
RelativeLayout
Relative : "상대적인"
레이아웃의 요소들을 상대적으로 나열하고 싶을 때 유용하게 사용한다.
RelativeLayout의 default 값은 oreientation = horinontal, start = Left/Top 이다.
LinearLayout을 사용하여 UI 레이아웃을 구성하다보면 원하는 배치구조를 만들기 어려울 것이다. 아마 여러개의 LinearLayout을 사용해야 할 것이다. 이 때 단일 RelativeLayout으로 대체할 수 있다. -> 레이아웃 계층 구조를 중첩에서 평면으로 -> 성능 개선

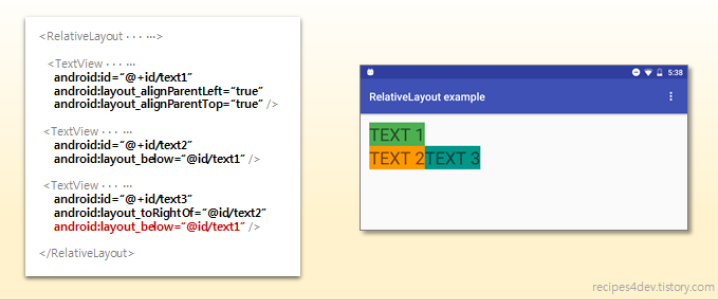
위 그림 같은 위 그림과 같은 레이아웃을 만들기 위해LinearLayout을 사용한다고 하면 방법이 쉽지 않다.
이 때 View를 가로 또는 세로 방향으로 정렬하는 것이 아닌 각 요소들 간의 상대적인 위치를 이용하여 위젯들을 배치할 수 있다.
화면 구성 요소들 간의 상대적 위치 관계에 따라 자식 view 위젯을 배치하면 동적 화면을 구성하기에 더 직관적이다.
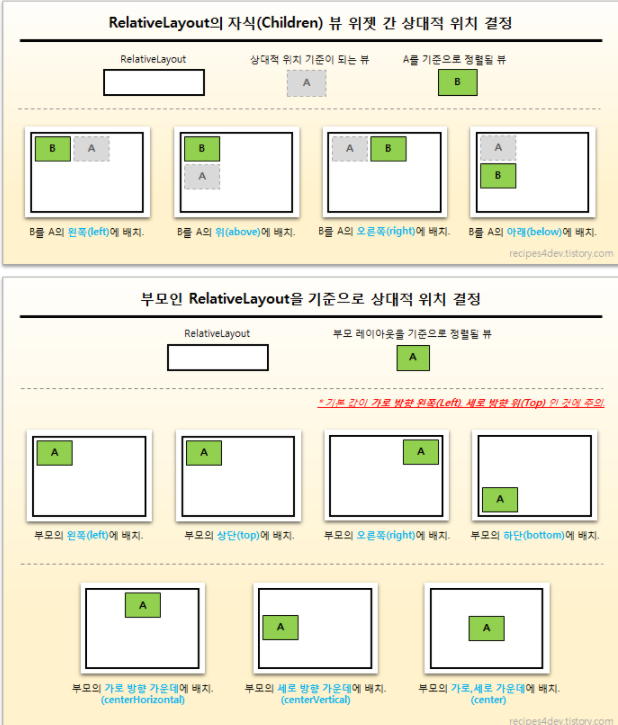
RelativeLayout 자식(Children) View Widget의 배치 기준
RelativeLayout에서 자식(Children) view 위젯들이 배치될 떄 서로 간의 상대적(Relative) 위치를 따진다고 했지만, 상대적 위치의 대상으로 반드시 자식(Children) 뷰 위젯만 지정할 수 있는 것은 아닙니다. 부모(Parent) 역할을 수행하는 RelativeLayout 또한 그 대상으로 사용될 수도 있다.
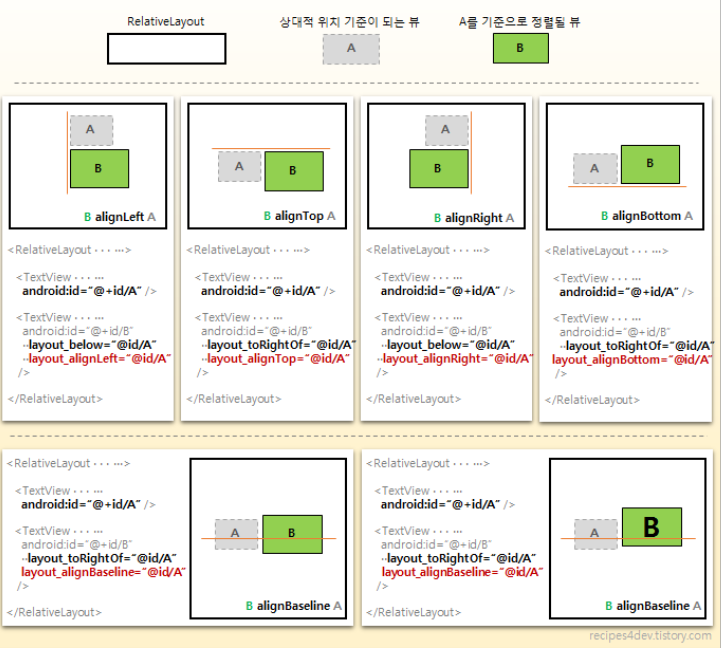
아래 그림은 자식 view 위젯 간 상대적 위치 설정, 부모인 RelativeLayout에 대한 상대적 위치 설정을 보여준다.

