Why Redux?

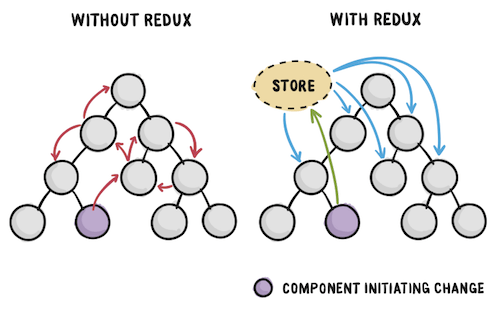
- 이 한장의 그림으로 쉽게 설명 가능하다.
SPA 구조로 코딩을 하다보면 특정 state 값을 전달하거나 받아올 때 굉장히 번거롭게 느껴진다.
이런 불편함을 해소하기 위해서 만들어진 개념이자 라이브러리 일것이다. - 특정 데이터를 불러올때 페이지 전체가 (불필요하게) 렌더링 되는 상황을 개선시키기 위해서
How Redux?
무얼 설치해야 하는가
npm install react-redux
npm install redux
redux 초기세팅
- action
액션 생성함수가 생성한 액션 객체는 리듀서를 거쳐 스토어를 업데이트한다. - reducer
액션에 맞게끔 새로운 값을 생성해준다.
store의 key 값 - store
모아둔 reducer와 프로젝트를 연결하기 위한 방법
어디에 위치해야 하는가
src하위 폴더로 store 만들어주고 그 하위에 action 및 reducer 생성해준다.
어떻게 저장하는가
useDispatch활용하여 store 값을 수정해줄 수 있다.
저장하는 값을 어떻게 받아오는가
useSelector활용하여 값을 받아올 수 있다.
