
5주차 학습 및 과제
5주차 학습
- 바닐라JS로 크롬 앱 만들기
- 멋사 강의- React With Django
- 자바스크립트 강의 - 제가 즐겨듣는 강의인데, 강추합니다.(필수는 아닙니다.)
5주차 과제
- 바닐라JS로 크롬 앱 만들기 강의 내용을 따라서 클론 코딩하고 정상 동작 여부 확인 뒤 업로드
- React를 위한 JS 강의 내용을 따라서 클론 코딩하고 정상 동작 여부 확인 뒤 업로드
5주차 실습
목표
계산기 만들기
요구사항
- HTML로 계산기 틀 만들기
- CSS 레이아웃 - 가운데정렬 , 버튼 크기, 버튼 가로 비율
- CSS 색,효과 - 배경색, 글자색,글자크기, 커서가 버튼에 올라가면 투명도 변경
- JavaScript - 숫자, 기호버튼을 누르면 디스플레이에 텍스트 추가
- JavaScript - AC버튼을 누르면 디스플레이 초기화, = 버튼 누르면 결과값 나오기
점수 부여 방식
- HTML - 1점
- CSS 레이아웃 구현 - 1점
- CSS 배경색, 글자색,글자크기, hover 효과 구현 - 1점
- JavaScript Add Function - 1점
- JavaScript Reset,Calculate Function = 버튼 - 1점
각 요구사항 만족시 예상 화면
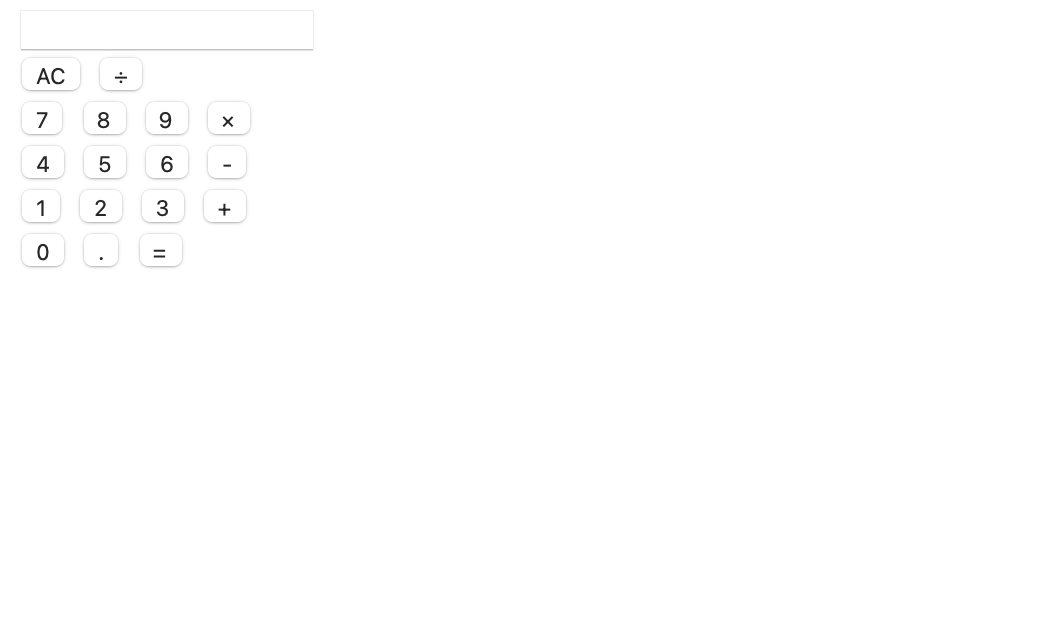
