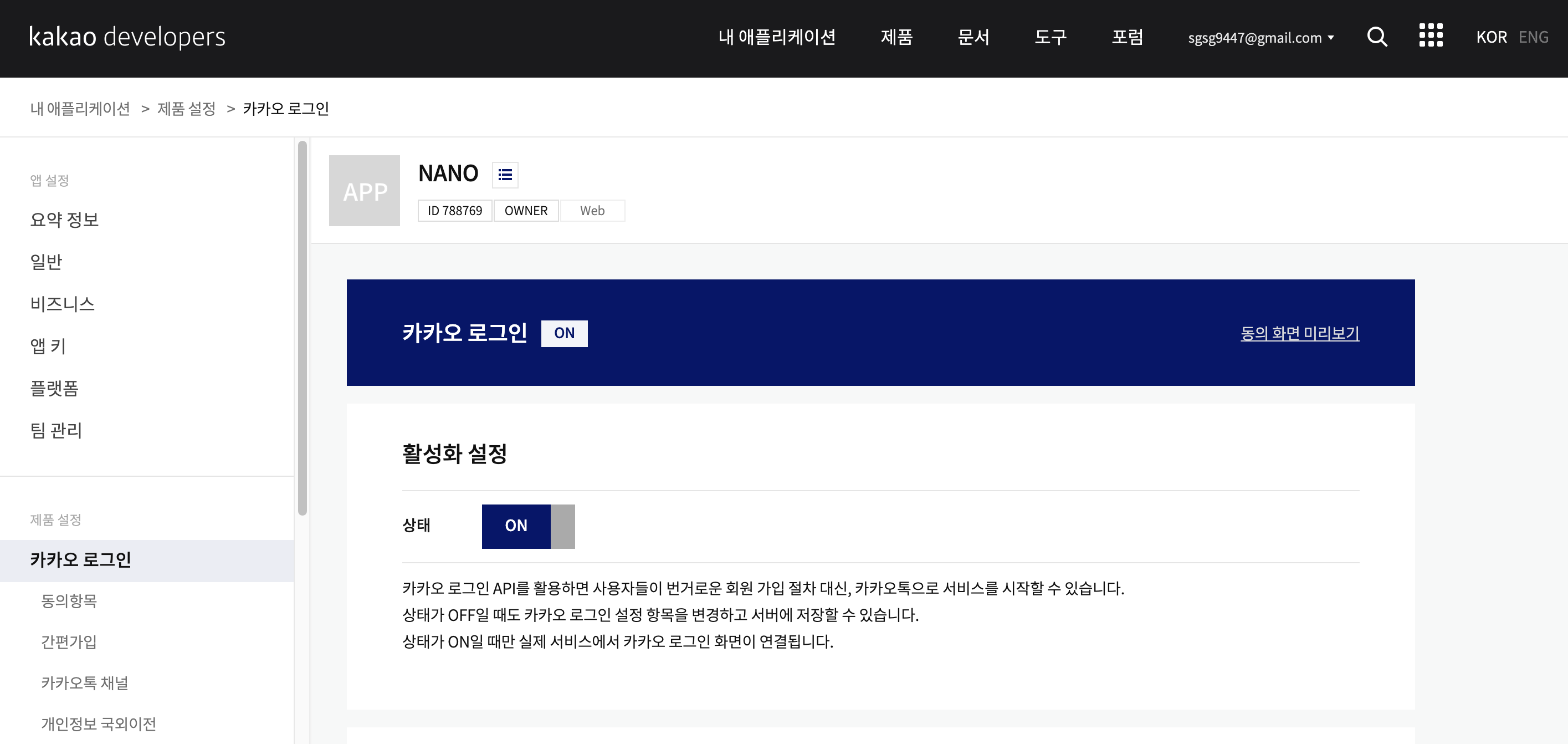
이후, 왼쪽 NavBar에 카카오 로그인을 클릭!

활성화 상태 ON 클릭!

