페이지 로딩이벤트, 인터랙션 작업을 하다보면 정말 자주 이용하게 되는거 같습니다.
평소엔 $(function(){}) 원툴로 사용하고 있었는데,
이번에 프로젝트를 하면서 알게 된 readystatechange를 정리해보려고 합니다.
🎀 주인공 readystatechange
document.addEventListener("readystatechange", function (e) {
if (e.target.readyState === "loading") {
console.log("문서가 로딩 중");
} else if (e.target.readyState === "interactive") {
console.log("문서는 파싱되었지만 이미지, 스타일, 프레임은 여전히 로딩 중");
} else if (e.target.readyState === "complete"){
console.log("모든 리소스 로딩");
}
}이게 기본적인 틀입니다. 문서의 로딩 상태가 변화함에 따라 event가 발생되는 듯 합니다.
로딩 상태에 대해 정리해드리자면,
- loading: 문서가 로딩 중
- interactive: 문서는 파싱되었지만 이미지, 스타일, 프레임은 여전히 로딩 중
- complete: 모든 리소스가 로딩된 상태
readystatechange 이벤트는 유사한 역할을 하는 DOMContentLoaded나 load 이벤트보다 먼저 발생한다고 합니다.
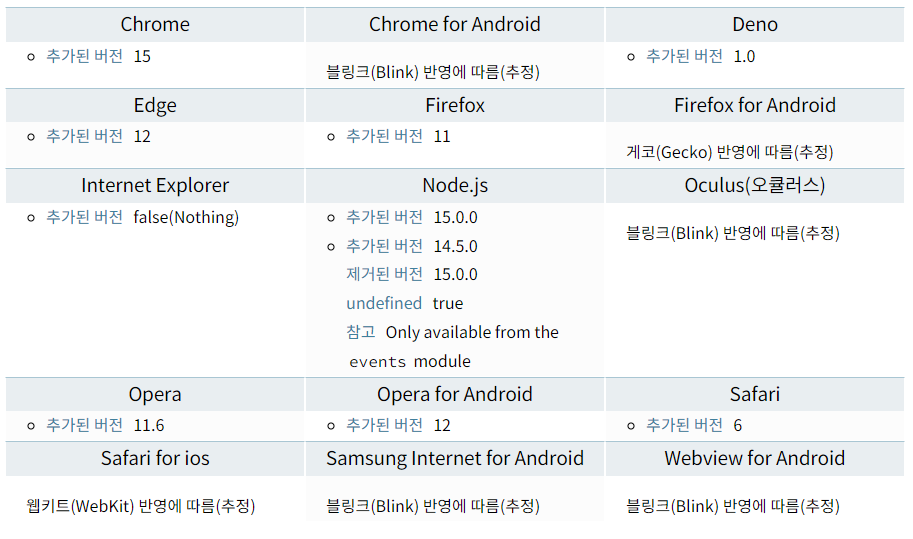
🚩 지원브라우저)
🎇 자매품 1. DOMContentLoaded
- 브라우저가 HTML을 전부 읽고 DOM 트리를 완성하는 즉시 발생합니다. 이미지 파일(img)이나 스타일시트 등의 기타 자원은 기다리지 않습니다.
- DOM이 준비된 것을 확인한 후 원하는 DOM 노드를 찾아 핸들러를 등록해 인터페이스를 초기화할 때 사용됩니다.
기본 레이아웃)
document.addEventListener("DOMContentLoaded", function(e){
// DOM이 준비되면 실행되는 코드
});🚩 주의사항)
function ready() {
alert('DOM이 준비되었습니다!');
// 이미지가 로드되지 않은 상태이기 때문에 사이즈는 0x0입니다.
alert(`이미지 사이즈: ${img.offsetWidth}x${img.offsetHeight}`);
}
document.addEventListener("DOMContentLoaded", ready);위 예시에서 DOMContentLoaded 핸들러는 문서가 로드되었을 때 실행됩니다. 따라서 핸들러 아래쪽에 위치한 img뿐만 아니라 모든 요소에 접근할 수 있습니다.
그렇지만 이미지가 로드되는 것은 기다리지 않기 때문에 alert 창엔 이미지 사이즈가 0이라고 뜹니다.
🎇 자매품 2. window.onload
- window.onload 이벤트는 웹 페이지의 모든 리소스(이미지, 스타일 시트, 스크립트 등)가 로드되고 완전히 렌더링된 후에 발생합니다.
- 웹 페이지의 모든 리소스가 준비된 이후에 스크립트를 실행하고자 할 때 사용합니다.
- DOMContentLoaded보다 늦게 발생하기 때문에 페이지 로딩에 시간이 걸리는 경우에는 실행이 더 늦어질 수 있습니다.
기본 레이아웃)
window.onload = function() {
// 모든 리소스가 로드된 후 실행되는 코드
};🚩 주의사항1)
window.onload = function() { // window.addEventListener('load', (event) => {와 동일합니다.
alert('페이지 전체가 로드되었습니다.');
// 이번엔 이미지가 제대로 불러와 진 후에 얼럿창이 실행됩니다.
alert(`이미지 사이즈: ${img.offsetWidth}x${img.offsetHeight}`);
};아래 예시에서 window.onload는 이미지가 모두 로드되고 난 후 실행되기 때문에 이미지 사이즈가 제대로 출력되는 것을 확인할 수 있습니다.
🚩 주의사항2)
- window.onload는 하나의 함수만 설정할 수 있습니다. 즉, window.onload 속성에 할당된 함수가 이미 존재한다면, 새로운 함수를 할당하면 이전에 할당된 함수는 덮어쓰게 됩니다.
- 따라서 여러 개의 window.onload 함수를 사용하려면, 이벤트 리스너를 이용하여 추가적인 함수들을 등록해야 합니다. 이러한 방법으로는 addEventListener를 사용할 수 있습니다.
window.addEventListener('load', function() {
console.log('첫 번째 함수');
});
window.addEventListener('load', function() {
console.log('두 번째 함수');
});🎇 자매품 3. $(function(){});
- $(function(){})은 jQuery 라이브러리를 사용하는 경우에 사용되는 단축 구문입니다.
- DOMContentLoaded와 비슷한 시점에 실행되지만 jQuery가 이미 DOM 준비가 되었는지를 자동으로 체크하여 해당 코드 블록을 실행합니다.
기본 레이아웃)
$(function() {
// DOM이 준비되면 실행되는 코드(jQuery 사용 필요)
});차이점을 요약하자면
- DOMContentLoaded: DOM 구성이 완료된 후에 실행되며, 페이지 리소스의 로딩을 기다리지 않습니다.
- window.onload: 모든 리소스가 로드되고 렌더링된 후에 실행되며, 페이지 로딩이 완전히 끝난 후에 실행됩니다. (window.addEventListener('load') 와 동일)
- $(function(){}): DOM 구성이 완료된 후에 실행되며, jQuery 라이브러리를 사용할 때에 간단하게 DOM 로딩을 처리할 수 있습니다.
- 따라서 순서는
🥇1위. readystatechange loading 상태
🥈2위. readystatechange interactive 상태, DOMContentLoaded, $(function(){})
🥉3위. readystatechange complete 상태, window.onload


글 잘 봤습니다, 감사합니다.