RelativeLayout 사용의 기본원칙
배치 속성 사용
RelativeLayout에 배치 곤련 속성을 지정하지 않은 view 위젯을 추가하면 추가된 자식 view 위젯은 RelativeLayout의 왼쪽 위에 표시된다.
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_margin="16dp">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="24sp"
android:background="#4CAF50"
android:id="@+id/text1"
android:text="TEXT1" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="16sp"
android:background="#FF9800"
android:id="@+id/text2"
android:text="TEXT2" />
</RelativeLayout>
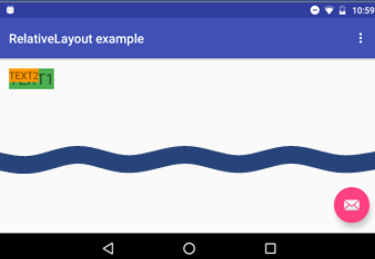
위 그림처럼 배치 속성을 지정하지 않은 view 위젯을 하나 더 추가하면나중에 추가된 view 위젯이 앞서 추가한 view 위젯이 이전 view 위젯 위에 겹쳐서 표시된다.
그러므로 RelativeLayout에 view 위젯을배치할 때 의도한 결과를 얻기 위해서는 반드시 자식 view 위젯에 배치기준을 위한 속성을 하나 이상 사용해야 한다.
RelativeLayout에서 사용가능한 속성의 종류
RelativeLayout의 자식(Children) 뷰 위젯에 사용할 수 있는 속성은 아래와 같은 것들이 있다.
layout_toLeftOf : 기준 view 왼쪽에 배치
같은 방법으로 layout_above, layout_toRightOf, layout_below, layout_toStartOf, layout_toEndOf
layout_alignParentLeft : view를 부모 영역 내에서 왼쪽에 배치
같은 방법으로 layout_alignParentTop, layout_alignParentRight, layout_alignParentBottom, layout_centerHorizontal : view를 부모 영역의 가로 방향 가운데 배치
layout_centerVertical : 세로 방향 가운데 배치
layout_centerInParent : 정 중앙에 배치
layout_alignParentStart : view를 부모 영역의 시작지점에 배치. layout_alignParentEnd : 끝 지점
layout_alignLeft : view의 왼쪽을 기준 view의 왼쪽에 맞춤.
같은 방법으로 layout_alignTop, layout_alignRight, layout_alignBottom
layout_alignBaseline : view의 폰트 기준선(Baseline)을 기준 view의 폰트 기준선에 맞춤.
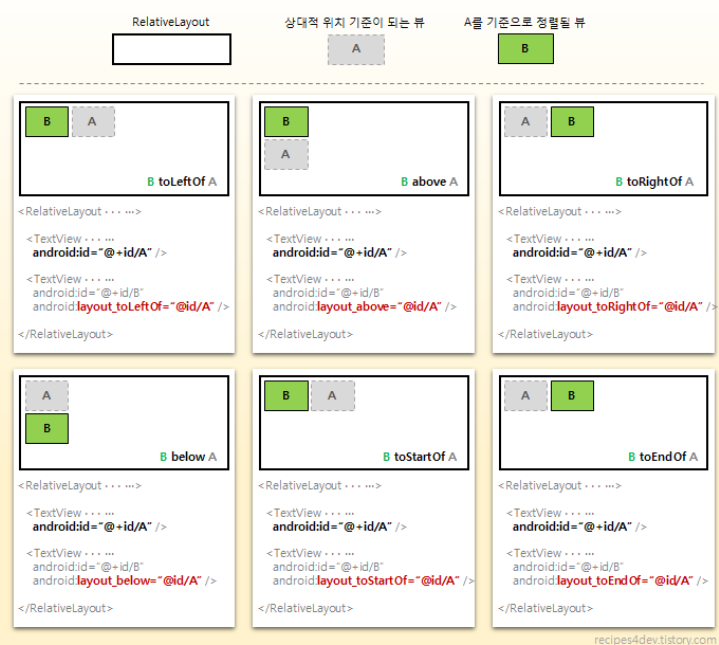
RelativeLayout 사용법
RelativeLayout의 자식 뷰 위젯에 사용할 수 있는 배치 관련속성은 "상대적으로" 지정하는 것
- android:layout_toLeftOf - 기준 뷰(View)의 왼쪽(Left)에 배치.
toLeftOf 자리에 필요에 따라> 속성 값에는 기준 뷰(Anchor View)의 ID를 지정. > 뷰(View) Right = 기준 뷰(Anchor View) Left
above, toRightOf, toRightOf, below, toStartOf, toEndOf
아래 사진은 형제(sibling) view 기준으로 상대적 위치를 지정하는 예제.