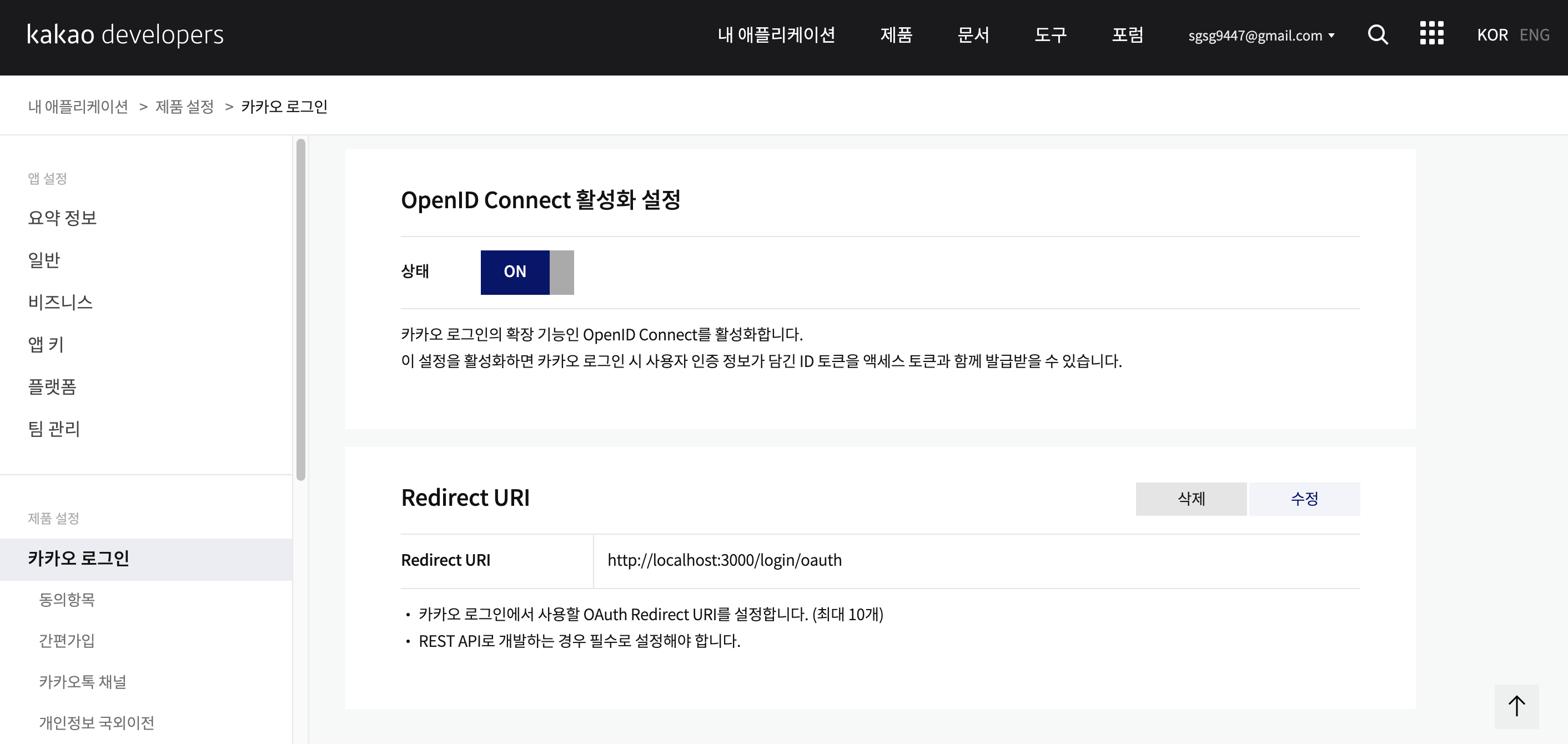
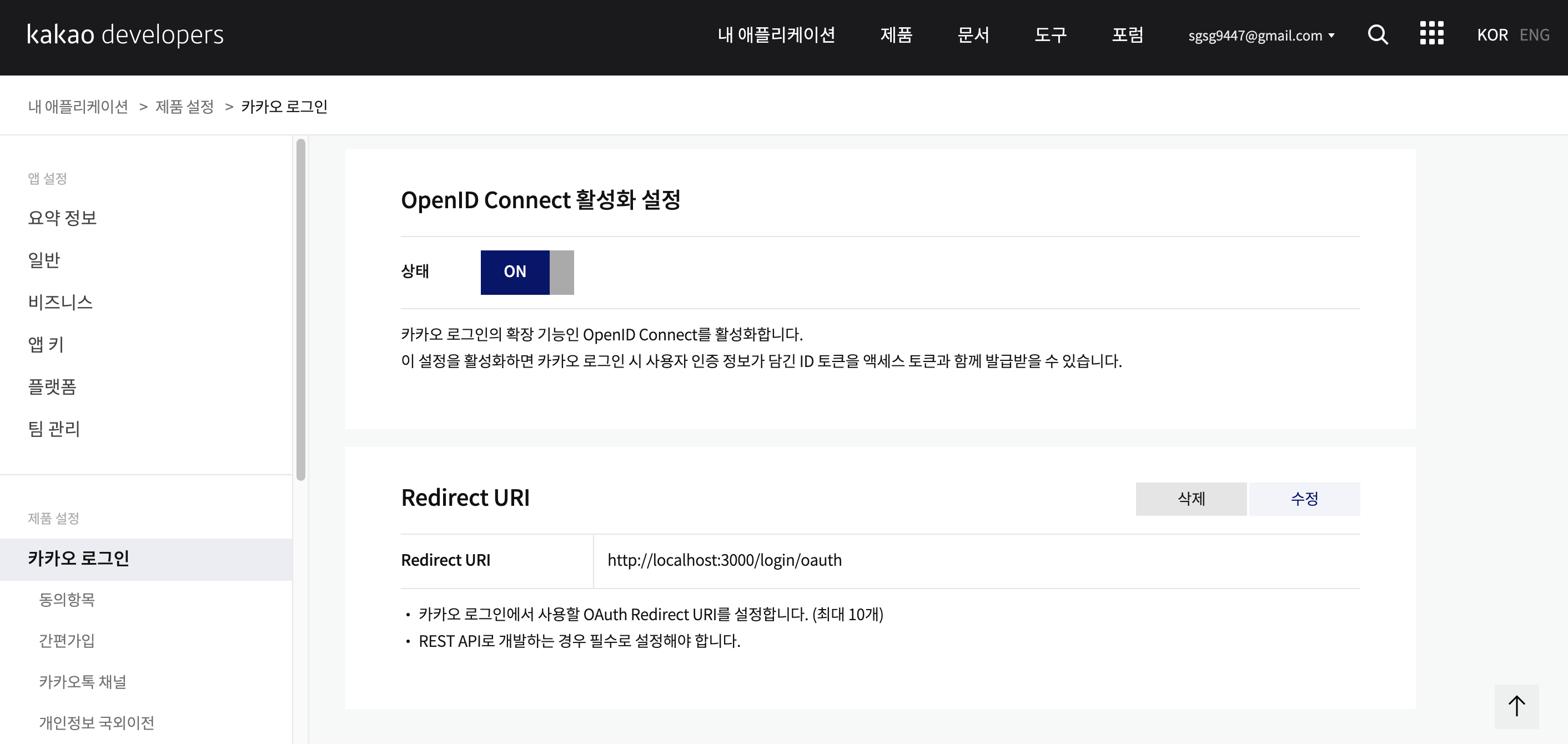
OpenID Connect 활성화 설정 상태 ON 클릭!
