- TableLayout
Table : "표" -> 표처럼 사용할 수 있으며 열(Coulmn), 행(Row)로 표현된다.
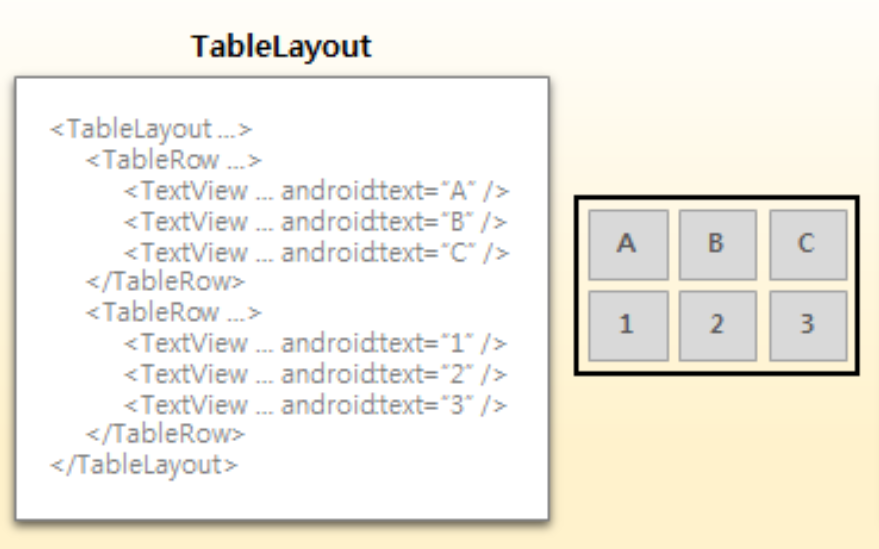
1) TableRow 라는 요소를 사용하여 행(Row)을 추가할 수 있다.
2) TableRow 안에 View를 선언하여 열(column)을 추가할 수 있다.
TableLayout

Table : "표" -> 표처럼 사용할 수 있으며 열(Coulmn), 행(Row)로 표현된다.
- TableRow 라는 요소를 사용하여 행(Row)을 추가할 수 있다.
- TableRow 안에 View를 선언하여 열(column)을 추가할 수 있다
위 그림처럼 표(Table)과 비슷한 구조일 때 LinearLayout이나 ConstraintLayout으로 디자인하는 것보다 TableLayout으로 디자인하는 것이 훨씬 효율적이다.
TableLayout은 자신의 하위 요소를 행과 열에 배치. Container는 행, 열, 테두리 선을 표시하지 않는다. 테이블은 셀을 비워둘 수 있다.
- 하나의 행(Row)을 추가할 때:
<TableRow>라는 요소를 명시적으로 사용 - 열(Column)을 추가할 때 : 따로 정의되어 있지 않습니다. 대신,
<TableRow>에 뷰(View) 위젯을 선언하는 것만으로 새로운 열(Column)이 추가된다.

TableLayout 사용법
TableLayout 기본 사용법
<TableLayout
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_margin="8dp"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent">
<TableRow>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:textSize="24sp"
android:background="#F44336"
android:textColor="#FFFFFF"
android:text="A" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:textSize="24sp"
android:background="#9C27B0"
android:textColor="#FFFFFF"
android:text="B" />
</TableRow>
<TableRow>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:textSize="24sp"
android:background="#3F51B5"
android:textColor="#FFFFFF"
android:text="1" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:textSize="24sp"
android:background="#00BCD4"
android:textColor="#000000"
android:text="2" />
</TableRow>
</TableLayout>

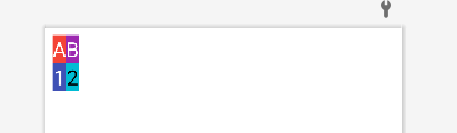
위에서 설명한 것 처럼 열을 추가할 때는 그저 요소를 추가하기만 하고 다음 행으로 추가할 때는 <TableRow> 를 따로 명시해 주어 사용한다. 즉, 가로로 열부터 추가한다고 보면된다.
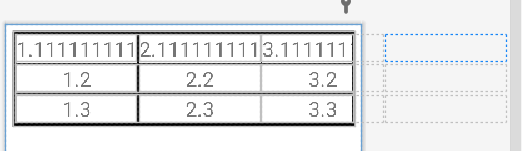
열(Column) 개수
TableLayout 열(Column)의 갯수는 가장 많은 셀(Cell)을 가진 TableRow의 셀 개수에 맞춰진다.

