
JavaScript 30
[ JavaScript30 | Wes Bos ]
Wes Bos가 만든 무료 자바스크립트 학습 코스 JavaScript 30(이하 JS30)을 공부중이다. 코스는 미리 준비된 코드에 자바스크립트 코드를 더해가며 JS, CSS와 HTML를 배우는 30가지 문제로 구성되어 있다.
JS30 Day11 : Custom HTML5 Video Player
1. 미디어를 재생하고, 멈추고, 재생중인지 확인하기
- [ HTMLMediaElement.play() | MDN ]
- [ HTMLMediaElement.pause() | MDN ]
- [ HTMLMediaElement.paused | MDN ]
play() 메서드는 미디어를 재생하고, pause() 메서드는 미디어 재생을 멈춘다. element.paused 는 미디어가 재생 중이라면 true를, 멈춰 있다면 false를 반환하는 읽기 전용 속성이다.
이를 이용해 특정 버튼을 눌러 미디어를 재생하고 멈추는 간단한 코드를 만들었다.
const video = document.querySelector('.videoFile');
const playButton = document.querySelector('.play');
const playAndPause = function() {
if (video.paused) { // 만약 비디오가 멈춰있다면, 비디오를 재생한다.
video.play();
} else {
video.pause();
}
}
playButton.addEventListener('click', playAndPause);위 코드를 괄호 표기법과 삼항 연산자를 이용해 조금 더 간단하게 바꿀 수 있다. 조건에 따라 변수에 원하는 메서드명을 대입하여 실행시킨다.
const playAndPause = function() {
const method = video.paused ? 'play' : 'pause';
video[method]();
}2. 미디어 요소와 관련된 프로퍼티들
HTMLMediaElement.duration
[ HTMLMediaElement.duration | MDN ]
duration 은 지정한 미디어의 길이를 반환하는 읽기 전용 속성이다. 반환 단위는 '초'이다.
// 유튜브에서 개발자 도구를 열어 동영상 엘리먼트를 선택한 뒤 duration 프로퍼티를 얻었다.
$0.duration
// $0는 선택한 엘리먼트를 나타낸다.
// 563.181HTMLMediaElement.volume
[ HTMLMediaElement.volume | MDN ]
volume 프로퍼티를 통해 미디어가 재생될 때 얼마나 큰 소리로 재생될지 설정할 수 있다. 값은 0과 1 사이로 설정한다. 1이 가장 큰 소리, 0이 가장 작은 소리(묵음)이다.
const video = document.querySelector('.videoFile');
video.volume = 0.75;
// 비디오를 재생하면 컴퓨터에 설정된 소리 크기의 75% 크기로 재생된다.HTMLMediaElement.playbackRate
[ HTMLMediaElement.playbackRate | MDN ]
playbackRate 속성을 통해 미디어의 재생 속도를 설정할 수 있다. 기본값인 1.0은 정상 속도, 그보다 숫자가 작을수록 재생 속도가 느려지고, 숫자가 클수록 재생 속도가 빨라진다.
const video = document.querySelector('.videoFile');
video.playbackRate = 3.0;
// 비디오가 3배속으로 재생된다.HTMLMediaElement: timeupdate event
[ HTMLMediaElement: timeupdate event | MDN ]
timeupdate 이벤트는 미디어의 currentTime 속성이 바뀌면 실행된다. 즉, 미디어가 재생 중인 동안 거듭 실행된다.
3. 부모 엘리먼트 안의 자식 엘리먼트 가져오기
<div id="my-targets">
<div class="target"></div>
<div class="target"></div>
</div>
<div id="not-my-target">
<div class="target"></div>
<div class="target"></div>
</div>const target1 = document.getElementsByClassName('target');
console.log(target1);
// div 엘리먼트 중 class가 target인 요소 4개가 포함된다
const wrapper = document.getElementById('my-targets');
const target2 = wrapper.getElementsByClassName('target');
console.log(target2);
// div.my-targets 안쪽 div 엘리먼트 중 class가 target인 요소 2개만 포함된다4. MouseEvent.offsetX : 특정 엘리먼트 안에서 마우스 위치 감지하기
[MouseEvent.offsetX | MDN ]
offsetX는 Mouse event에 관계된 읽기 전용 프로퍼티로, 지정된 엘리먼트에 위치한 마우스 포인터의 x좌표값을 반환한다.
5. 전체화면 설정하기
function toggleFullscreen() {
let elem = document.querySelector("video");
if (!document.fullscreenElement) {
elem.requestFullscreen().catch(err => {
alert(`Error attempting to enable full-screen mode: ${err.message} (${err.name})`);
});
} else {
document.exitFullscreen();
}
}JS30 Day13 : Slide In on Scroll
1. Document: scroll event
[ Document: scroll event | MDN ]
document view 나 element가 스크롤 될 때, scroll 이벤트가 발생한다. 화면 스크롤 동작은 대부분 속도가 빨라서 이벤트가 과다하게 발생하거나 복잡한 이벤트를 처리하기 어려울 수 있다. 때에 따라 적절한 함수를 이용해 이벤트 발생 횟수를 조절해야 한다.
