해당 내용은 '코어 자바스크립트' 서적을 참고하여 작성되었으며, 초보 개발자에게 유익한 책을 지필해주신 지은이 정재남 님께 감사의 말씀을 드립니다.
프로토 타입의 개념 이해
instance
instance인스턴스 개념은 앞선 내용에서 알아보았던 것과 같이 "new 생성자 함수를 통해 만들어진 변수" 라고 표현할 수 있다.
var instance = new Constructor();prototype
- 자바스크립트는 프로토타입 기반 언어이다.
이에 대한 개념이나, 정확한 이해를 살펴보기 전에prototype은 어디서 볼 수 있을까
var Constructor = function(args){
this.name = args
}
console.dir(Constructor); // dir은 해당 속성을 객체의 계층 구조로 출력한다
/*
ƒ Constructor(args)
arguments: null
caller: null
length: 1
name: "Constructor"
prototype:
constructor: ƒ (args)
__proto__: Object
__proto__: ƒ ()
*/
// 크롬에서 이런식으로 출력되는 것을 확인할 수 있다
// 여기서 생성자 함수에는 기본적으로 prototype 존재함을 알 수 있고, 하나의 프로퍼티로 볼 수 있다.instance와 prototype 관계
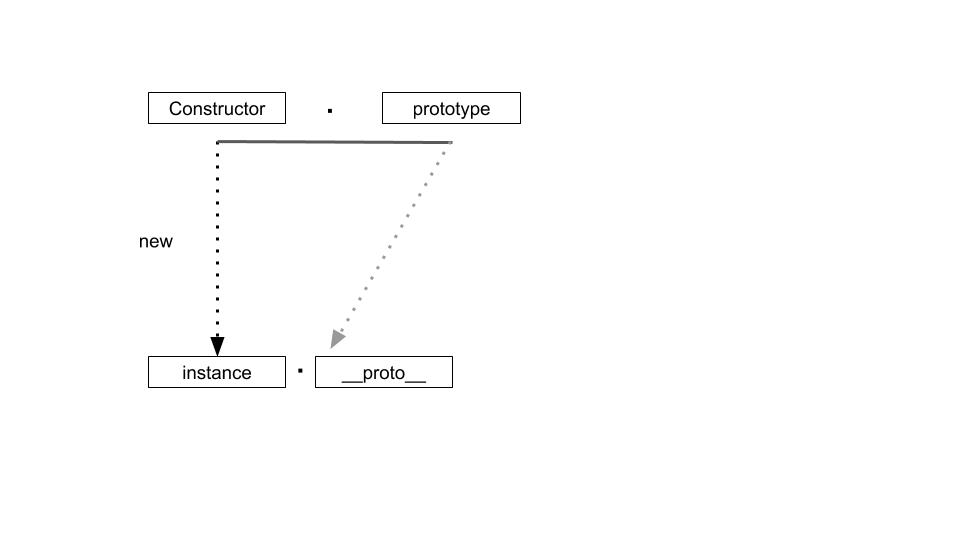
- 해당 서적에서 주요하게 다루는 그림이자 핵심적인 내용을 담고 있다

var Constructor = function(args){
this.name = args;
}
var instance = new Constructor();
console.dir(instance);
/*
Constructor
name: undefined
__proto__:
constructor: ƒ (args)
__proto__: Object
*/
// 이런식으로 출력된다.
// 보면 위에서 Constructor prototype이 instance __propto__ 똑같은 것을 확인할 수 있다.- 이렇게 인스턴스 생성시 생성자 함수의 프로토타입이 복제되어 전달되는 것이다.
- 그렇기 때문에 인스턴스에서도 생성자 함수가 지닌 메서드(protype 내에 있는)에 접근할 수 있다.
__proto__
- 그렇다면 어떻게 접근해야 할까
var Person = function(args){
this.name = args
}
Person.prototype.getName = function(){
return this.name
}
var test = new Person('son');
console.log(test.__proto__.getName()); // undefined
console.log(test.getName()); // son- 첫 콘솔에는
undefined두번째 콘솔에는인자값(son)출력되었다. 왜 다를까? - 이유는 2가지이다.
thisBinding
첫번째 함수를 호출할 때this값이 인스턴스가 아닌 프로토타입으로 정해져서 찾을 수 없는 것이다.__proto__생략 가능하다
해당 속성은 생략 가능하기 때문에 두번째 콘솔에서도 함수가 실행될 수 잇는 것이다.
constructor
- 해당 프로퍼티는 정확한 용도가 있다.
'인스턴스로부터 그 원형이 무엇인지 알 수 있는 수단' 이다. - 위에서 사용했던 예시를 보면 쉽게 알 수 있다
var Constructor = function(args){
this.name = args;
}
var instance = new Constructor();
console.dir(instance);
/*
Constructor
name: undefined
__proto__:
constructor: ƒ (args) // 여기 보면 아래 내용이 생성자 함수를 가리킨다는 것을 확인할 수 있다
arguments: null
caller: null
length: 1
name: "Constructor"
prototype: {constructor: ƒ}
__proto__: Object
*/- 해당 프로퍼티는 읽기 속성이 부여되지 않았다면 값을 바꿀 수 있다.
- 해당 값을 바꾼다고 해도 인스턴스의 타입이 변하는 것이 아닌 단지 참조하는 내용만 변하는 것일 뿐이다
