Django 기초
3주차 학습
멋사 강의를 참고하여 열심히 수강해 주세요.
참고할만한 사이트
내용이 부족하거나 더 공부하고 싶다면 아래 링크를 추천드려요.(선택사항)
3주차 과제
올라간 계산기 템플릿을 기반으로, 빈칸을 채워서 완성해주세요. 굳이 해당 템플릿 기반이 아니어도 상관없습니다 :)
- 채우실 내용은 주석 형태 (# 작성할 내용)로 적어놓았습니다. 관련 파일은 다음과 같습니다.
- example/settings.py, urls.py
- calculator/urls.py, views.py,
- calculator/templates/calculator/mycalculator.html, main.html 파일입니다.
https://github.com/hyu-likelion/study/tree/master/week2(04.08%7E04.27)


제출방법 및 기한
팀별 레포지터리에 week2/이름 으로 폴더를 만들고(or 본인 브랜치에 week2 폴더를 만들고) 문제 풀이 코드를 4월 27일 23:59까지 업로드 해주세요.
이때, calculator 파일의 경우 .gitignore 파일을 꼭 넣어주세요. 생성할 수 있는 사이트(venv등 다른 파일이 올라가는 것을 막기 위함입니다. django, venv 등을 추가해주세요. )
풀이
1. 장고 개발 환경 구축
python -m venv myvenv - 가상환경생성
source myvenv/bin/activate - 맥
source myvenv/Scripts/activate - 윈도우
pip install django - 장고 설치
파이썬 가상환경을 생성 후 장고를 설치해줍니다.
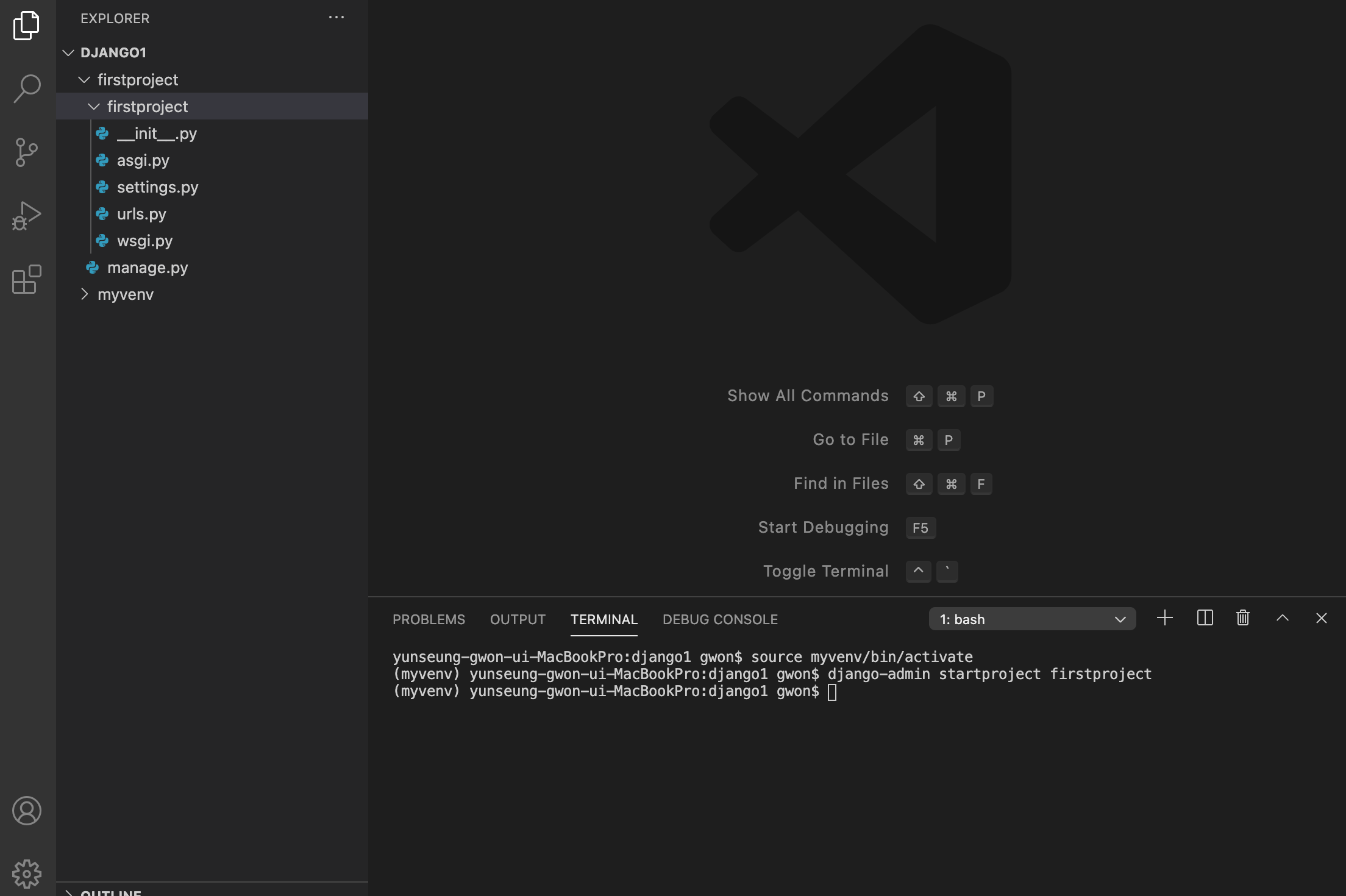
django-admin startproject firstproject
장고 명령어를 통해 firstproject를 생성합니다.
