
내가 사용자라면 어떤 기능이 필요할까, 가설을 먼저 세워보았다.
- 사용자는 달력의 색상 및 스타일을 쉽게 변경하려고 할 것이다.
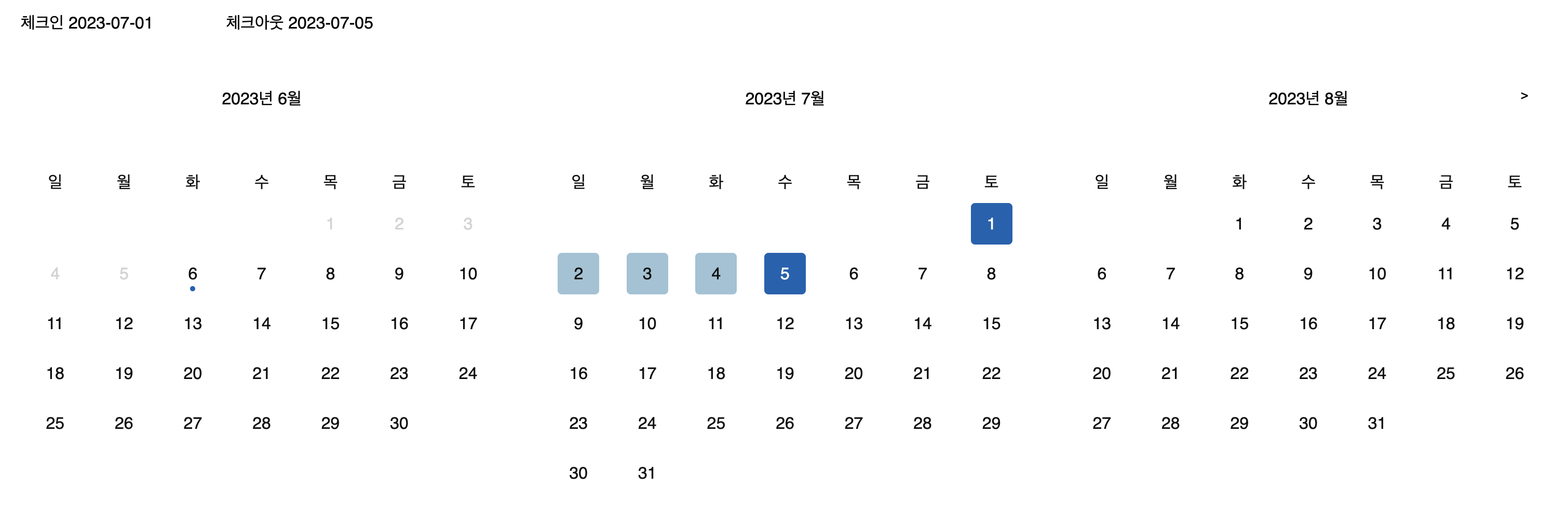
- 체크인 체크아웃 날짜에 따른 값을 얻을 수 있길 원할 것이다.
- 사용자는 달력 내에서 특정 날짜를 강조 표시하거나, 주말 및 공휴일 표시를 원할 것이다.
- 사용자는 다양한 뷰 모드(월별, 주별, 일별)를 원할 것이다.
따라서, Customize를 할 props를 많이 넘겨주고, Headless UI를 구현함으로써 확장성을 넓히고 사용자의 자유도를 높이고자 노력하였다.
Headless UI
Headless UI는 UI의 '머리' 부분인 즉, 보여지는 부분을 제거한 UI를 말한다. 라이브러리를 개발할 때 사용자에게 UI를 강제하지 않고, 로직만 제공하여 사용자가 원하는 대로 UI를 구현할 수 있게 한다. 이 방법은 사용자에게 더 많은 자유도를 제공하며, 라이브러리가 사용자의 디자인 시스템에 맞게 커스터마이징하는 데 도움이 된다.