1. HTML

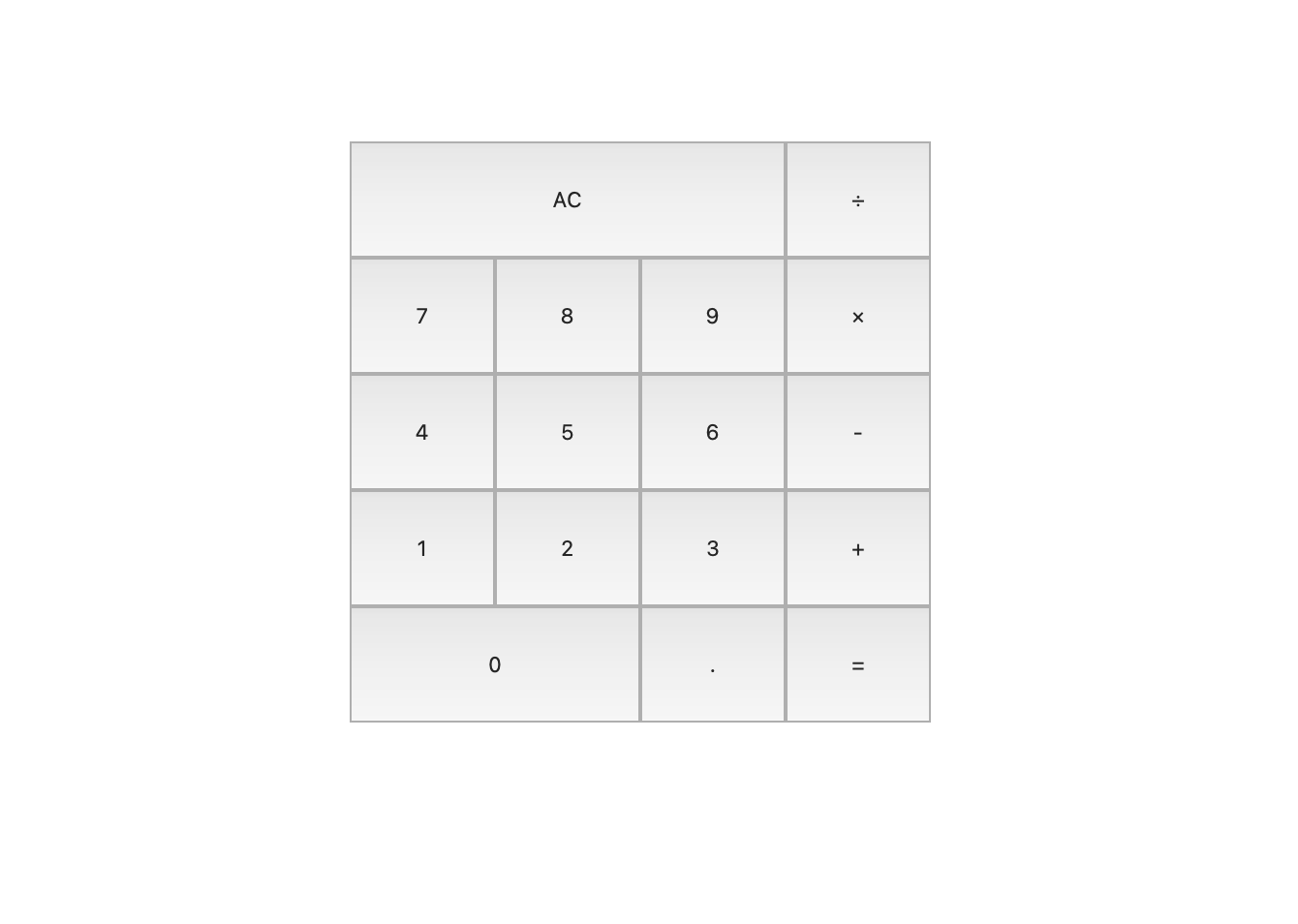
2. CSS 레이아웃

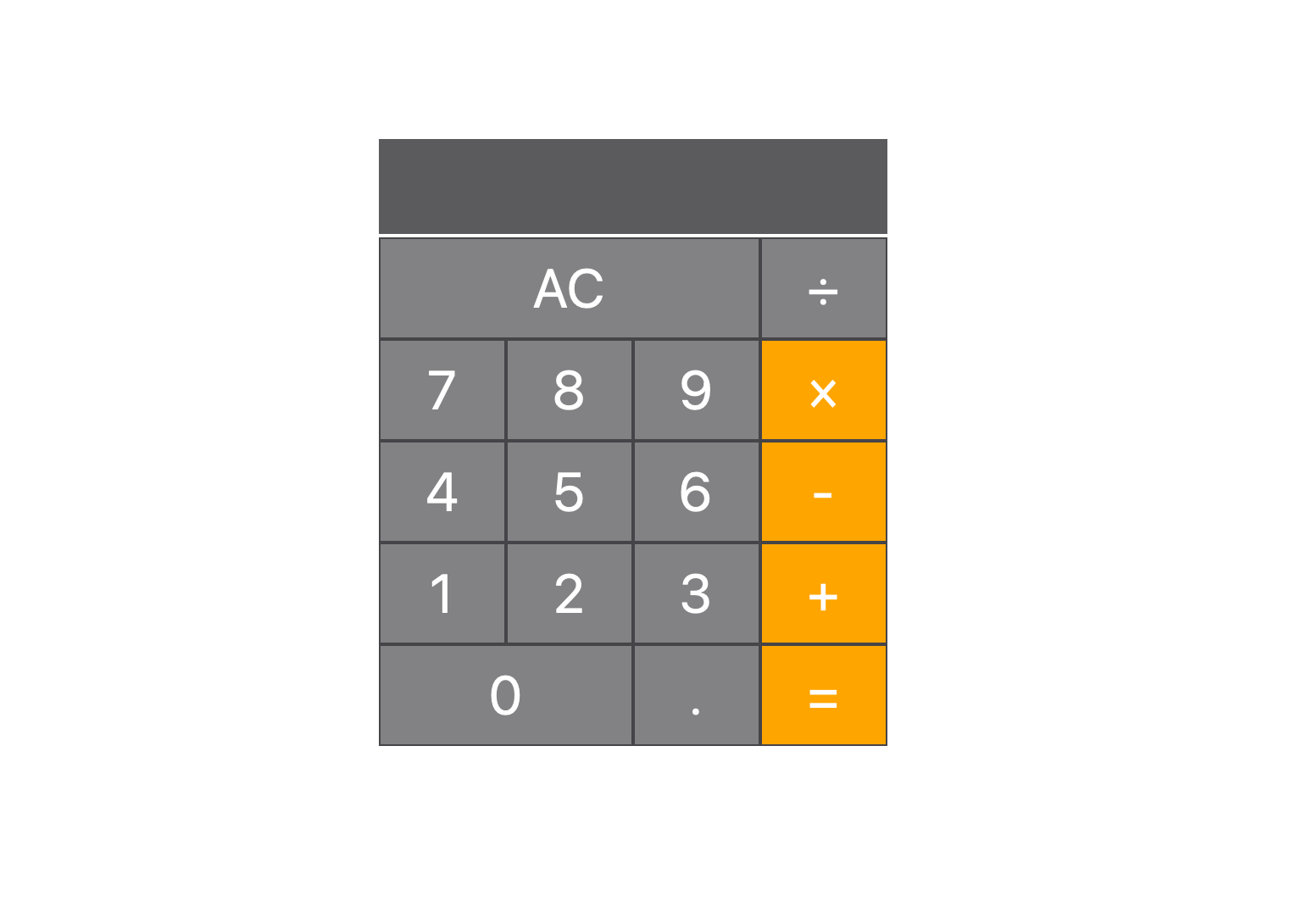
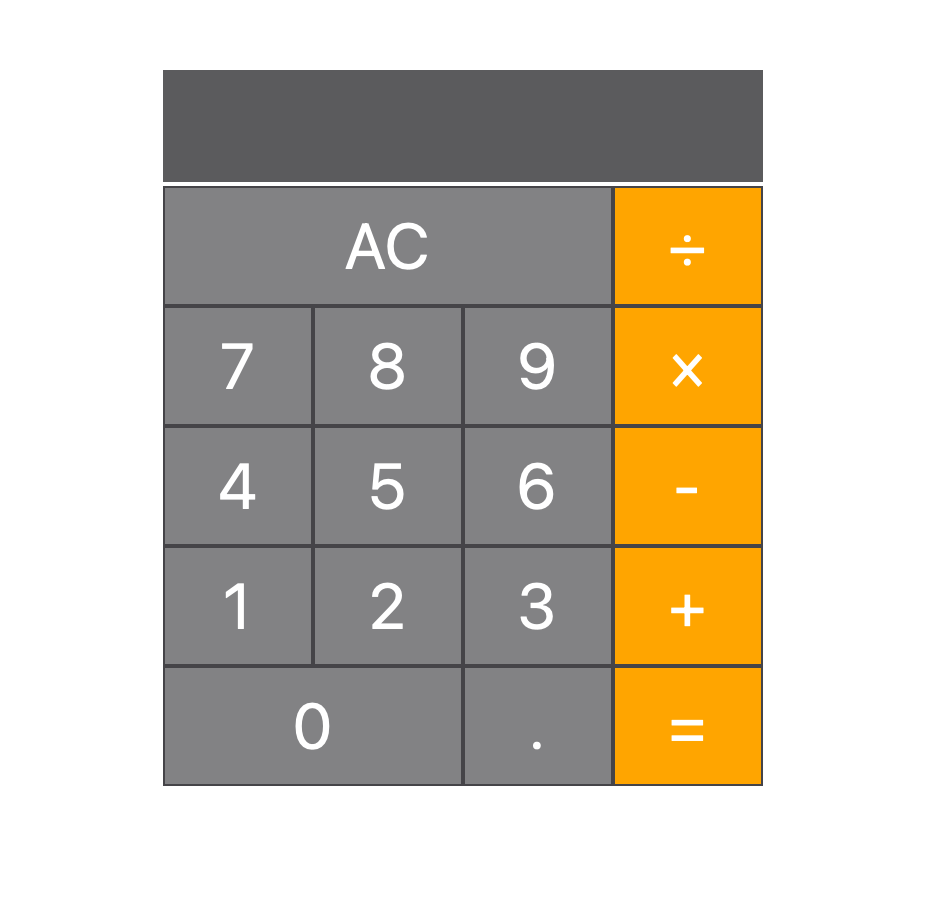
3. CSS 색, 효과

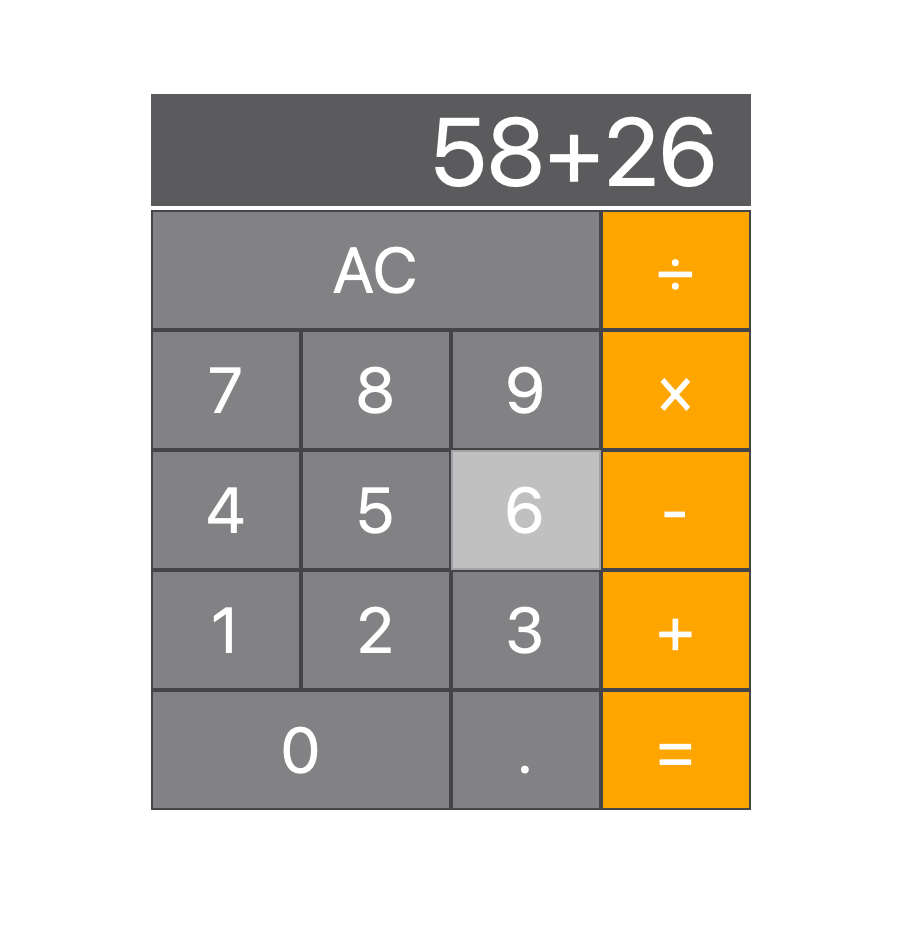
4. JavaScript Add Function

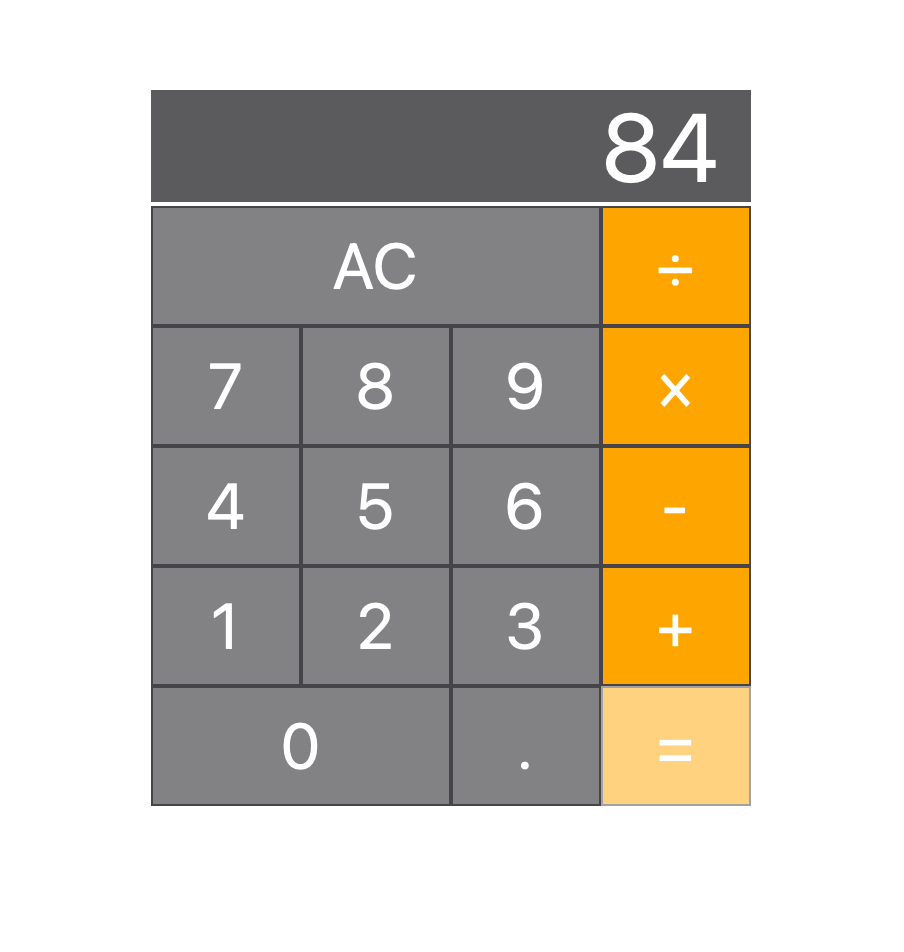
5. JavaScript Reset,Calculate Function

풀이
1. HTML
<div class="container">
<div class="calculator">
<div class="row_container">
<input type="text" name="" id="display">
</div>
<div class="row_container">
<button onclick="reset()" class="AC">AC</button>
<button onclick="add('/')" class="orange">÷</button>
</div>
<div class="row_container">
<button onclick="add(7)">7</button>