Redirect URI 설정!
카카오 로그인이 성공하였을 경우 넘어갈 화면을 설정해주는것이다.
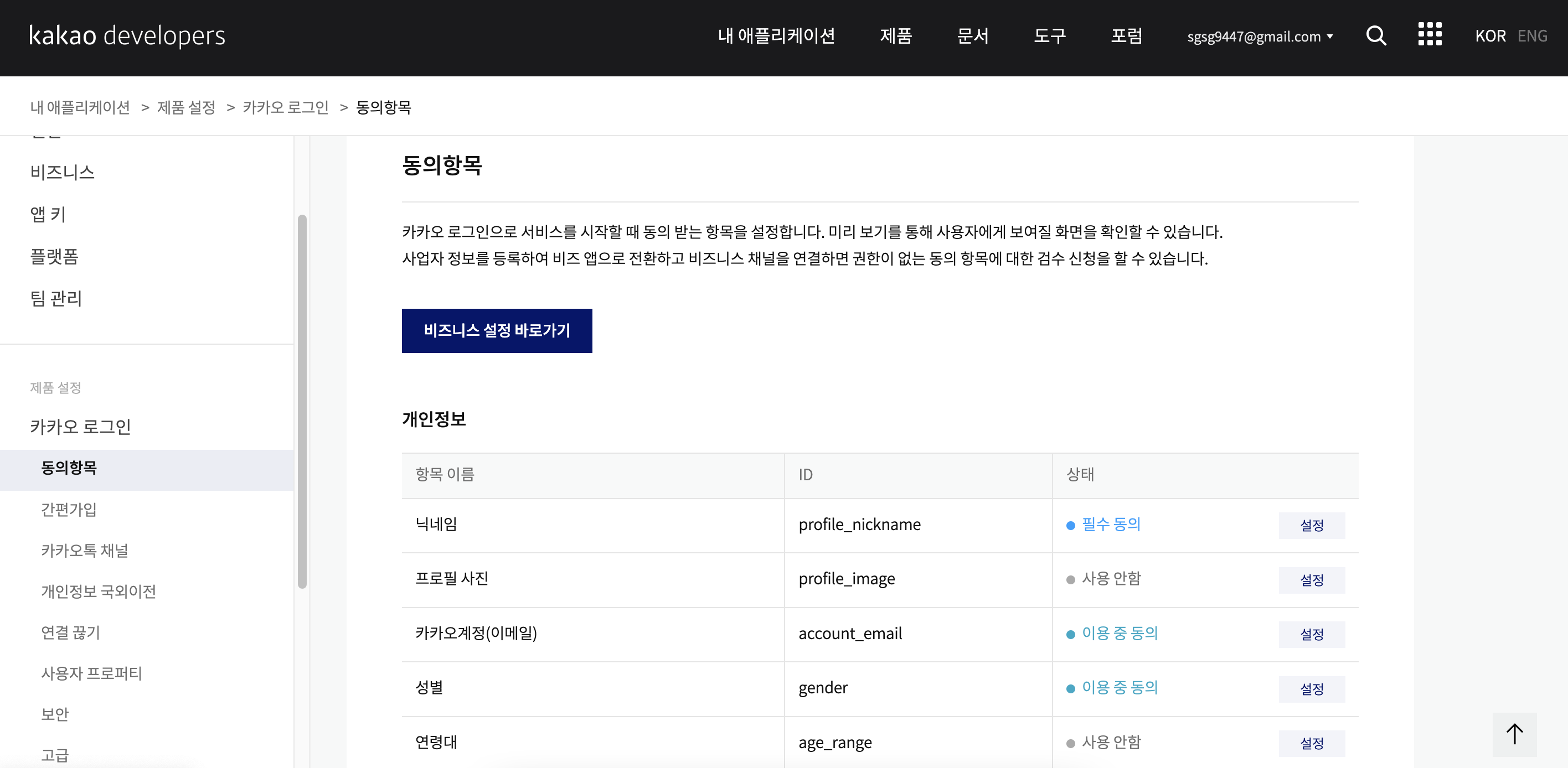