firstproject 폴더안에 firstproject가 생깁니다. 이곳에 있는 settings.py, url.py는 앱을 추가할때마다 변경시켜줘야합니다.

python manage.py runserver
터미널의 경로를 manage.py가 있는곳으로 옮겨주고 runserver 명령어를 통해 서버를 실행합니다.

2. Calculator 생성
python manage.py startapp calculator
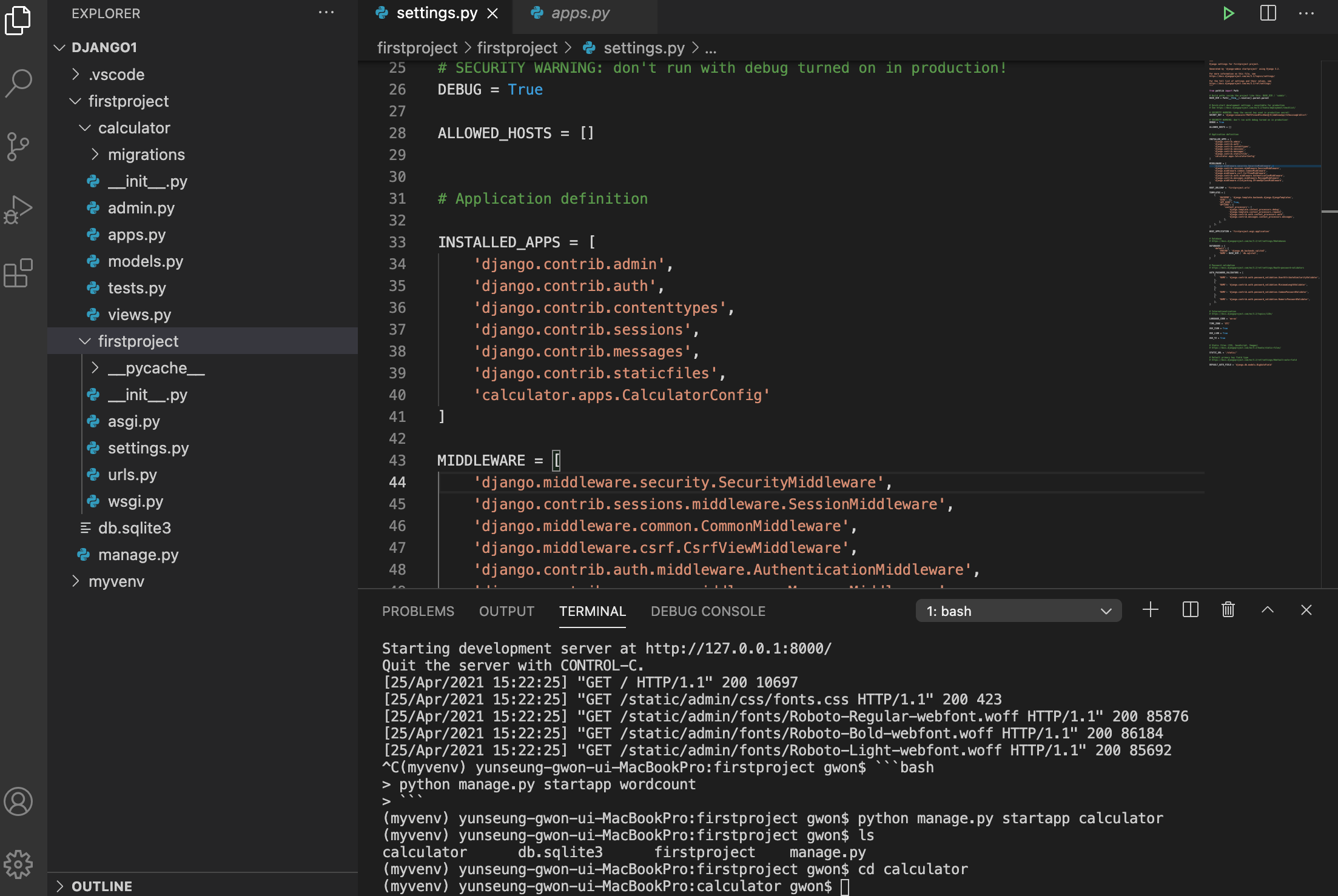
settings.py 설정
startapp 명령어를 통해 calculator app을 생성합니다.