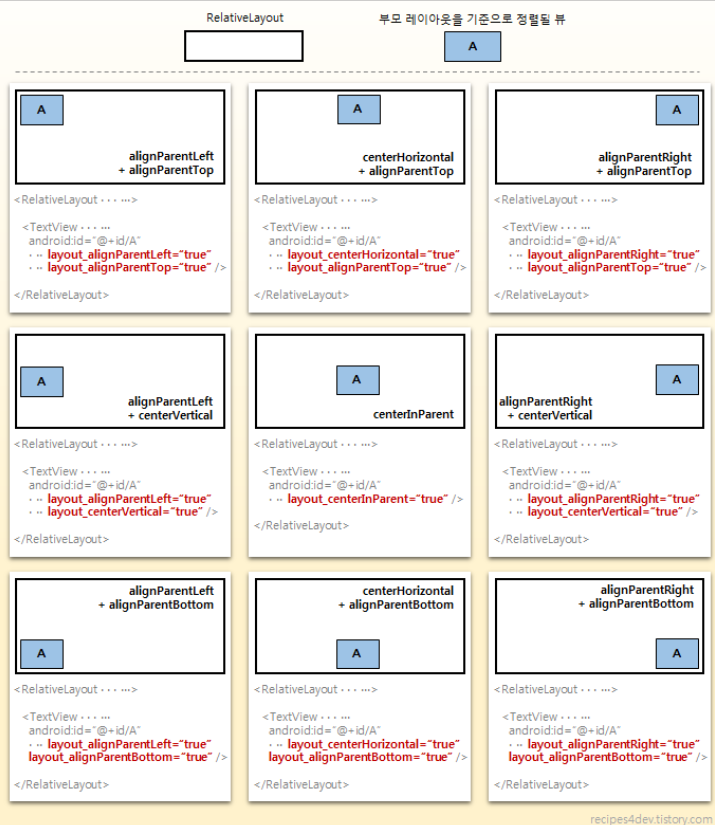
부모인 RelativeLayout 기준으로 상대적 위치 결정
RelativeLayout 내에 포함된 자식 뷰 위젯이 자신의 부모. 즉, 자신이 포함된 RelativeLayout을 기준으로 상대적으로" 지정.
- android:layout_alignParentLeft - 부모(Parent) 영역 내에서 왼쪽(Left)에 배치.
alinParentLeft 자리에 필요에 따라> 속성 값에는 true 또는 false 사용. > 뷰(View) Left = 부모(Parent) Left.
**alginParentTop, alignParentRight, alignParentBottom, centerHoriziontal, centerVertical,centerInParent, alginParentStart,alignParentEnd
아래 그림은 가로/세로 속성의 조합으로 배치할 수 있는 경우의 수.