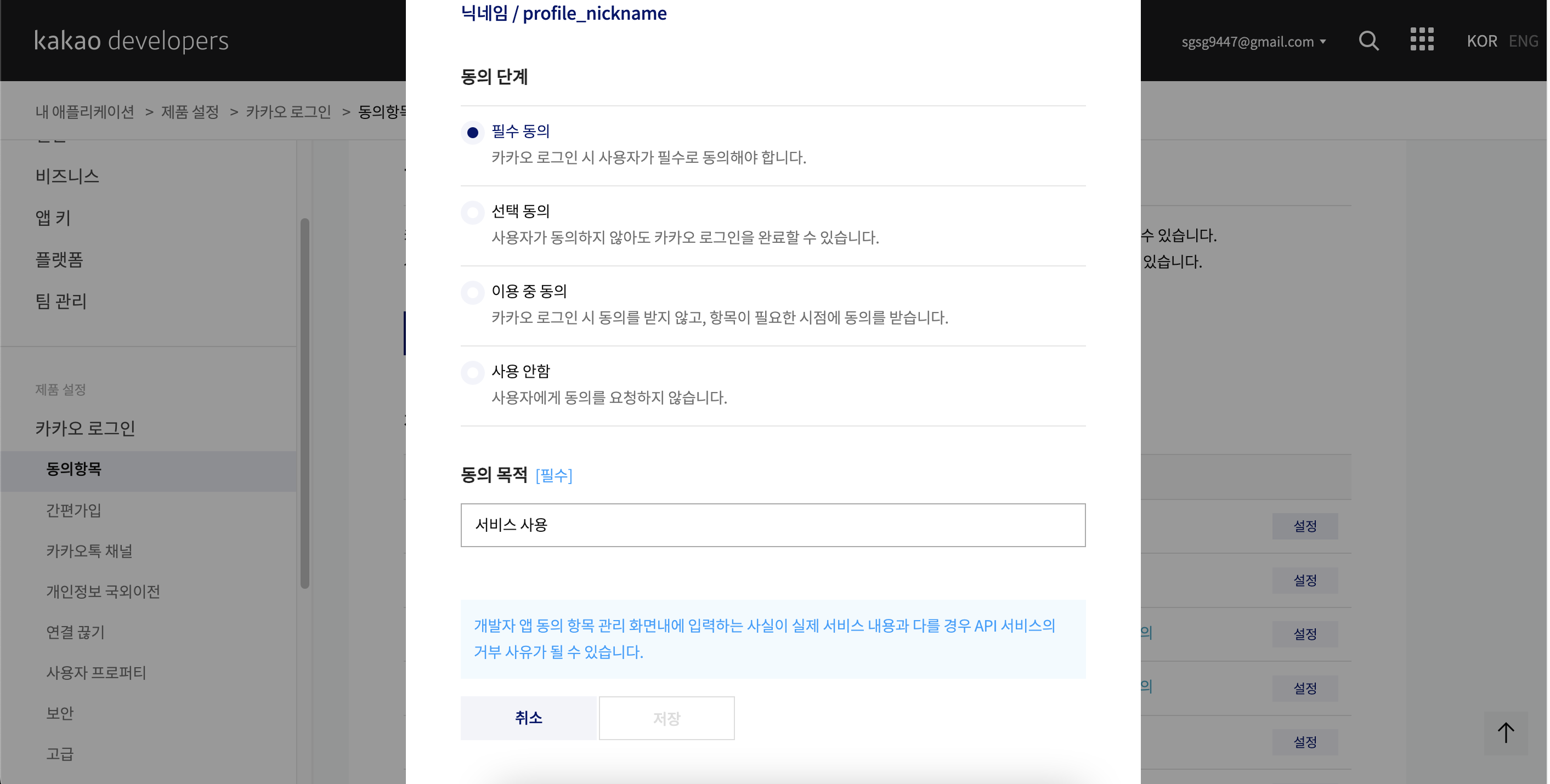
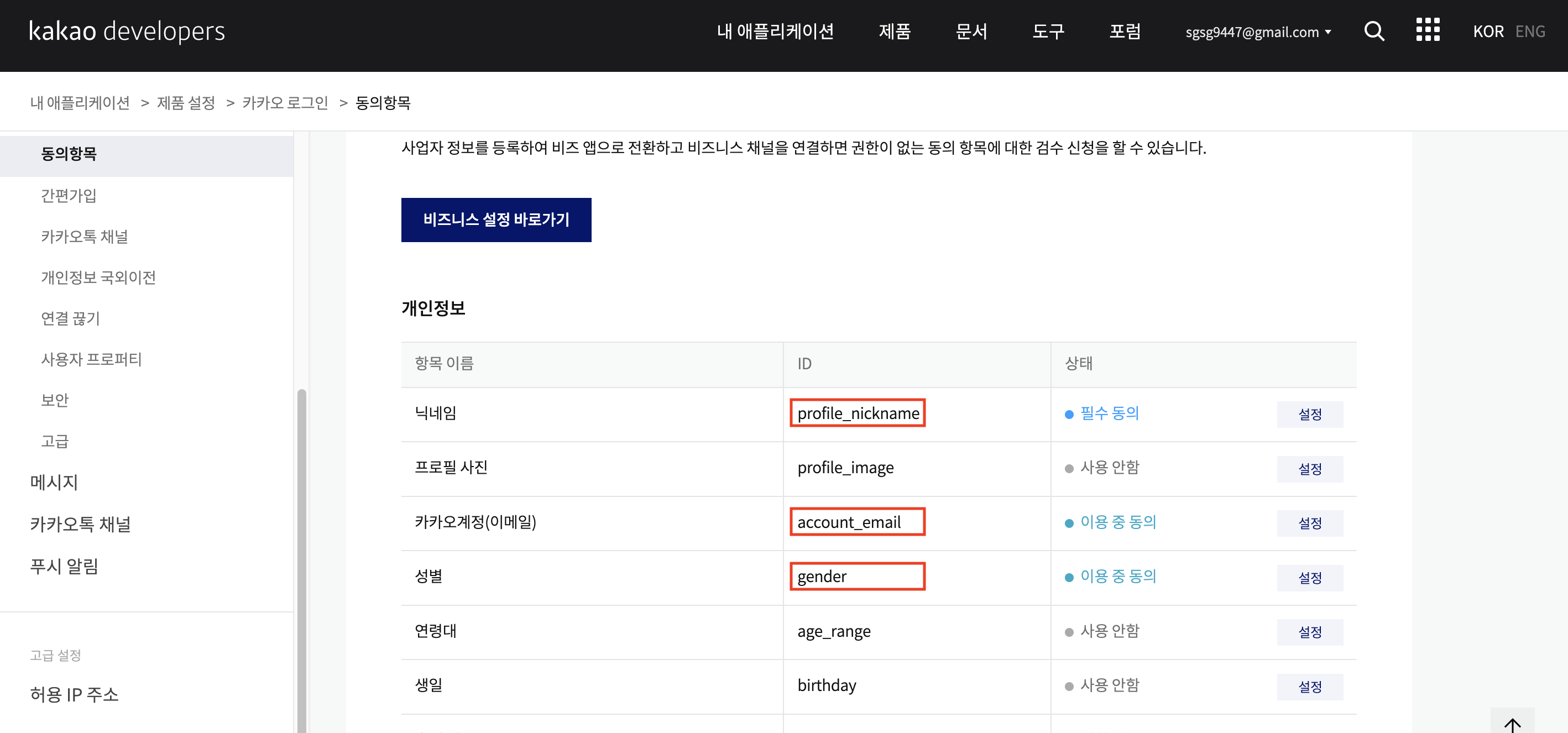
이후, 왼쪽 NavBar에 카카오 로그인 > 동의항목 클릭!

