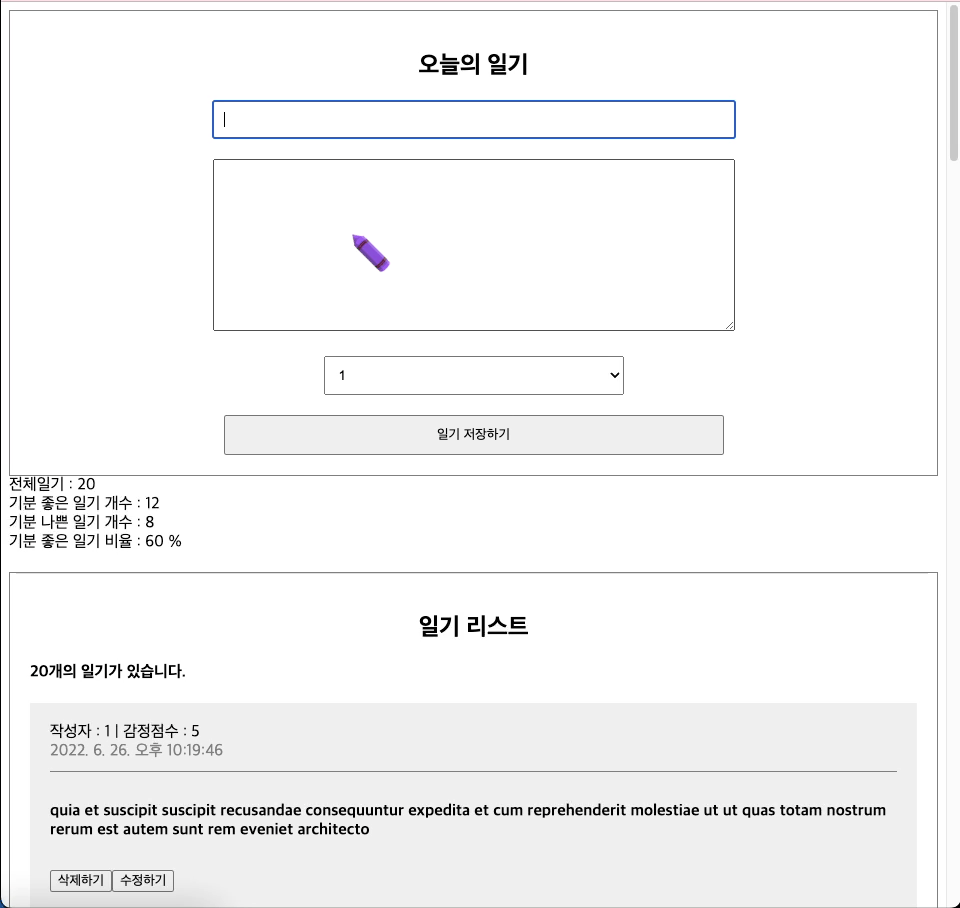
오늘의 일기장

기능 구현사항
- 한 줄 입력 처리하기
- 여러 줄 입력 처리하기
- 선택박스 입력 처리하기
- 사용자 입력 데이터 핸들링 하기
- 일기 저장 버튼을 클릭했을 때 작성자와 일기가 정상적으로 입력되었는지 확인하고 아니라면 focus하기
- 배열을 이용하여 리액트에서 리스트를 렌더링해보고 개별적인 컴포넌트로 만들어보기
- 저장하기 누를시 작성한 내용 리스트에 추가하기(컴포넌트 & 데이터 구조 생각해보기)
- React 리스트 데이터 삭제하기
- React 리스트 데이터 수정하기
수도코드 프로세스를설계
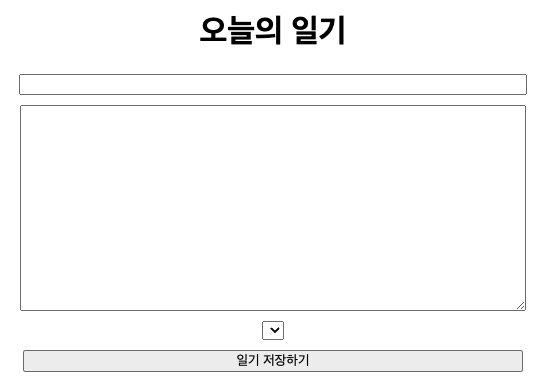
일단 기본적인 마크업을 해놔야겠지! -> 메인페이지 컴포넌트 생성 후 App.js에 연결
//App.css
import "./App.css";
import Diarypage from "./Diarypage";
function App() {
return (
<div className="App">
<Diarypage />
</div>
);
}
export default App;//Diarypage.js
import React from "react";
function Diarypage() {
return (
<div className="Diarypage">
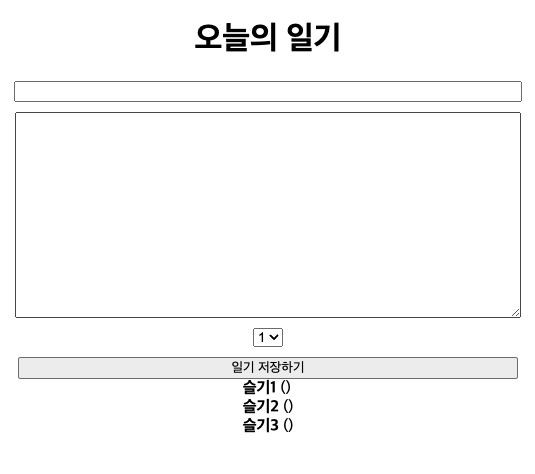
<h1>오늘의 일기</h1>
<input></input>
<textarea />
<select typeof="option" />
<button> 일기 저장하기</button>
</div>
);
}
export default Diarypage;
input에 author 상태를 기록해둘 필요
textarea에 content상태를 기록해둘 필요
input, textarea에 onChange 이벤트 만들어줘야겠지!