<button onclick="add(8)">8</button>
<button onclick="add(9)">9</button>
<button onclick="add('*')" class="orange">×</button>
</div>
<div class="row_container">
<button onclick="add(4)">4</button>
<button onclick="add(5)">5</button>
<button onclick="add(6)">6</button>
<button onclick="add('-')" class="orange">-</button>
</div>
<div class="row_container">
<button onclick="add(1)">1</button>
<button onclick="add(2)">2</button>
<button onclick="add(3)">3</button>
<button onclick="add('+')" class="orange">+</button>
</div>
<div class="row_container">
<button onclick="add(0)" class="zero">0</button>
<button onclick="add('.')">.</button>
<button onclick="calculate()" class="orange">=</button>
</div>
</div>
</div>
- container div를 만들어줘서 화면을 100프로 채워주고 calcultor div를 만들어 계산기가 들어갈 공간을 만들었습니다.
- row_container div를 통해 6줄로 나눠주고 각 줄에 text input과 버튼을 넣어주었습니다.
2. CSS 레이아웃
html,body {
width: 100%;
height: 100%;
}
.container {
width: 100%;
height: 100%;
display: flex;
justify-content: center;
align-items: center;
}
.calculator {
width: 300px;
height: 400px;
}
.row_container {
height: 15%;
display: flex;
flex-wrap: nowrap;
}
input {
width: 100%;
text-align: right;
border: none;
padding-right: 1rem;
}
button {
height: 100%;
width: 25%;
}
.AC {
width: 75%;
}
.zero {
width: 50%;
}