형제 뷰 위젯과 부모 RelativeLayout 둘 다 적용하기
자식 뷰 위젯 상대적 위치 배치 속성과 부모 기준 상대적 위치 배치 속성 적용할 수 있다.

위 그림에서 TEXT1 은 부모의 왼쪽 상단에 배치
TEXT2 는 부모의 자식뷰인 text1의 아래에 배치,
TEXT3는 TEXT1의 아래, TEXT2의 오른쪽에 배치되었다.
맞춤 정렬(Alignment) 기준 적용하기
맞춤 정렬(Alignment)를 위한 속성
위애서 했던 두 가지 이상의 속성을 같이 사용하는 것...
그 이유는 화면에 배치하는 view를 기준 view와 나란히 배치하고자 함이다.
그런데 굳이 view 위젯 사이의 맞춤 정렬을 위해 두 가지 속성을 이용할 필요는 없다. RelativeLayout에서는 view 위젯 간 맞춤 정렬을 명시적으로 지정하는데 사용되는 속성이 제공된다.

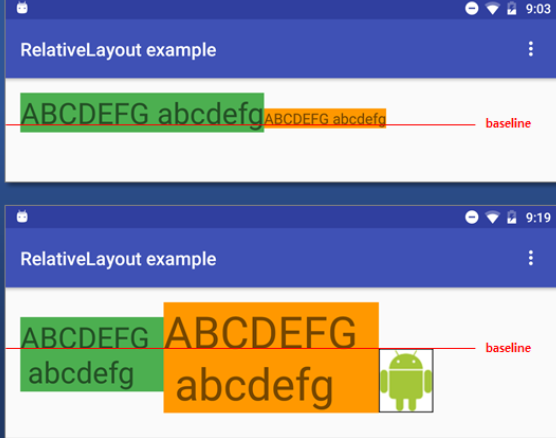
layout_alignBaseline
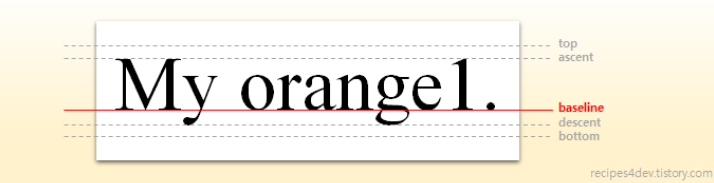
맞춤 정렬 속성 중 "layout_alignBaseline" 속성에서 Baseline이 정확히 뭘까?
Baseline은 폰트 매트리스에서 폰트를 그릴 때 사용되는 기준선(baseline)을 의미한다.

즉, Baseline에 맞춰서 맞춤 정렬을 한다면 아래 그림처럼 된다.
사실 RelativeLayout 보다 ConstraintLayout을 많이 쓴다.

출처 : https://seminzzang.tistory.com/17?category=453777
https://recipes4dev.tistory.com/126?category=658689
https://developer.android.com/guide/topics/ui/layout/relative#:~:text=RelativeLayout%20is%20a%20view%20group,bottom%2C%20left%20or%20center).