로그인시, 어떤 정보를 받아올 지 설정하는 화면이다.

우선은 닉네임을 필수동의로 설정을해주었고, 카카오계정과 성별을 이용중 동의를 해주었다.
여기 까지 하면, kakao developers 사이트에서 해줘야하는 설정은 다 끝났다!
코드 구현!
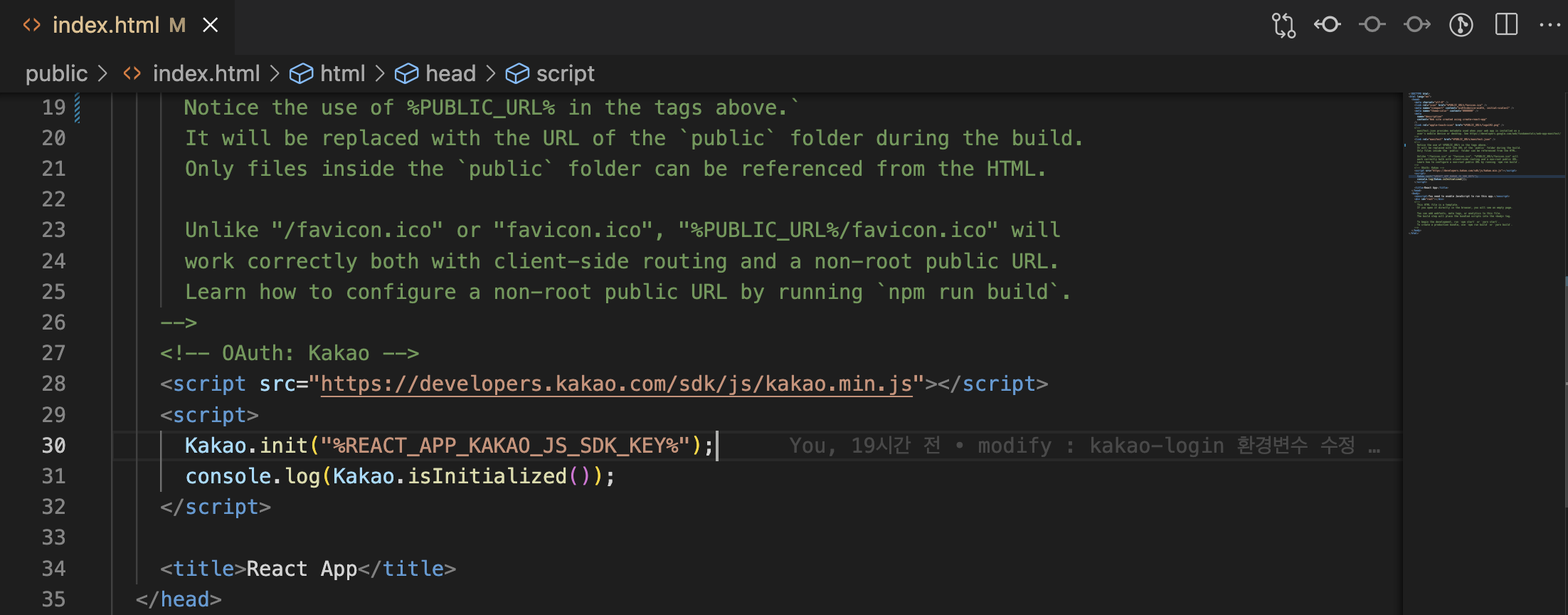
1.index.html에 카카오 SDK 추가

