JWT
- 우선 JWT란 JSON Web Token 의 약자이다.
- 자, 우선
JWT라는 개념이 탄생하게된, 필요한 배경부터 찬찬히 살펴보도록하자
HTTP
- 클라이언트는 브라우저에 정보를 불러들일때, 서버와 http 통신을 한다. 그리고, http 통신은 두 가지의 특징이 있다
- Connectionless
클라이언트와 서버의 request 와 response 가 끝나면, 연결을 종료한다. 끊긴다는 뜻이다 - Steteless
Connectionless와 굉장히 비슷한 맥락의 특징인데 연결이 종료되고 난 후의 상태 정보(토큰과 같은 정보)는 저장하지 않고 사라진다.
- 이런 특징들은 굉장히 당연하게 받아들여질 수 있다. 그런데 왜 여기서 어떻게
JWT개념과 연결될까
로그인 상황
- 그것은 한가지 문제점(사실, 문제점이라기보다는 좀더 효율적인 방법이 맞는 표현인 것 같다)으로부터 시작한다.
로그인할 때에 그림

결제할 때에 그림

- 위 그림에서 문제점이 드러나는데 로그인할 때에는 해당 회원이라는것을 DB 검색을 통해 인증하고 HTTP 통신을 하지만 그 이후의 통신부터는 그 클라이언트가 누군지 기억할 수가 없다. 왜냐하면 HTTP 통신의 특징인 Stateless 때문이다.
- 이때, 해결하는 방법은 여러가지가 있고 별도로 인증절차를 거치는 알고리즘, 저장소를 만들 수 있다.
- 하지만 어떤 정보를 서버로부터 받아올 때
header프로퍼티에 토큰을 둔 다음, 요청을 보내어 서버에서 바로 인증되게끔 만들 수 있고 이것이JWT의 활용인 것이다.
JWT의 속성
- 여기까지
JWT탄생배경(?), 필요성에 대해 알아보았다면, 이 개념의 속성을 한번 짚고 넘어갈 수 있다. - 가장 자주 언급되고 주요한 속성은
JSON 포맷을 이용하여 가볍고 토큰 자체를 정보로 사용하는 자가수용적(seld-contained)인 방식
이라는 것이다. - self-contained?
위에서 언급한 것과 같이 별도의 인증과정을 거치지 않고 토큰 자체의 정보가 담겨있는 형태를 의미한다. 그럼JWT의 좀더 구체적인 구조를 볼 차례이다.
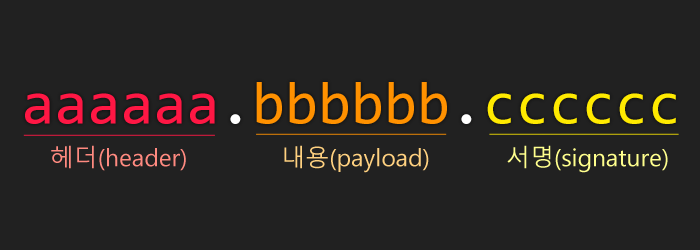
JWT 의 구조
- 3가지로 구분되어 나타냅니다.

- 프론트엔드에서는 인코딩되어 있는 상태에서 확인하기 때문에 자세한 구조를 확인하기 어렵지만, 이 토큰을 디코딩했을 때는 한가지씩 모두 정보를 담고 있는 객체로 확인할 수 있습니다.
헤더(header)
{
"alg": "HS256", // 알고리즘 장식 지정, 세번째에 나올 signature 정보 구성 및 토큰 검증에 사용한다.
"typ": JWT // 토큰의 타입을 지정한다.
}정보(payload)
- 토큰에서 사용할 정보의 조각들인 클레임(Claim)이 담겨있고, 총 3가지로 나누어진 JSON형태의 정보이다.
-
등록된 클레임(Registered Claim)
토큰 정보를 표현하기 위해 이미 정해진 종류의 데이터(key/value)들이며,
iss/sub/aud등이 있다. -
공개 클레임(Public Claim)
사용자 정의 클레임으로 공개용 정보이며, 충돌 장비를 위해 URL 포맷을 이용한다.{ "http://sonbyungjin.com" : true } -
비공개 클레임(Private Claim)
이 또한 사용자 정의 클레인으로, 서버와 클라이언트 사이에 임의로 지정한 정보를 저장한다.{ "token_type": access }
서명(signature)
- 서명은 토큰을 인코딩하거나 유효성을 검증할 때 사용하는 고유한 암호화 코드이다. 위 헤더와 페이로드의 값을 인코딩하고 header 정보의 프로퍼티
alg값을 이용해 해싱하여 생성한다.
완성 예시