settings.py에 있는 INSTALLED_APPS 안에 calculator.apps.CalculatorConfig 를 적어 앱이 추가되었음을 알려줍니다.

calculator 폴더 안에 templates/calculator/home.html 을 생성합니다.

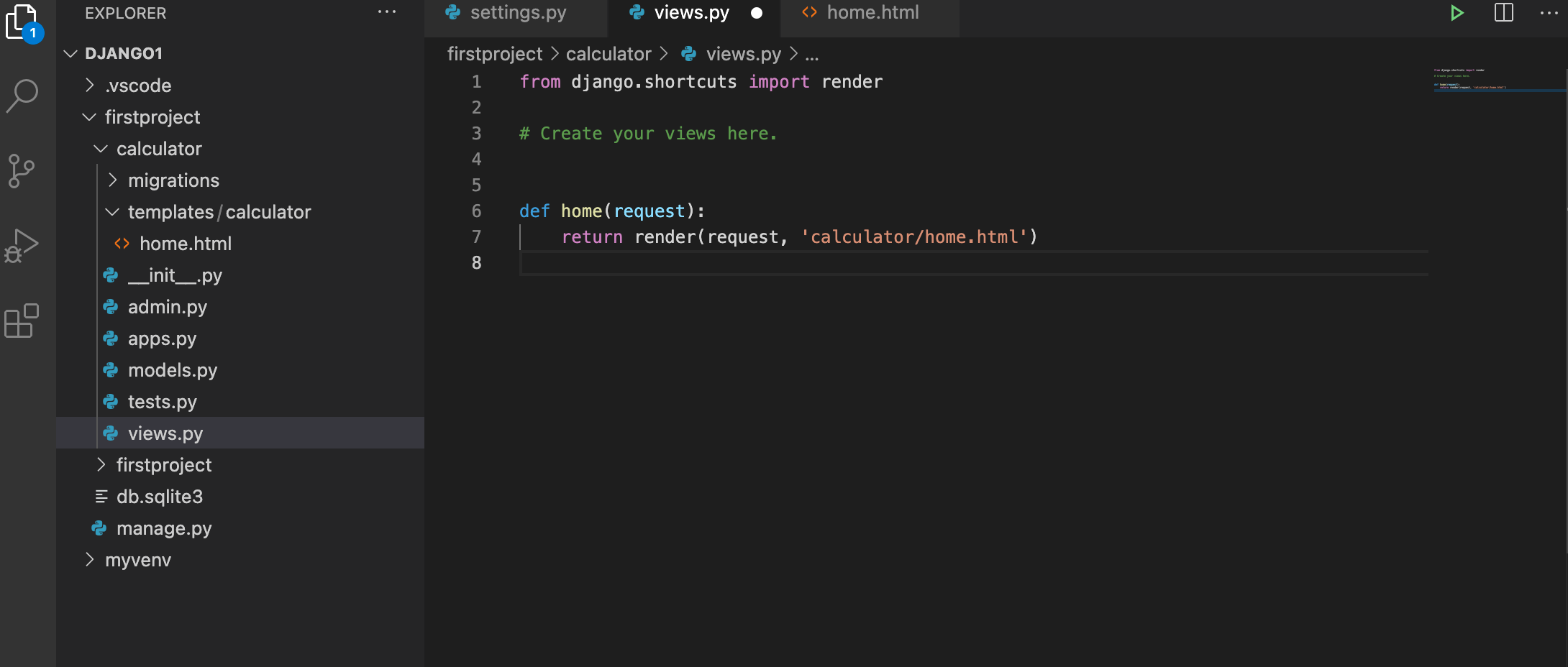
calculator 폴더안에 views.py에 home.html을 보여주는 함수를 작성합니다.