Customization을 위한 Optional Props
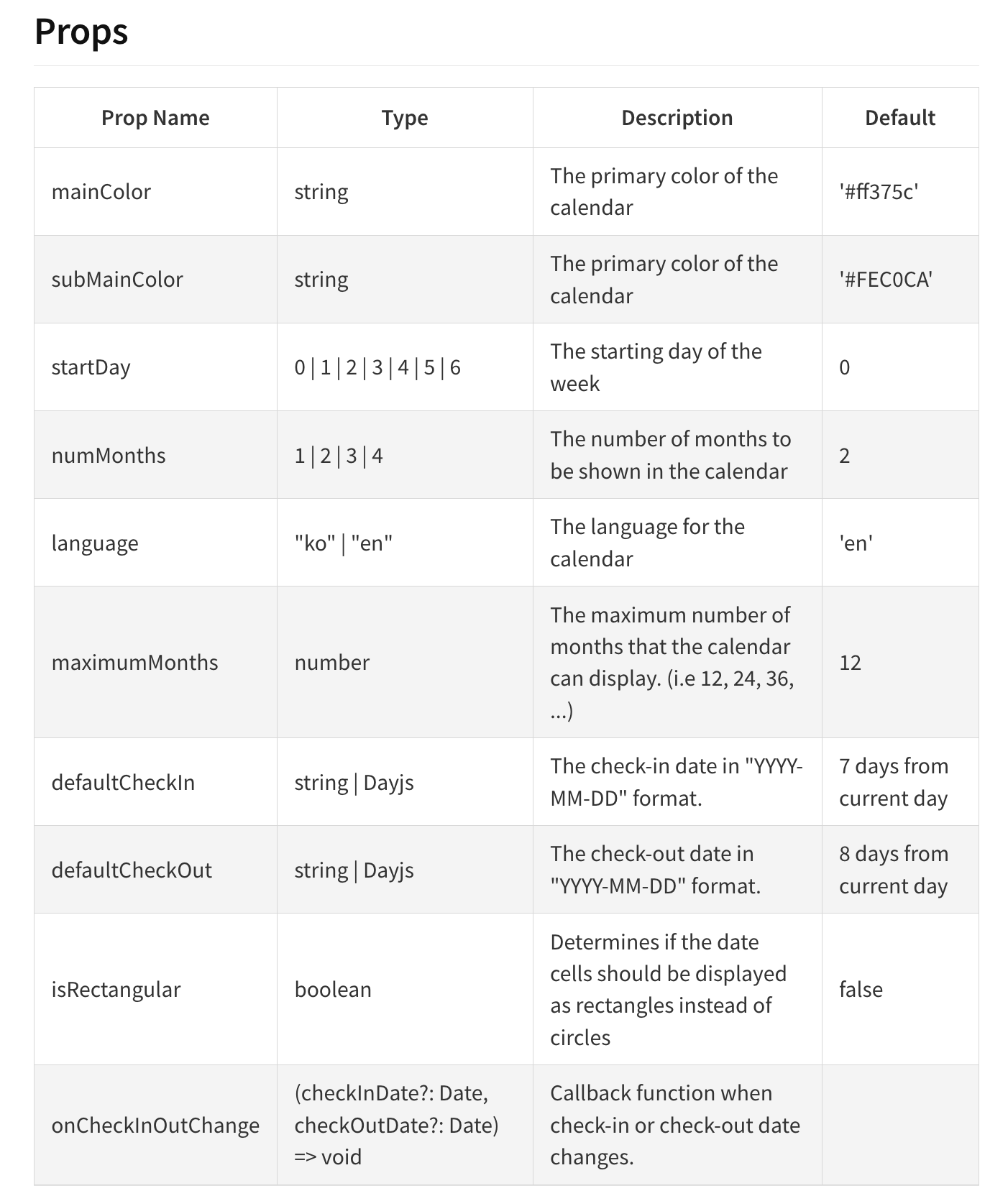
제가 개발한 캘린더 라이브러리에서는 다음과 같은 다양한 prop들을 제공한다. 이들은 모두 사용자의 필요에 따라 선택적으로 사용할 수 있는 것들이다.
스타일 관련 props
mainColor, subMainColor: 이 props들을 통해 사용자는 캘린더의 메인 색상과 서브 메인 색상을 원하는대로 설정할 수 있다.
isRectangular, resetStyle: 이 props들을 통해 사용자는 캘린더의 형태를 직사각형으로 설정하거나, 스타일을 초기화할 수 있다.
언어와 시작 요일 설정
startDay, language: 이 props들을 통해 사용자는 캘린더의 시작 요일과 언어를 설정할 수 있다.
달력 표시 설정
numMonths, maximumMonths: 이 props들을 통해 사용자는 한 번에 표시되는 달의 수와 캘린더가 표시할 수 있는 최대 달의 수를 설정할 수 있다.
예약 날짜 관련 설정
defaultCheckIn, defaultCheckOut, showBookingDatesView: 이 props들을 통해 사용자는 기본 체크인 날짜, 체크아웃 날짜를 설정하고, 예약 날짜를 보여줄 것인지 설정할 수 있다.
이벤트 핸들러
onCheckInOutChange: 이 prop은 사용자가 체크인과 체크아웃 날짜를 변경할 때마다 호출되는 함수이다.
이렇게 하여 수많은 props들이 생기게 되었다!

Props 사용 예시
import { Calendar } from "react-check-in-out-calendar";
function App() {
return (
<Calendar
mainColor="#ff6347"
subMainColor="#ffa07a"
startDay={0}
numMonths={2}
language="ko"
maximumMonths={12}
defaultCheckIn="2023-06-01"
defaultCheckOut="2023-06-15"
isRectangular={true}
onCheckInOutChange={(checkInDate, checkOutDate) => {
console.log("Check-in: ", checkInDate, " Check-out: ", checkOutDate);
}}
/>
);
}Optional Props를 사용하는 이유
이처럼 많은 optional props를 제공하는 이유는 다음과 같다.
- 사용자 친화적인 API: 사용자가 필요로하는 prop만 선택적으로 사용할 수 있도록 하여, API 사용의 유연성을 제공한다.
- Customization: 캘린더의 색상, 모양, 언어 등을 사용자가 원하는대로 설정할 수 있게 함으로써, 라이브러리의 커스터마이징 가능성을 확장한다.
- 로직과 UI의 분리: 로직과 UI를 분리하여, 사용자가 UI 부분에 대한 제어권을 가질 수 있게 한다.
따라서, 이런 방식으로 설정된 prop들은 사용자가 원하는 캘린더 UI를 쉽게 구현할 수 있도록 도와준다.
모바일 환경 대응
- 간단하게 Media-Query 를 이용하여 해결
@media screen and (max-width: 768px) {
.calendar-container {
flex-direction: column;
}
}접근성 개선: 키보드 이벤트, 숏컷
- 추후 업데이트..!
