Immersive Course
Immersive Course(이하 IM)는 프로그래밍 교육기관 코드 스테이츠의 웹 개발 심화 코스이다. 아래 내용은 IM에서 배우고, 내가 찾아보고, 다른 수강생들이 전해 준 지식이다.
React
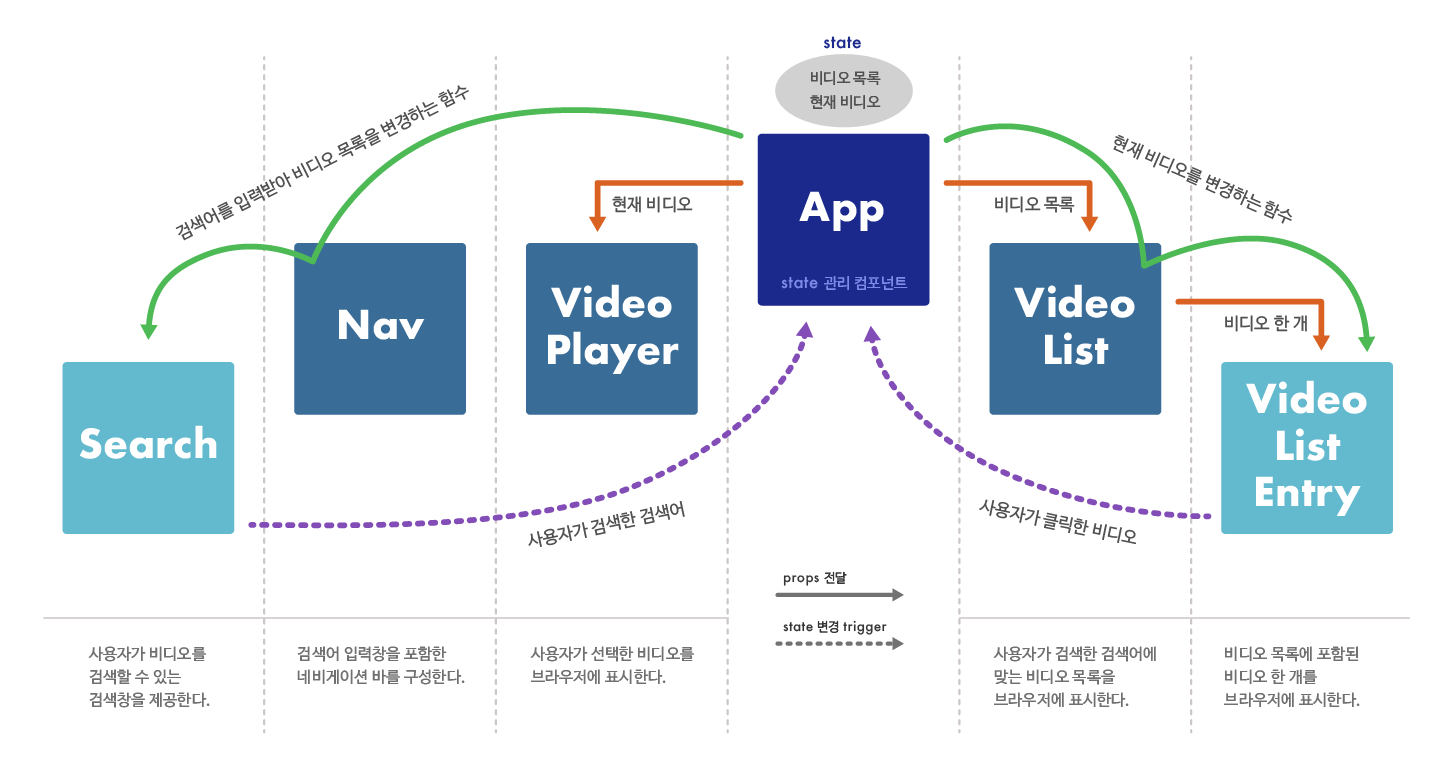
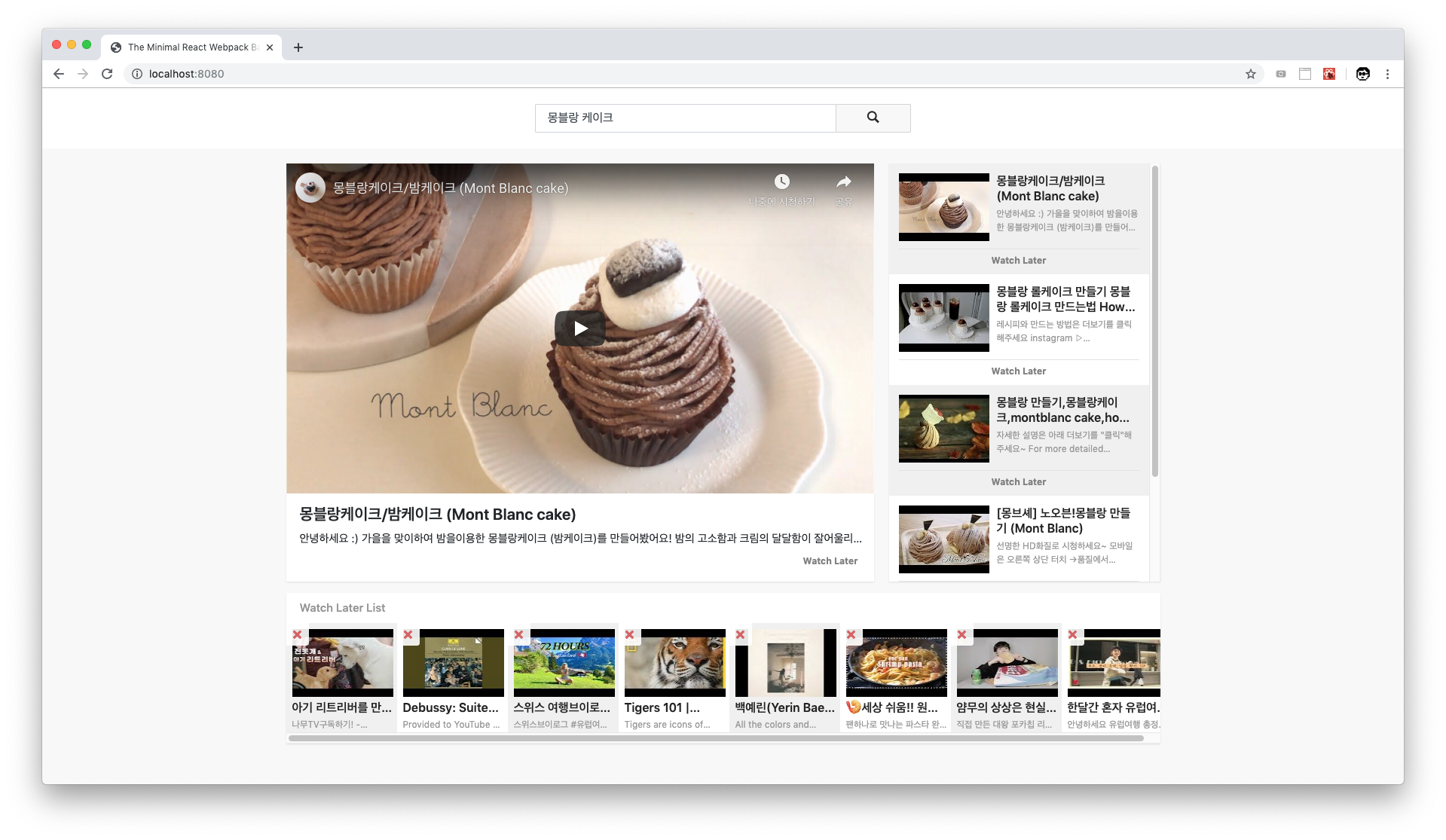
이번 주에는 리액트를 다뤘다. 검색창에 검색어를 입력하면 YouTube에서 관련 동영상 목록을 받아 화면에 표시하는 작은 프로젝트를 진행했다. 먼저 리액트 공식 문서를 읽은 후, 미리 주어진 컴포넌트 설계도에 따라 코드를 작성했다. 컴포넌트 간의 관계를 그림으로 정리하면 다음과 같다.

이후 '나중에 볼 동영상'을 localStorage에 저장하고 화면에 표시하는 기능을 추가해 마무리했다.

