

HTML 에서는 모든것들이 모양으로 출력되는 형태로 되어있다면,
JS 에서는 모든것들이 데이터로 이루어져 있다.
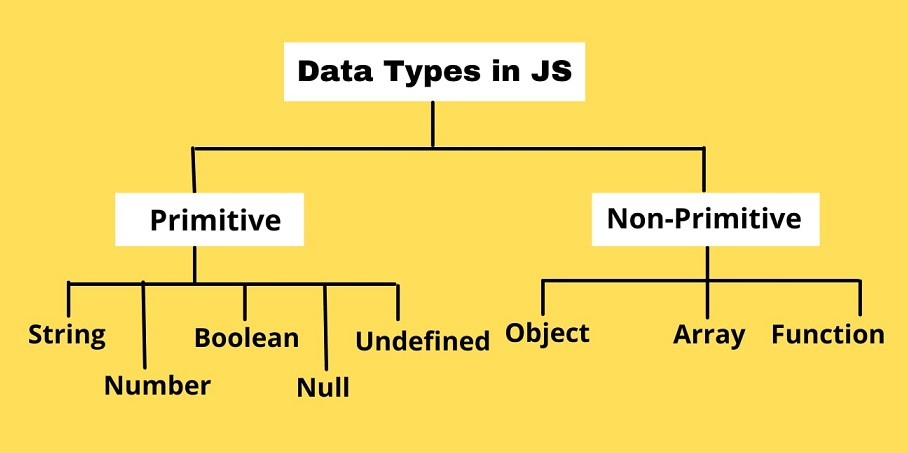
String (문자 데이터)
let myName = "SeungHwan";
let email = 'sh981013s@gmail.com';
let hello = `Hello ${myName}?!` // 보간법
console.log(myName); // SeungHwan
console.log(email); // sh981013s@gmail.com
console.log(hello); // Hello SeungHwan?!Number (숫자 데이터)
정수 및 부동소수점 숫자를 나타낸다.
let number = 123;
let opacity = 1.57;
console.log(number); // 123
console.log(opacity); // 1.57Boolean (불린 데이터)
true, false 두 가지 값밖에 없는 논리 데이터
let checked = true;
let isShow = false;
console.log(checked); // true
console.log(isShow); // falseUndefined
값이 할당되지 않은 상태
let undef;
let obj = { abc: 123 };
console.log(undef); // undefined
console.log(obj.abc); // 123
console.log(obj.xyz); // undefinedNull
어떤 값이 의도적으로 비어있는 상태
let empty = null;
console.log(empty); // nullObject (객체 데이터)
여러 데이터를 Key:Value 형태로 저장한다. {}
let user = {
// key: Value,
name: 'Jason',
age: 24,
isValid: true
};
console.log(user.name); // Jason
console.log(user.age); // 24
console.log(user.isValid); // trueArray (배열 데이터)
여러 데이터를 순차적으로 저장한다. []
let fruits = ['Apple', 'Banana', 'Cherry'];
console.log(fruits[0]); // Apple
console.log(fruits[1]); // Banana
console.log(fruits[2]); // Cherry