프로젝트를 진행하면서 일정 너비 이하에서는 모바일용 이미지가 노출되고, 그 이상에서는 PC용 이미지가 노출되어야 하는 부분이 있었습니다.
처음으로 picture 요소를 사용해보았으며 결과는 성공적이었습니다. 이 picture 요소에 대해 까먹기전에 간략히 정리해보았습니다.
🎀 변검의 귀재 picture
🔍 picture 태그 기본 레이아웃
<picture>
<source media="(max-width:300px)" srcset="./images/cayenne.jpeg">
<source media="(max-width:500px)" srcset="./images/user.jpg">
<source media="(max-width:700px)" srcset="./images/clothes.png">
<img src="./images/spider-man-shooting.png" style="width: 300px; height: 300px;">
</picture>picture 태그 내부에는 source 태그와 img 태그가 위치합니다. source, img 둘다 닫힌 태그이므로 따로 닫는 태그는 추가해주지 않아도 됩니다.
브라우저는 picture 내에 선언된 source 요소 중에서 srcset, media, type 와 같이 선언된 속성(Attributes) 들을 통해 기기에 적합한 이미지를 노출하게 됩니다. source의 attribute에서 True를 반환하면, true를 반환한 source태그의 srcset이 화면에 나타나게 됩니다.
다시말해, 맨 위 source에서부터 조건이 부합하는지 비교해보고 브라우저는 해당 이미지를 노출한 후 그다음에 선언된 source 요소들은 무시하게 되므로 source 요소를 선언할 때는 순서에 유의하며 코드를 작성해야 합니다. 모든 조건에 부합하지 않는다면 img 태그를 노출시킵니다.
picture 태그 안에는 0개 이상의 source 요소와 1개의 img 요소로 이루어져 합니다. 만약 조건이 하나라면 source 태그를 하나와 img 태그 하나만 써줘도 되며, 조건이 없다면 img 태그만 사용해도 무방합니다.
🔍 picture 태그 활용
viewport에 따라 적합한 이미지를 노출합니다. (media)
작은 디스플레이에서는 많은 정보가 담긴 이미지보다 간단한 버전의 이미지를 노출함으로써 디스플레이 크기에 따라 적합한 이미지를 표시할 수 있습니다.
<picture>
<source srcset="/common/img/icon02_mo.png" media="(max-width: 860px)">
<img src="/common/img/icon02_pc.png" alt="동남아 및 중남미 진출">
</picture>특정 이미지 파일 형식이 지원되지 않는 경우 대체 이미지 형식을 제공합니다. (type)
AVIF 또는 WEBP와 같은 최신 파일 형식은 브라우저에서 지원되지 않을 수 있습니다. 특정 파일 형식을 지원하지 않는 경우 IMG에서 선언한 이미지가 노출됩니다.
<picture>
<source srcset="images/logo.webp" type="image/webp">
<img src="images/logo.png" alt="" />
</picture>대역폭을 절약하고 페이지 로드 시간을 단축합니다.
Retina 디스플레이에서는 고밀도의 이미지를 노출시킴으로써 선택적으로 고밀도/저밀도 화면에 따라 다른 해상도의 이미지를 노출시킵니다. 아래 코드에서 w는 width, x는 pixel density를 의미합니다.
<picture>
<source srcset="images/image-768.png 768w, images/image-768-1.5x.png 1.5x">
<source srcset="images/image-480.png, images/image-480-2x.png 2x">
<img src="images/image.png" alt="" />
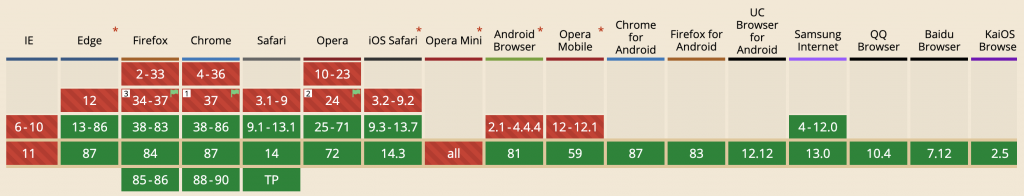
</picture> 🔍 picture 태그 지원범위
picture 태그 자체는 하위 브라우저 및 IE에서는 지원하지 않기 때문에 유의하여 사용해야 합니다.