import React, { useState } from "react";
function Diarypage() {
const [state, setState] = useState({
author: "",
content: "",
});
const handleCangeState = (e) => {
setState(e.target.value);
};
return (
<div className="Diarypage">
<h1>오늘의 일기</h1>
<input
name="author"
value={state.author}
onChange={handleCangeState}
></input>
<textarea
name="content"
value={state.content}
onChange={handleCangeState}
/>
<select typeof="option" />
<button> 일기 저장하기</button>
</div>
);
}
export default Diarypage;
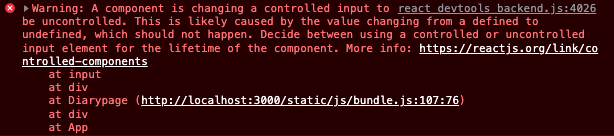
input value 로 undefined 가 들어갔음 -> setState 부분에 문제가 있었겠군,
author, content의 내용을 매칭해줘야하는데 undefined : e.target.value 였던것같음!
function Diarypage() {
const [state, setState] = useState({
author: "",
content: "",
});
const handleCangeState = (e) => {
setState({
...state,
[e.target.name]: e.target.value,
});
};해결
🚨select 어떻게했는지 기억안나서 구글링
keyword : react select box
reference : React에서 Select Box 컴포넌트 만들기
import React, { useState } from "react";
function Diarypage() {
const [state, setState] = useState({
author: "",
content: "",
emotion: 1,
});
const handleCangeState = (e) => {
setState({
...state,
[e.target.name]: e.target.value,
});
console.log(state);
};
const handleEmotionState = (e) => {};
return (
<div className="Diarypage">
<h1>오늘의 일기</h1>
<input
name="author"
value={state.author}
onChange={handleCangeState}
></input>
<textarea
name="content"
value={state.content}
onChange={handleCangeState}
/>
<select name="emotion">
<option key="1" value="1">1</option>
<option key="2" value="2">2</option>
<option key="3" value="3">3</option>
<option key="4" value="4">4</option>
<option key="5" value="5">5</option>
</select>
<button> 일기 저장하기</button>
</div>
);
}
export default Diarypage;
감정을 저장할 setState를 해줘야하는데, 각 option들에
handleChangeState를 줘도 적용이안됐다.
🚨 정답을 확인...
<div>
<select
name="emotion"
value={state.emotion}
onChange={handleChangeState}
>
<option value={1}>1</option>
<option value={2}>2</option>
<option value={3}>3</option>
<option value={4}>4</option>
<option value={5}>5</option>
</select>
</div>버튼 클릭시 저장하는 onClick 함수 생성
const handleSubmit = () => {
console.log(state);
};
<button onClick={handleSubmit}> 일기 저장하기</button>음... 일단 연결은 했는데, 이 값을 어떻게 핸들링하지 .....?
state에 잘 들어가있는것은 확인하였음
기능 : 일기 저장 버튼을 클릭했을 때 작성자와 일기가 정상적으로 입력되었는지 확인하고 아니라면 focus하기
그러면 정상적으로 입력 == 일정수준의 value가 왔는지 판단, 아니면, focus
if((state.author&& state.content) === "" || (state.author.length && state.content.length < 3){
// focus.......
}focus 했던것 useRef 해서 포커스했던것같음.....
🚨 구글링
keyword : useRef
reference : useRef 로 특정 DOM 선택하기
const inputRef = useRef();
const textareaRef = useRef();
const handleSubmit = () => {
if (state.author === "" || state.author.length < 3) {
inputRef.current.focus();
return;
}
if (state.content === "" || state.content.length < 3) {
textareaRef.current.focus();
return;
}
alert("저장성공")
};
<button onClick={handleSubmit}> 일기 저장하기</button>배열을 이용하여 리액트에서 리스트를 렌더링해보고 개별적인 컴포넌트로 만들어보기
const diaryList = ([
author: "슬기1",
content: "내용1",
emotion: "감정1",
])이런식으로 만들었던것같은데 에러발생,
Parsing error: The type cast expression is expected to be wrapped with parenthesis.