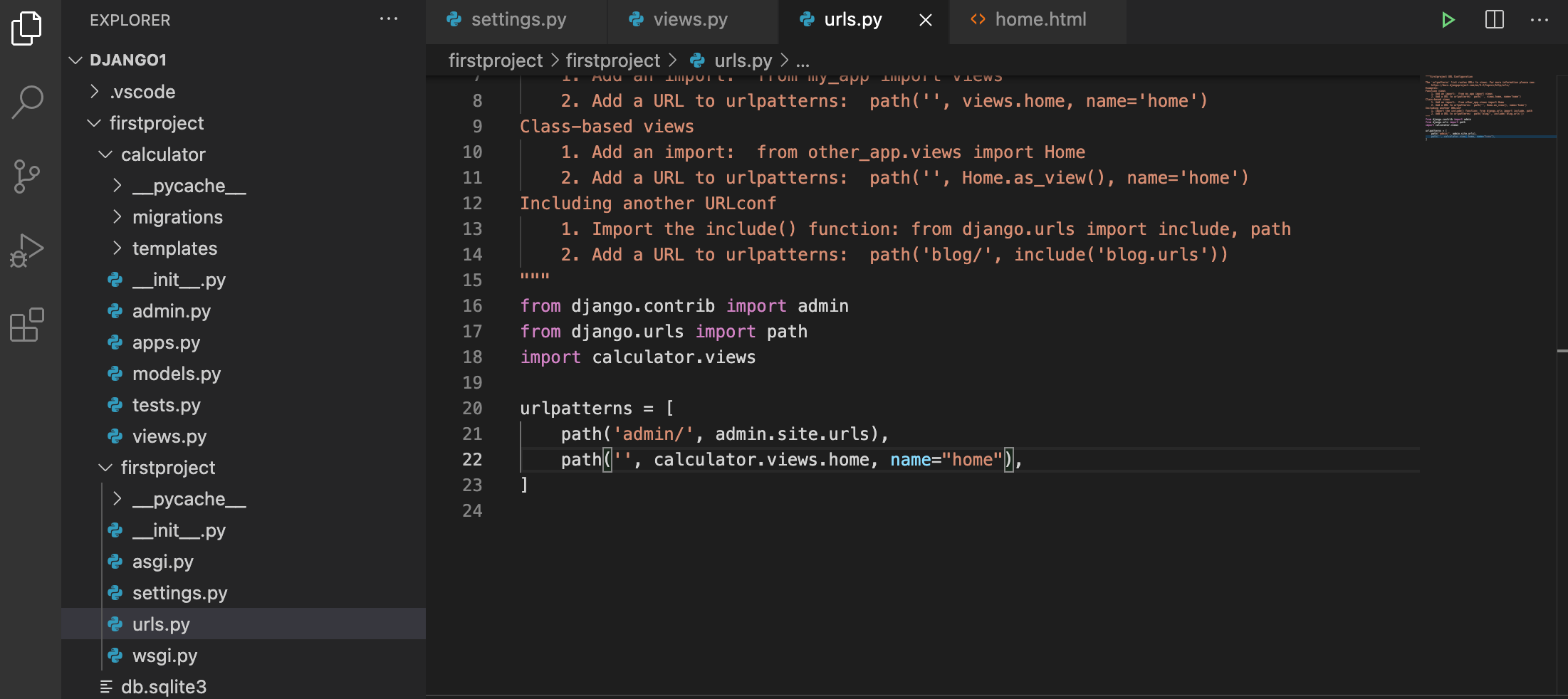
firstproject 폴더 안에 있는 urls.py를 통해 경로를 설정합니다.
18번째줄 : wordcount라는 폴더안에 views파일을 import해라
22번째줄 : ''로 url요청이 들어오면 wordcount폴더안에 views라는 파일안에 있는 home이라는 함수를 실행한다. 이런 path를 home이라고 부른다.

runserver 명령어를 통해 서버를 켜봅시다.