1. React 주의점과 팁
- class형 컴포넌트에서
extends React.component를 하는 건,React.component가 가지고 있는 여러 가지 메서드들을 사용하기 위해서이다. 예를 들면render(),componentDidMount()같은 생명주기 메서드와setState()메서드 등이다. - onClick 등 이벤트리스너에서 이벤트 객체가 아닌 다른 객체를 전달해야 할 때는 해당 함수를 익명함수로 감싼다. 상위 컴포넌트에서
handler라는 함수를 받았다면,onClick={() => handeler(item)}처럼 처리한다. querySelector등으로 HTML 엘리먼트를 가져와서, 새로 HTML 엘리먼트를 만들어appendChild로 삽입하는 등 직접 DOM을 조작하면 안 된다.- 하나의 컴포넌트는 하나의 기능만 하도록 만든다.
- 하나의 함수는 하나의 기능만 하도록 만든다.
- 항상 코드를 작성하기 전에 먼저 데이터의 흐름, 생성할 컴포넌트, 스테이트의 변화 등을 미리 그림으로 그리면서 계획을 잘 짜고 시작한다.
- 컴포넌트가 삭제된다는 말은, 이전에 랜더 되었던 컴포넌트가 이번 랜더 시에는 랜더 되지 않는다는 의미다.
- state의 값을 바꿀 때(
setState()이용)는 원본값을 직접 바꾸지 않고 새로 할당해야 한다. 만약 어떤 state가 배열이라면,push()나pop()등으로 원본 배열을 바꾸지 않고concat(),filter()등으로 새로운 배열을 만든 후 그 값을 state에 할당한다.
2. Window.localStorage
[ Window.localStorage | MDN ]
[ Window.sessionStorage | MDN ]
[ Web Storage API 사용하기 | MDN ]
읽기 전용 localStorage 속성을 통해 사용자 로컬의 Storage객체에 접근할 수 있다. Storage 객체는 단순한 key-value 저장소지만, 저장된 데이터들은 페이지가 다시 로딩되어도 삭제되지 않는다.
localStorage 는 sessionStorage와 비슷하다. 유일한 차이점은 localStorage에 저장된 데이터는 만료 기간이 없지만, sessionStorage에 저장된 데이터는 세션이 끝나면(브라우저가 종료되면) 지워진다는 것이다.
모든 key와 value는 항상 string으로 저장된다. object와 integer 들은 string으로 자동 변환된다.
개발자 도구 콘솔창에서 간단하게 localStorage 내용을 확인할 수 있다.
console.log(localStorage);
// Storage {length: 0}localStorage에 정보를 저장할 땐 setItem() 메서드를 사용한다. 인자로 key와 value값을 차례로 전달한다.
localStorage.setItem('key', 'value')
console.log(localStorage)
// Storage {key: "value", length: 1}모든 정보는 문자열로 변환되어 저장된다. 만약 객체를 바로 저장한다면 아래와 같은 현상을 볼 수 있다.
const cat = {
name: 'huchu',
age: 5
}
// 객체를 value로 저장
localStorage.setItem('cat', cat)
console.log(localStorage)
// Storage {cat: "[object Object]", length: 1}그래서 객체를 저장할 땐 JSON 형식으로 변경 후 저장할 수 있다.
localStorage.setItem('cat', JSON.stringify(cat))
console.log(localStorage)
// Storage {cat: "{"name":"huchu","age":5}", length: 1}localStorage에 저장된 프로퍼티를 불러올 땐 getItem() 메서드를 사용한다. key를 인자로 전달한다.
const storedValue = localStorage.getItem('key');
console.log(storedValue);
// valueJSON 형식으로 변환해서 값으로 저장했던 객체를 불러올 땐 JSON.parse() 를 사용해서 다시 객체로 변환할 수 있다.
localStorage.setItem('cat', JSON.stringify(cat))
const huchu = JSON.parse(localStorage.getItem('cat'));
console.log(huchu);
// {name: "huchu", age: 5}localStorage에 저장된 내용을 모두 지울 땐 clear() 메서드를 이용한다.
localStorage.clear();
console.log(localStorage)
// Storage {length: 0}