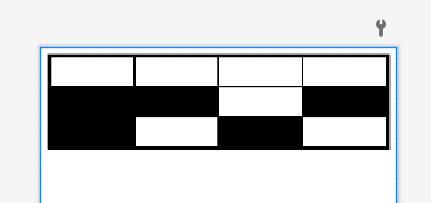
위와 같은 경우 세 개의 TableRow, 열은 4, 2, 1 왼쪽부터 채워져서 4개보다 작은 열 갯수이면 빈공간으로 남게 된다.
열(Column) 너비
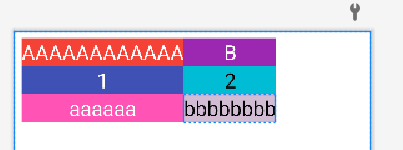
기본적으로 열(Column)의 너비는 다른 행(Row), 같은 열(Column)의 셀 중에서 가장 넓은 (Column)의 너비에 맞춰진다. 즉, TableLayout의 여러 TableRow에 추가된 같은 열(Column)의 자식 뷰 위젯 중에서 가장 큰 너비를 가진 뷰 위젯의 너비에 맞춰진다.

위 그림처럼 AAAAAAAAAAAAAAAA 셀이 가장 큰 너비를 가지고 있으므로 1열은 해당 셀의 너비로 맞춰진다. 그런데 2열은 1열의 너비보다 훨씬 작다. 하지만 TableLayout을 사용하고자 하는 대부분의 경우, 전체 너비를 균등분할한 크기로 열(Column)의 너비를 지정하거나, 열(Column)의 위치(index)에 따라 어떤 열(Column)은 내용의 크기대로 표시하고, 다른 열은 나머지 공간을 모두 차지하도록 늘려서 표시하고 싶을 것이다. 이 경우는
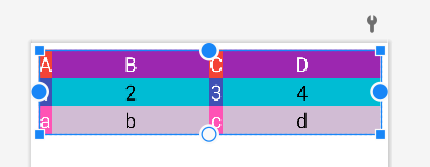
StretchColumns 속성 사용
stretch(늘이다) Columns(열) : TableLayout의 열 중에서 너비를 늘여서 표시할 열을 지정하기 (이 때 TableLayout의 Width는 꽉 채워진다.)
<TableLayout ...
android:stretchColumns="1,3">
<TableRow>
<TextView ... android:text="A" />
<TextView ... android:text="B" />
<TextView ... android:text="C" />
<TextView ... android:text="D" />
</TableRow>
<TableRow>
<TextView ... android:text="1" />
<TextView ... android:text="2" />
<TextView ... android:text="3" />
<TextView ... android:text="4" />
</TableRow>
</TableLayout>

만약 전체 열의 너비가 늘어나게 만드려면 stretchCoulmns에 "*" 값을 지정하면 된다.
<TableLayout ... android:stretchColumns="1,3">