public > index.html 에 head 부분에 script 부분을 추가해준다!
2.Kakao.Auth.authorize() 연결

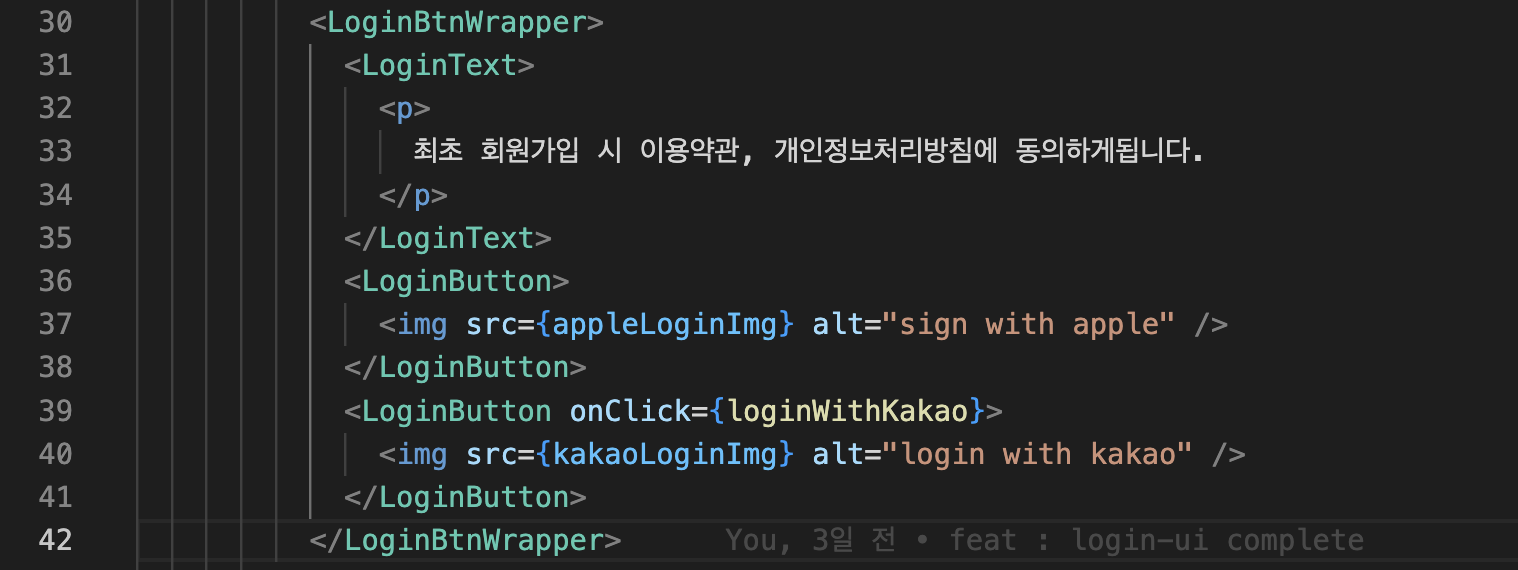
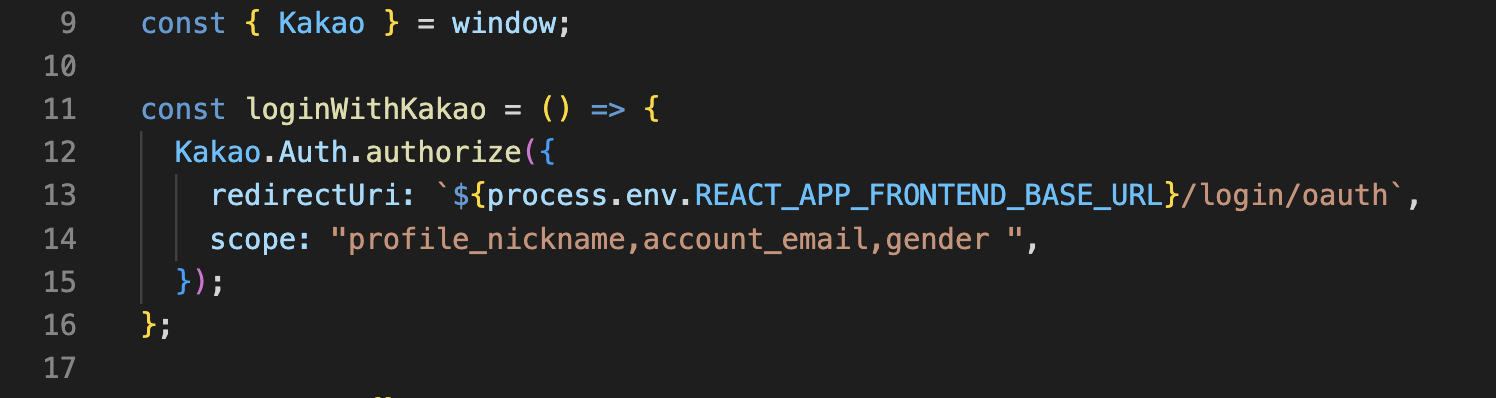
Login with Kakao 버튼 클릭 시 onClick 에 함수 연결!