2. Window.scrollY
[ Window.scrollY | MDN ]
Window 인터페이스의 scrollY 읽기 전용 속성은 문서가 수직으로 얼마나 스크롤됐는지 픽셀 단위로 반환한다. 더 기술적인 용어로, scrollY는 현재 뷰포트 위쪽 모서리의 Y좌표를 반환하고, 뷰포트가 없으면 0을 반환한다.
Window.pageYOffset은 scrollY의 다른 이름이다. 일부 오래된 브라우저는 scrollY 대신 pageYOffset만 지원하는 경우가 있지만, 노후 환경을 신경쓰지 않아도 된다면 둘 중 아무거나 사용해도 괜찮다.
3. HTMLElement.offsetTop
[ HTMLElement.offsetTop | MDN ]
offsetTop은 읽기 전용 속성으로, 현재 엘리먼트와 가장 가까운 offsetParent 엘리먼트와의 거리를 반환한다. HTMLElement.offsetParent는 position: relative , position: absolute 설정 등으로 지정되어 있지 않을 경우, 가장 가까운 테이블이나 테이블 셀 또는 루트 엘리먼트 (html 혹은 body) 이다.
4. img 엘리먼트와 일반 엘리먼트의 width값 구하기
img 엘리먼트는width와 offsetWidth 속성을 모두 사용해 엘리먼트의 너비를 구할 수 있다. 하지만 offsetWidth는 읽기전용 속성이며, width 속성은 원하는 값을 할당해 변경할 수 있다. 짝을 이루는 height 역시 마찬가지다.
Immersive Course
Immersive Course(이하 IM)는 프로그래밍 교육기관 코드 스테이츠의 웹 개발 심화 코스이다. 아래 내용은 IM에서 배우고, 내가 찾아보고, 다른 수강생들이 전해 준 지식이다.
1. 박스 크기를 넘어가는 문장에 말줄임표 생성하기
문장이 한 줄일 때 : text-overflow
[ text-overflow | MDN ]
text-overflow 속성은 범위 밖으로 넘치는 텍스트를 어떻게 유저에게 암시할지 설정한다. 문장의 끝부분을 단순히 자르거나, 줄임표 혹은 원하는 글자로 설정할 수 있다.
text-overflow 속성은 overflow: hidden 과 white-space: nowrap 설정을 함께 해야 한다.
p {
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}문장이 여러 줄일 때 : -webkit-line-clamp
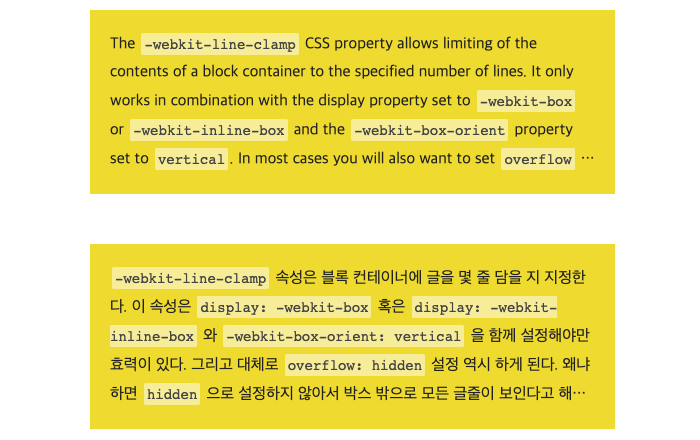
[ -webkit-line-clamp | MDN ]
-webkit-line-clamp 속성은 블록 컨테이너에 글을 몇 줄 담을지 지정한다. 이 속성은 display: -webkit-box 혹은 display: -webkit-inline-box 와 -webkit-box-orient: vertical 을 함께 설정해야만 효력이 있다. 그리고 대체로 overflow: hidden 설정 역시 하게 된다. 왜냐하면 hidden 으로 설정하지 않아서 박스 밖으로 모든 글줄이 보인다고 해도, -webkit-line-clamp 속성으로 지정한 글줄에 줄임표가 표시되기 때문이다.

p {
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 5;
overflow: hidden;
}2. if (조건) return true or false로 구성된 코드를 간단하게 적기
const checkSorted = function (array) {
return array.every((number, idx) => {
if (number > array[idx + 1]) {
return false;
}
return true;
});
};if로 조건을 살펴보고, 조건에 따라 true나 false를 반환하는 코드는 대체로 아래와 같이 만들 수 있다.
const checkSorted = function (array) {
return array.every((number, idx) => {
return !(number > array[idx + 1]);
});
};