TableLayout, 개별 행(Row), 개별 셀의 배경색 지정
- 전체 TableLayout의 배경 색상을 변경 :
<TableLayout>요소에 "background" 속성을 사용 - 개별 행 전체의 배경 색상 변경 :
<TableRow>요소에 "background" 속성을 사용 - 하나의 셀 배경 색상 변경 : Cell에 해당하는 View 위젯의 배경을 직접 변경
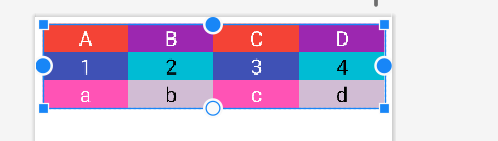
TableLayout에 테두리 그리기
TableLayout, TableRow의 배경색과 padding, layout_margin 속성을 이용하여 TableLayout에 테두리가 그려진 효과를 낼 수 있다.
<TableLayout
android:background="#000000"
android:padding="8dp"
android:stretchColumns="*">
<TableRow
android:background="#FFFFFF">
<TextView ... android:layout_margin="1dp"/>
<TextView ... android:layout_margin="1dp"/>
...
</TableRow>
<TableRow
android:background="#FFFFFF">
<TextView ... android:layout_margin="1dp"/>
<TextView ... android:layout_margin="1dp"/>
...
</TableRow>
...
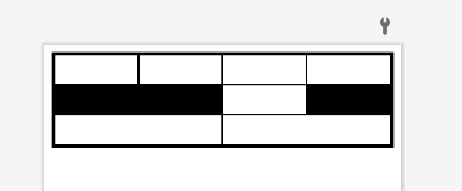
</TableLayout>전체 Table을 검정색으로 두고 각 행들을 모두 흰색으로 만들기, 그리고 마진을 주면 표의 모양이 된다.

TableLayout의 속성과 TableLayout_LayoutParams
열(Coulmn)번호를 지정하여 셀 추가
아무런 옵션 없이 TableLayout의 행(Row)에 셀(Cell)을 추가하면 자동적으로 열(Coulmn) 번호가 0에서부터 1씩 증가.
그런데 TableRow의 LayoutParam에는 순차적으로 셀(Cell)을 추가하지 않고 열 수서를 직접 지정하여 셀 추가하는 속성이 있다. => Layout_column
android:layout_column - 뷰(View)가 추가될 열(Column) 인덱스 지정
- 정수 type
<TableRow>
<TextView.../>
<TextView.../>
<TextView.../>
<TextView.../>
</TableRow>
<TableRow>
<TextView
...
android:layout_column="2"
/>
</TableRow>
<TableRow>
<TextView
...
android:layout_column="1"
/>
<TextView
...
android:layout_column="3"
/>
</TableRow>
</TableLayout>

(layout_span) 두 개 이상의 셀 합치기
android:layout_span - 합치고자 하는 셀(Cell)의 개수 지정.
- 정수 값 사용. (예. 3)
- 열(Column) 방향으로만 셀(Cell) 합치기 가능.
- 값이 지정된 셀(Cell)의 오른쪽 방향으로 셀(Cell)이 합쳐짐.
- 1이상의 값 사용 가능.
<TableRow>
<TextView.../>
<TextView.../>
<TextView.../>
<TextView.../>
</TableRow>
<TableRow>
<TextView
...
android:layout_column="2"
/>
</TableRow>
<TableRow>
<TextView
...
android:layout_span = "2"
/>
<TextView
...
android:layout_span = "2"
/>
</TableRow>
</TableLayout>

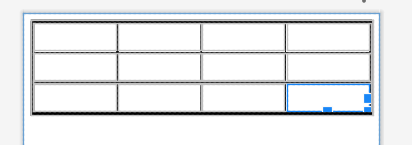
(collapseCoulmns) 셀 감추기
android:collapseColumns - 감추고자 하는 열(Column)의 인덱스 지정.
- 열(Column)의 인덱스는 0부터 시작. (zero-based)
- 하나 이상의 열(Column)을 ','(comma)로 분리하여 지정. (예. "0,2,4")
- 모든 열(Column)을 지정하려면, '*'기호 사용.
<TableLayout
...
android:stretchColumns="*"
android:collapseColumns="0,2"
>
<TableRow>
...
</TableRow>
<TableRow>
...
</TableRow>
<TableRow>
...
</TableRow>
</TableLayout>
</androidx.constraintlayout.widget.ConstraintLayout>