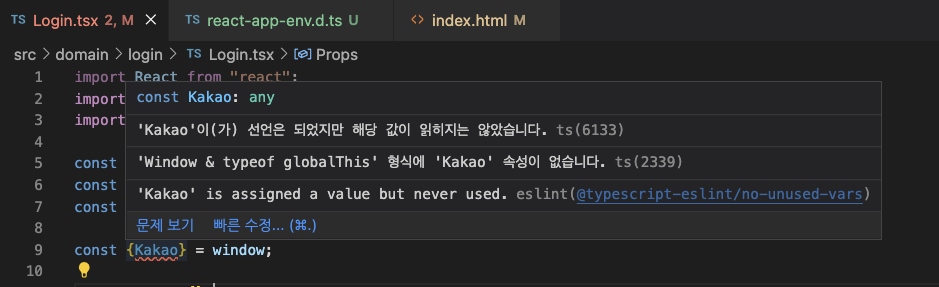
const {kakao} = window 타입스크립트에서 에러 발생

'Window & typeof globalThis' 형식에 'Kakao' 속성이 없습니다.
이는 Typescript로 인해 window에 Kakao를 받을 속성 type이 정의되어 있지 않아 발생하는 에러이다. 에러는 아래와 같이 해결할 수 있었다.
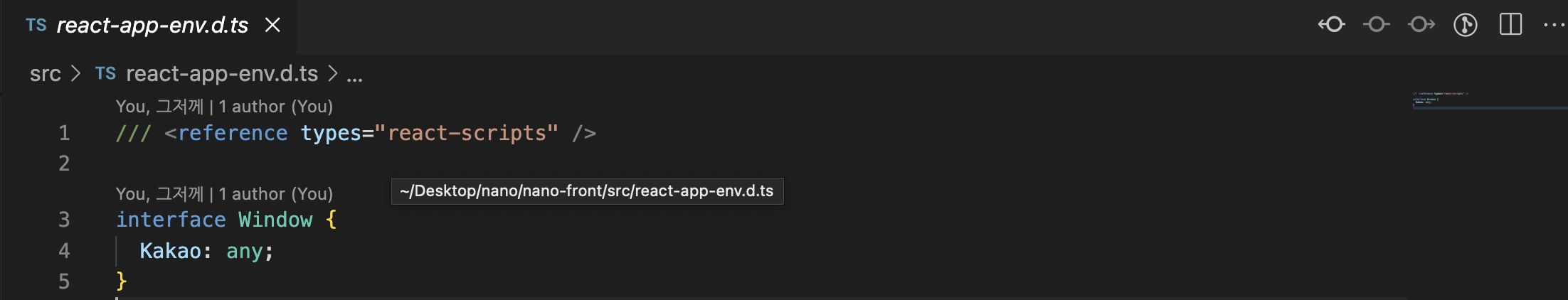
✅ react-app-env.d.ts 에 window의 새로운 속성인 Kakao를 추가한다.

