1. What The Flexbox?!
[ What The Flexbox?! | Wes Bos ]
이번 주에는 Wes Bos가 만든 무료 flexbox 학습 코스 What The Flexbox?!를 따라가며 공부했다. 후반부에 배정된 실습 문제들은 풀이법이 덜 효율적인 부분도 있었지만 flexbox 개념을 다시 잡고 레이아웃을 계획하는 데 많은 도움이 되었다. 동영상 길이도 짧고 미리 코드들이 준비되어 있어서 1~3일 이내에 끝낼 수 있는 코스다.
새로 배우고 정리한 개념과 Tip
flexbox로 레이아웃을 짤 땐 우선 메인 축의 방향을 고려한다.flexbox의 틀이 되는 엘리먼트는 플렉스 컨테이너flex container, 그 안의 요소들은 플렉스 아이템flex item라고 부른다.justify-content는 '메인 축'에 어떻게 아이템들을 정렬할지 정한다.align-items는 '크로스 축'에 어떻게 아이템들을 정렬할지 정한다.align-content는flex-wrap속성과 함께 사용한다.flex-wrap: wrap으로 설정되어 여러 행으로 정렬된 아이템들을 어떻게 화면에 배치할지 정한다.flex-shrink는 숫자가 클수록 화면이 좁아질 때 해당 아이템 크기가 다른 아이템보다 더 줄어든다.flex-direction: column일 때 각 아이템의order속성을 지정하고 싶다면, 우선 모든 아이템의order를 매우 큰 숫자(9999 등)로 설정한다. 그리고 맨 위에 올리고 싶은 아이템을order: 1로, 그다음 아이템은order속성값을 1씩 늘려가며 설정하면 음수를 사용하지 않아도 되기 때문에 값을 알아보고 설정하기 편하다.order로 아이템 순서를 바꾸더라도, 드래그해 보면 원래 순서대로 선택된다.
flex
[ flex | MDN ]
flex CSS 속성은 하나의 플렉스 아이템이 자신의 컨테이너가 차지하는 공간에 맞추기 위해 크기를 키우거나 줄이는 방법을 설정하는 속성이다. flex는 flex-grow, flex-shrink, flex-basis의 단축 속성이다. 기본적으로 플렉스 아이템은 콘텐츠의 최소 너비 미만으로 줄어들지 않는다.
flex 속성은 한 개에서 세 개의 값을 사용해 지정할 수 있습니다.
- 값이 한 개일 때, 그 값은 다음 중 하나여야 합니다.
<number>를 지정하면<flex-grow>입니다.<length>또는<percentage>를 지정하면<flex-basis>입니다.none,auto,initial중 하나를 지정할 수 있습니다.
- 값이 두 개일때, 첫 번째 값은
<number>여야 하며<flex-grow>가 됩니다. 두 번째 값은 다음 중 하나여야 합니다.<number>를 지정하면<flex-shrink>입니다.<length>,<percentage>, 또는auto를 지정하면<flex-basis>입니다.
- 값이 세 개일 때는 다음 순서를 따라야 합니다.
<flex-grow>에 사용할<number><flex-shrink>에 사용할<number><flex-basis>에 사용할<length>,<percentage>, 또는auto
calc()
[ calc() | MDN ]
calc() CSS 함수를 사용하면 CSS 속성의 값으로 계산식을 지정할 수 있다. <length>, <frequency>, <angle>, <time>, <percentage>, <number>, 또는 <integer>를 받는 속성의 값으로 사용할 수 있다.
만약 플렉스 아이템들을 화면에서 가로 세 줄로 정렬하고 싶을 땐, flex-basis: 33.3333% 로 설정하면 된다. 그런데 각 아이템이 가로 방향으로 10px씩 margin 을 가지고 있다면, 아이템 3개의 넓이 합이 33.3333% * 3 + 60px 로 100%를 넘어가게 되어 세 줄이 아닌 두 줄로 정렬된다. 이때 margin만큼을 설정한 넓이에서 제하려면 calc()를 이용할 수 있다.
.flex-item {
margin: 0 10px;
flex-basis: calc(33.3333% - 20px);
}유용한 글과 웹사이트들
-
[ A Complete Guide to Flexbox | CSS Tricks ]
flexbox에 대해 자세히 설명해 놓은 글. 각 속성들을 컨테이너에 사용해야 할지, 아이템에 사용해야 할 지 확인하기 편하다. -
[ Autoprefixer CSS online ]
브라우저 대응을 위해 필요한 prefix들을 자동으로 달아주는 웹페이지. -
[ FLEXBOX FROGGY | Codepip ]
개구리를 연잎 위로 이동시키며 flexbox를 익히는 게임.
2. 코스 외에 배운 것들
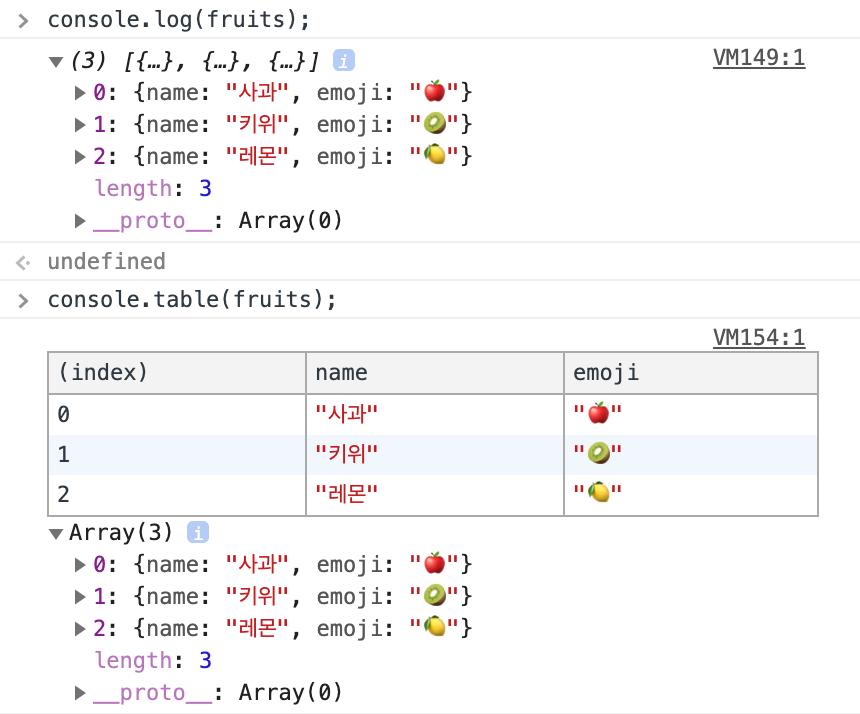
console.table
[ console.table | MDN ]
객체, 배열, 유사배열(nodeList와 arguments로 테스트해보았다)을 개발자 도구 콘솔창에서 표 형태로 보여준다.

구조 분해 할당
[ 구조 분해 할당 | MDN ]
구조 분해 할당 구문은 배열이나 객체의 속성을 해체하여 그 값을 개별 변수에 담을 수 있게 하는 JavaScript 표현식이다.
const name = 'lastname, firstname';
const[last, first] = name.split(', ');
console.log(last); // lastname
console.log(first); // firstname