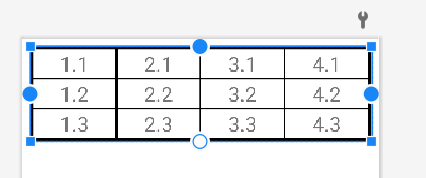
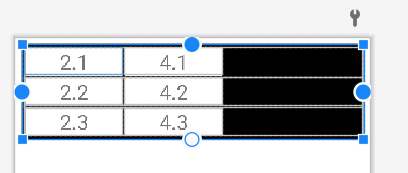
0과 2 를 숨겨서 1.1이 포함된 열과 3.1이 포함된 열이 숨겨진 모습
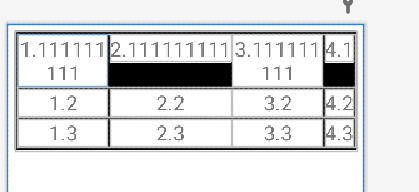
(ShrinkColumns) 열(Column) 너비 자동으로 줄어들게 만들기
android:shrinkColumns - 줄이고자 하는 열(Column)의 인덱스 지정.
- 열(Column)의 인덱스는 0부터 시작. (zero-based)
- 하나 이상의 열(Column)을 ','(comma)로 분리하여 지정. (예. "0,2,4")
- 모든 열(Column)을 지정하려면, '*'기호 사용.
<TableLayout
...
android:stretchColumns="*"
android:shrinkColumns="0,2"
>
<TableRow>
<TextView
...
android:text="1.111111111"
/>
<TextView
android:text="2.111111111"
/>
<TextView
android:text="3.111111111"
/>
<TextView
android:text="4.1"
/>
</TableRow>
<TableRow>
...
</TableRow>
<TableRow>
...
</TableRow>
</TableLayout>

인덱스 0과 2를 Shrink해서 1.111111111111 이 있는 열과 3.11111111111 이 있는 열의 너비가 줄어든 모습
TableLayout & LinearLayout
TableLayout과 TableRow는 LinearLayout을 상속받았다. 즉, LinearLayout에 구현된 기능을 사용할 수 있다.
layout_weight -> TableRow의 셀 너비 조절 가능
이 때 layout_weight를 적용하는 속성의 layout_width는 0dp이어야 한다.
<TableLayout ...>
<TableRow>
<TextView ...
android:layout_width="0dp"
android:layout_weight="1"
android:text="A" />
<TextView ...
android:layout_width="0dp"
android:layout_weight="2"
android:text="B" />
<TextView ...
android:layout_width="0dp"
android:layout_weight="3"
android:text="C" />
</TableRow>
</TableLayout>layout_weight -> TableRow 높이 조절
이 때는 TableRow 에 속성으로 layout_weight를 지정해주는데 속성으로 layout_height 가 0dp 이어야 한다!
<TableLayout ...
android:stretchColumns="*">
<TableRow
android:layout_height="0dp"
android:layout_weight="1">
<TextView ... android:text="A" />
<TextView ... android:text="B" />
<TextView ... android:text="C" />
</TableRow>
<TableRow
android:layout_height="0dp"
android:layout_weight="1">
<TextView ... android:text="1" />
<TextView ... android:text="2" />
<TextView ... android:text="3" />
</TableRow>
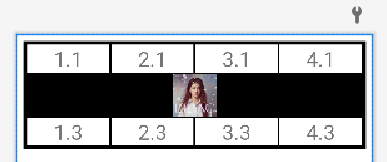
</TableLayout>TableRow가 아닌 뷰 위젯을 TableLayout의 자식으로 추가하기
TableRow 가 대신 다른 뷰를 추가할 수 있다.
<TableLayout
...
>
<TableRow>
...
</TableRow>
<ImageView
android:layout_height="50dp"
android:src="@drawable/img_album_exp2"
android:scaleType="centerInside"
></ImageView>
<TableRow>
...
</TableRow>
</TableLayout>
출처 :
https://recipes4dev.tistory.com/138
https://developer.android.com/guide/topics/ui/layout/grid
https://codenet.tistory.com/16
https://zion830.tistory.com/14
