위스타그램 자바스크립트 작성한거
리액트로 옮기면서 ..오류가 많이 나온다.
수정 수정 수정 계속 수정... 임수정 생각난다.➡검블유 또 보고 싶다. 🙊
<코드 수정안 >
- 코드 다 옮기고 이미지 폴더만 만들고 폴더에 사진들을 안넣은걸
뒤늦게 알아서 추가함, 그러나 편집기 코드 이미지 속성과 링크 수정을
안해서 수정함

리액트 실행했을때 이미지가 없는 로그인 페이지가 안뜸
코드 다 전부 맞게 썼다고 생각했는데..경로도 다른게 없어서
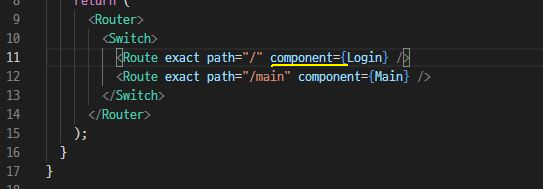
찾아보니 router.js 에서 component 로그인 코드가
component를 Componont 대문자로 잘못써서 오류남
- 폰트 어썸은 리액트 지원 한함 그래서 패키지 받아서
코드를 수정해야됨 , 도움 받은 링크 추가
*추가로 폰트 어썸 html의 < script> 태그 넣어서 폰트 어썸에서 발급받은 주소 넣어서 하는 법도 있음
- common css 파일을 안만들고 box sizing css를 main에
넣어서 common scss 파일 만들어서 넣음
5.
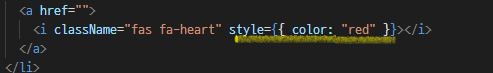
style= color: "red" 를 사진처럼 객체로 바꿈
css 스크립트에 따로 넣었는데 적용이 안되어서 html에 색상을
스타일 줬었는데.. 리액트로 옮기면서 폰트어썸이 안되니깐
코드를 클래스명만 같게하고 수정 하고 있었는데
래영님께서 객체 표기하면 따로 수정 안해도 됨을 알려주심
6.
동일한 속성이 적용 될때는 , 쉼표로 클래스명을 구분해서
같이 적용 할 수 있다.
이미지 엑박 뜨면서 보이지 않음 : 경로 복사를 해서 그대로 넣었는데
알고보니
이미지 속성 수정하면서 절대경로 상대 경로를 구분하면서
쉽게 수정 할 수 있음을 배움
상대 경로, 절대 경로 쓰는 방식 잘 알아두기!
-
마우스를 집에 놓고 온 날이라서 터치 패드 사용 한 날 이였는데 ..
동기분이 터치 패드 더 편하게 쓰는 팁을 알려주셔서 집에 와서
기능을 익혀보니 확실히 달랐다. 단축키랑 도구의 기능 많이 써서
속도를 빠르게 하자! -
자바스크립트에서 scss로 옮기면서 적용이 안되는 스타일이 있었다.
메뉴바 아이콘 간격 벌리는거, -
spa 라서 scss가 하나만 적용되는데
태크에 스타일 적용했을때는 spa 만들때 적용이 안되는 경우가 있음
11.
img elements must have an alt prop, either with meaningful text, or an empty string for decorative images
구글링 해보니 리액트는 img 태그는 alt 속성을 꼭 넣어야 함
alt 속성을 안넣어서 오류 났음 , 자바스크립트에서는 안넣어도 오류가
안났었는데 리액트는 alt 속성 반드시 넣어야 됨
12.Redundant alt attribute. Screen-readers already announce `img` tags as an image. You don’t need to use the words `image`, `photo,` or `picture` (or any specified custom words) in the alt prop
같은 이미지를 두번 사용했는데 이미지 alt 속성을 다르게 적용해서 일치 하지 않음, alt 설명을 같게 해야 됨 router 경로 넣는 법 정확하게 다시 공부법 넣기