🚨 구글링
keyword: 리액트 리스트 추가
referencd : 배열 렌더링하기
function List({ list }) {
return (
<div>
<b>{list.author}</b> <span>({list.contnet})</span>
</div>
);
}
const DiaryList = () => {
const lists = [
{ author: "슬기1", content: "내용1", emotion: 1 },
{
author: "슬기2",
content: "내용2",
emotion: 2,
},
{
author: "슬기3",
content: "내용3",
emotion: 3,
},
];
return (
<div>
{lists.map((list) => (
<List list={list} key={list.emotion} />
))}
</div>
);
};
function Diarypage() {
~~~
return (
~~~
<DiaryList/>
</div>
)
}
강의 정리한 부분 다시 보고 돌아옴
dummyList를 App.js에 만들어주고, DiaryList.js라는 컴포넌트를 만들어서 props로 보내줌
//App.js
import "./App.css";
import DiaryList from "./DiaryList";
import Diarypage from "./Diarypage";
const dummyList = [
{
id: 1,
author: "김슬기1",
content: "하이루1",
emotion: 1,
created_date: new Date().getTime(),
},
{
id: 2,
author: "김슬기2",
content: "하이루2",
emotion: 2,
created_date: new Date().getTime(),
},
{
id: 3,
author: "김슬기3",
content: "하이루3",
emotion: 3,
created_date: new Date().getTime(),
},
{
id: 4,
author: "김슬기4",
content: "하이루4",
emotion: 4,
created_date: new Date().getTime(),
},
];
function App() {
return (
<div className="App">
<Diarypage />
<DiaryList diarylist={dummyList} /> /
</div>
);
}
export default App;//DiaryList.js
import React from "react";
function DiaryList({ diarylist }) {
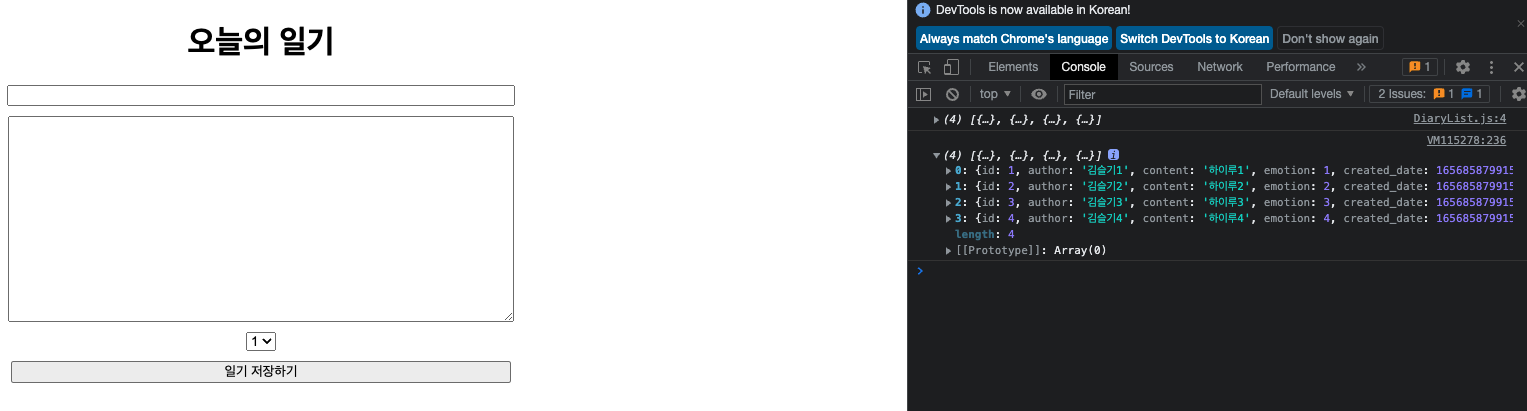
console.log(diarylist);
return <div className="DiaryList"></div>;
}
export default DiaryList;

저장하기 누를시 작성한 내용 리스트에 추가하기(컴포넌트 & 데이터 구조 생각해보기)
저장하기 눌렀을 때 state가 변경되어야하겠고, 그 state가 props로<DiaryList/>에 전달되어야하지않을까
handleSubmit함수를 수정해야겠다!
여기서부터 ....... 모르겠음.......
강의들으며 정리했던부분을 바탕으로 키워드 보고옴!
- map 함수로 diarylist 생성
- DiaryItem 컴포넌트 생성
- DiaryItem을 그려줘야하겠고 CSS수정해줘야겠군