다음과 같은 화면이 나오면 성공입니다 !
그 후 깃허브 사이트를 참고해
calculator/urls.py, views.py,
calculator/templates/calculator/mycalculator.html, main.html
4가지 파일들을 수정해줍니다.
3. views.py 완성
def main(request):
return render(request, 'calculator/main.html') # 메인페이지 렌더링
def calculator(request):
expression = request.GET['expression']
result = eval(expression)
return render(request, 'calculator/calculator.html', {'result':result})
# GET으로 값을 받고, eval 함수를 사용해 값 계산
# calculator 페이지 렌더링request.GET['expression'] : GET 메서드를 통해 얻어온 request중 expression 이름이 붙은 값을 가져옵니다.
eval() : 함수안에 들어간 식을 계산해줍니다.
{'result' : result} : result 이름을 붙여 result값을 같이 보내줍니다.
4. urls.py 완성
from django.contrib import admin
from django.urls import path, include
urlpatterns = [
path('admin/', admin.site.urls),
path('/', include('calculator.urls')),
]firstproject 폴더 안에 있는 urls.py를 수정합니다. 이제부터는 include 함수를 통해 url을 폴더별로 관리합니다.
from django.urls import path
from . import views
urlpatterns = [
path('', views.main, name="main"),
path('calculator/', views.calculator, name="calculator"),
]calculator 폴더안에 urls.py를 만들어주고 다음과 같이 작성해줍니다.
from . import views : 같은 폴더안에 있는 views.py를 전부 가져옵니다.
5. templates 주석 채우기
<div id="container">
<div id="title">Hello Django!</div>
<div id="form_cover">
<div id="form_title">계산할 식을 적어주세요</div>
<form action="{% url 'calculator' %}">
<input type="text" name="expression">
<br>
<input id="submit" type="submit" value="계산하기">
</form>
</div>
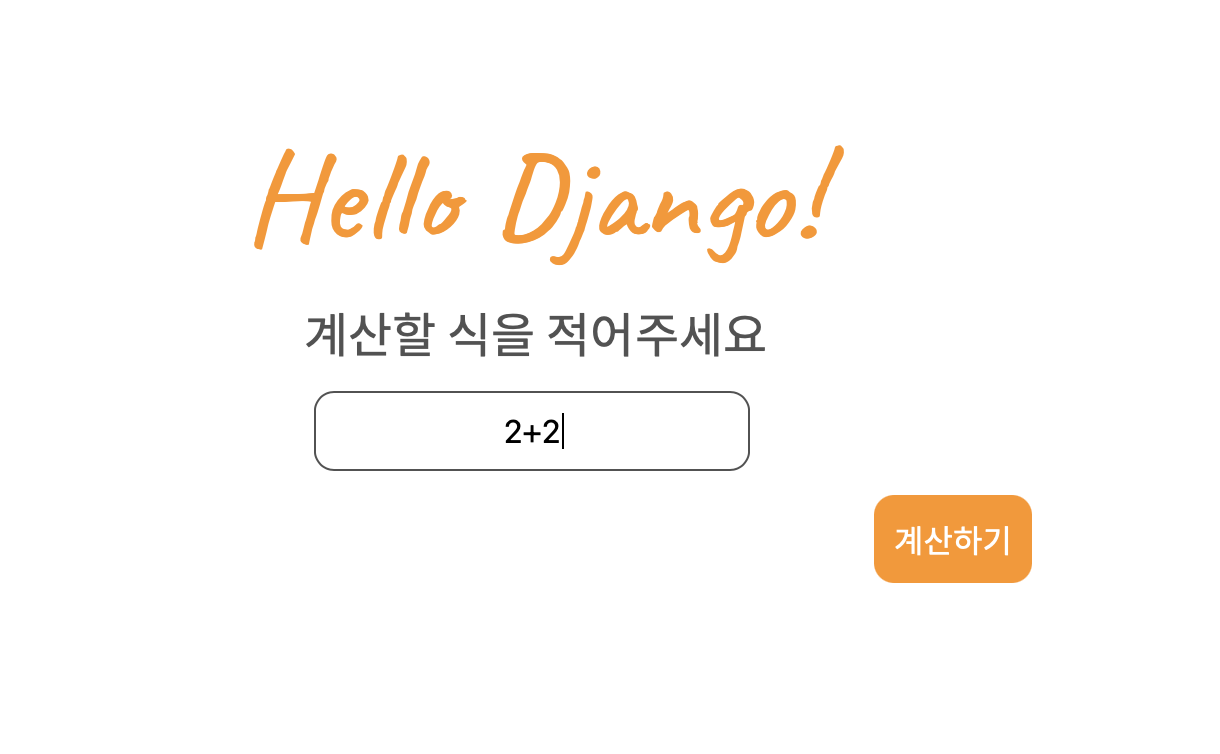
</div>main.html에 주석부분 채워주기
{% url 'calculaotor' %} - urls.py 에서 name이 calculator인 곳으로 연결한다.