redirectUri
kakao developers에서 설정한 redirectUri 입력

scope

동의 항목의 ID값을 scope에 지정
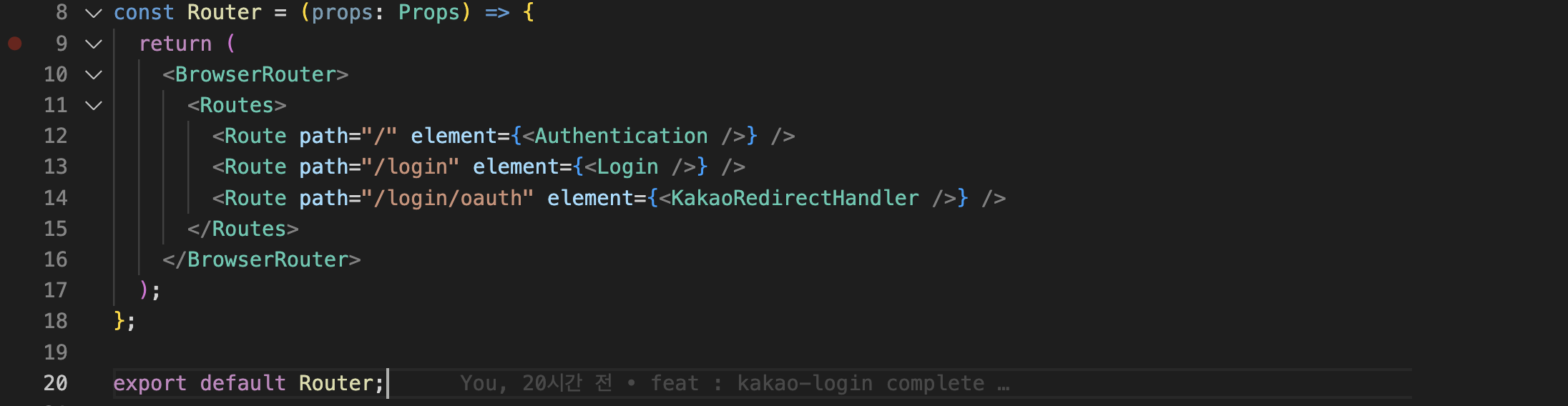
3. Router

RedirectUri가 이동할 컴포넌트(KakaoRedirectHandler)를 routing해준다!
4. KakaoRedirectHandler
import React, { useEffect } from "react";
import axios from "axios";
import api from "axios/axios";
const { Kakao } = window;
const KakaoRedirectHandler = () => {
useEffect(() => {
let params = new URL(document.location.toString()).searchParams;
let code = params.get("code");
let grant_type = "authorization_code";
let client_id = process.env.REACT_APP_KAKAO_CLIENT_ID;
axios
.post(
`https://kauth.kakao.com/oauth/token?grant_type=${grant_type}&client_id=${client_id}&redirect_uri=${process.env.REACT_APP_FRONTEND_BASE_URL}/login/oauth&code=${code}`,
{
headers: {
"Content-type": "application/x-www-form-urlencoded;charset=utf-8",
},
}
)
.then((res) => {
console.log(res);
Kakao.Auth.setAccessToken(res.data.access_token);
Kakao.API.request({
url: "/v2/user/me",
success: function (response: any) {
console.log(response);
},
fail: function (error: any) {
console.log(error);
},
});
api
.post("/api/user/account/login/kakao", {
accessToken: res.data.access_token,
})
.then((res) => {
console.log(res);
});
});
});
}, []);
return <div>kakao login 완료</div>;
};
export default KakaoRedirectHandler;
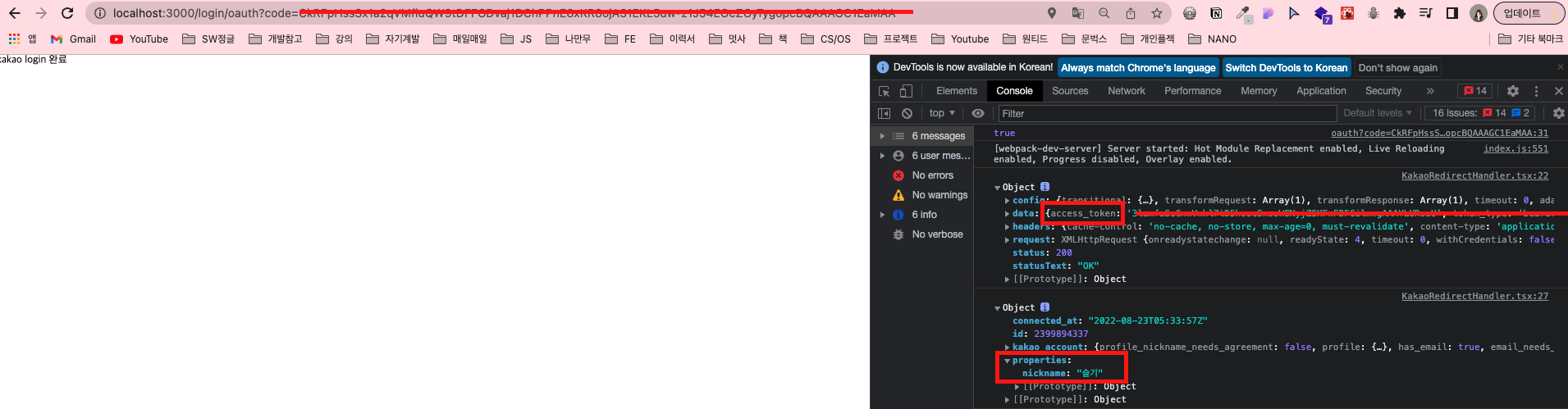
?code={코드 내용} => "code"라는 key에 있는 value를 꺼내기!

client_id 는 RESTAPI키 값을 사용하면 된다!

그 이후 axios.post를 해주고, then에서 결과값을 console에 찍어주었다!
kakao로부터 받아온 access_token을 setAccessToken 을 해주기
Kakao.Auth.setAccessToken(res.data.access_token);
Kakao로부터 사용자 정보 받아오기!
Kakao.API.request({
url: "/v2/user/me",
success: function (response: any) {
console.log(response);
},
fail: function (error: any) {
console.log(error);
},
});이제 받아온 정보를 서버로 보내주는 작업을 해야한다.
api = axios.create로 생성해주고, export하여 사용!
//axios.ts파일 생성
import axios from "axios";
const api = axios.create({
baseURL: process.env.REACT_APP_BACKEND_BASE_URL,
withCredentials: true,
headers: {
"Content-Type": "application/json",
},
});
export default api;
//KakaoRedirectHandler.tsx
api
.post("/api/user/account/login/kakao", {
accessToken: res.data.access_token,
})
.then((res) => {
console.log(res);
});
});accssToken을 서버 api에 맞춰 보내준다!
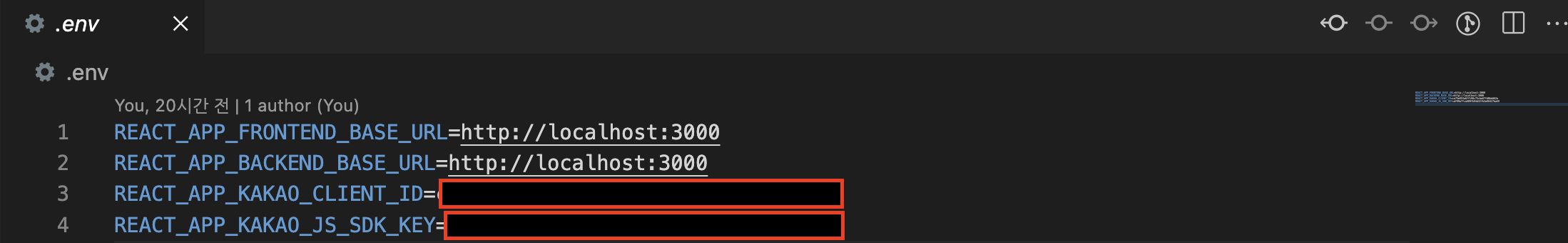
5. .env파일에 key, 주소 저장!

사용시 ?
let client_id = process.env.REACT_APP_KAKAO_CLIENT_ID;
요런식으로!
process.env.REACT_APP_KAKAO_CLIENT_ID 를 해주면 된다!
단 index.html에 그대로 하니 에러가 났다!
Kakao.init("%REACT_APP_KAKAO_JS_SDK_KEY%");
index.html에는 process.env를 넣지않고 앞뒤에 %% 를 붙여주면 된다!

큰 도움이 되었습니당