장단점
장점
회원가입이나 정보교류 상황의 http 통신에서 별다른 인증작업이나 DB 저장소를 거칠 필요 없이 회원임을 확인할 수 있다.
단점
- 네트워크 부하 가능성
정보가 많아질수록 토큰의 길이가 늘어나 네트워크에 부하를 줄 수 있다. - 서버의 통제력
Stateless 특징으로 인해 한번 발급된 토큰은 독립적으로 작용한다. 그렇기 때문에 별도로 만료시간을 부여해주어야 하고, static 변수와 로컬스토리지에 저장해야 한다.
이에 따라 토큰에 대한 서버의 통제가 어려워집니다.
출처 링크
벨로퍼트 JWT에 대하여
Json Web Token 이란?
티스토리 JWT란
Browser
웹은 어떻게 동작할까?
간단히 말해 사용자가 브라우저를 통해 서버로 요청을 보내면 응답을 받는 방식이다.
여기서 두가지 의문으로 시작한다.
1. 서버는 어떻게 항상 24시간 작동하고 있을까
2. 사용자 브라우저는 어떻게 그 서버를 찾아갈까
호스팅(Hosting)
- 첫 번째 의문은 호스팅이라는 개념으로 설명할 수 있다.
- 일단, 어떤 사이트는 언제든 사용자가 접속할 수 있어야 한다. 위 개념과 엮어서 다시 말하면, 언제든지 서버는 항상 사용자가 보내는 요청에 응답할 준비를 하고 있어야 한다.
- 그렇기 위해서는 서버 컴퓨터는 항상 돌아가고 있어야 하는데, 개인 컴퓨터로는 한계가 있다.
그래서 항상 켜져있는 컴퓨터를 빌려 해당 사이트의 파일(html, css, javascript)을 넣어놓고 언제든 요청, 응답이 가능하게끔 설정하는 것이고, 이것이 호스팅 서비스 이다.
호스팅 개념
홈페이지의 구성파일(html, css, js)들이 인터넷에 '항상' 연결되고, '절대' 꺼지지 않는 호스트 컴퓨터(웹 서버)에 저장되어 있다가 사용자의 요청이 오면 언제든 응답하는 것
즉, 호스팅은 컴퓨터의 일부를 빌려서 파일을 넣어두고 사용자의 요청에 응답할 수 있도록 하는 것. 서버컴퓨터의 전체 또는 일정 공간을 이용할 수 있도록 임대해주는 서비스. 이렇게 빌려서 사용하는 서버를 호스트 서버라고 한다.
ex) AWS EC2/S3, cafe24 호스팅센터 등
IP / Domain
- 두번째의 의문은 어떻게 사용자는 호스트 서버 컴퓨터로 접근할 수 있는지에 대한 것인데,
이는 IP주소와 Domain 개념으로 알 수 있다.
IP(인터넷 프로토콜) 란?
IP 주소는 인터넷으로 통신하는 각 device(컴퓨터, 통신장비)에 부여된 고유한 값이다.
0,1 숫자로 구성되어있고, IPv4 IPv6 방식 등으로 만든다.
하지만 우리는 실제 사이트에 접속할 때 IP 주소를 외워서 입력하지 않고, 기억하기도 어렵다.
그래서 이를 기억하기 쉬운 문자열로 나타낸 것이 Domain 이다.
Domain
숫자로 구성되어 있는 IP주소를 좀더 가독성 있게 변환한 것이 도메인이며, 구매해야 이용 가능하다.
그렇다면 어떻게 Domain 에서 IP 주소를 가져올 수 있을까?
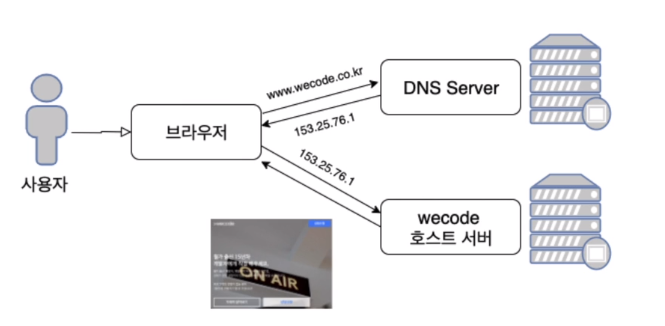
DNS 서버
쿼리: DNS 서버(도메인과 서버를 연결해주는 중간 서버)가 도메인 주소로 IP 주소를 찾으려고 요청하는 작업

- 위 그림과 같은 과정을 거쳐 도메인으로 해당 IP주소를 가져와 호스트 서버에 접근하고 해당 파일들을 렌더링하여 화면에 띄울 수 있는 것이다.