- container div를 flex box로 만들어준 후 justify-content, align-items 속성을 활용해 calculator div를 가운데 정렬 시켰습니다.
- row_container div의 높이를 15%씩 맞춰주었고 각각 버튼들을 비율에 맞게 width를 조정해주었습니다.
- css에서 퍼센트는 부모 태그의 크기를 따르기 때문에 html,body에 100%를 줘야 크기가 제대로 조정됩니다.
3. CSS 색, 효과
* {
color: white;
}
input {
background: #5B5B5D;\
}
button {
background: #828284;
border: 1px solid #454448;
font-size: 2rem;
}
button:hover {
opacity: .5;
}
.orange {
background-color: orange;
}
- 각 요소들에 맞는 배경색깔을 넣어주었습니다. 또 기호는 오렌지색깔로 만들기 위해 orange 클래스를 만들어 기호만 있는 버튼에 클래스를 추가해주었습니다.
- rem은 기준이 되는 값을 지정된 배수로 변환해 표현한 크기를 의미합니다. 여기서 기준이 되는 값은 최상위 요소(보통은 html 태그)에서 지정된 font-size 의 값을 이야기 합니다
- 또 버튼에 hover 효과가 일어나면 투명도가 변하게 설정해주었습니다.
4. JavaScript Add Function
function add(char) {
const display = document.getElementById('display');
display.value = display.value + char;
}display 아이디를 가진 요소를 가지고 와서 input태그의 value에 값으로 들어온 char을 더해줍니다.
5. JavaScript Reset,Calculate Function
function calculate() {
const display = document.getElementById('display');
const result = eval(display.value);
display.value = result;
}
function reset() {
document.getElementById('display').value = "";
}
- calculate 함수는 diplay에 있는 식을 가져워 eval 함수를 통해 계산해준후 display에 다시 값을 넣어줍니다.
- reset 함수는 display에 빈 문자열을 넣어줍니다.
코드
https://github.com/hyu-likelion/session/tree/master/week5(05.19)