<div id="container">
<div id="title">Hello Django!</div>
<div id="result_cover">
<div id="result_title"> Result</div>
<div id="result"> {{ result }} </div>
</div>
<a href="{% url 'main' %}" id="to_main"> 메인으로</a>
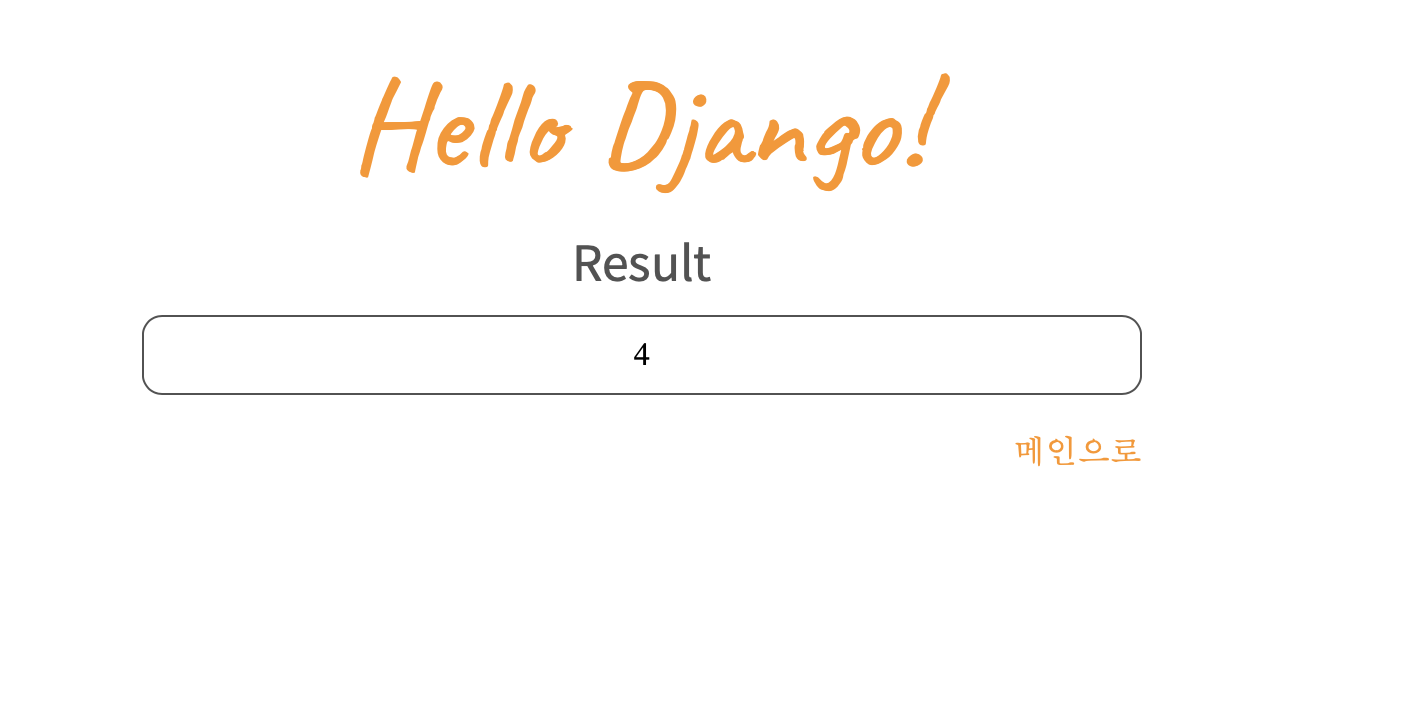
</div>calculator.html 주석부분 채워주기
{{ result }} render 함수를 통해 같이 전해준 result 불러오기
6. 서버 실행
python manage.py runserver

첫 화면

계산하기 버튼을 누른 후