
board 라는 게시판 앱을 만든뒤에 templates 안에 일전에 만든 base.html 을 복사해준다.

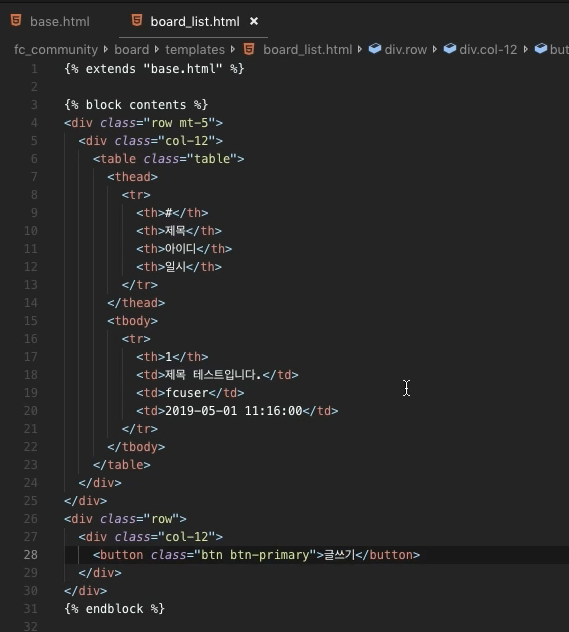
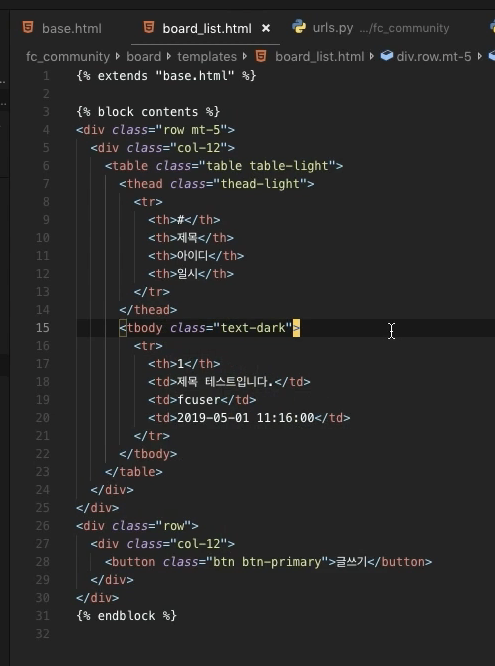
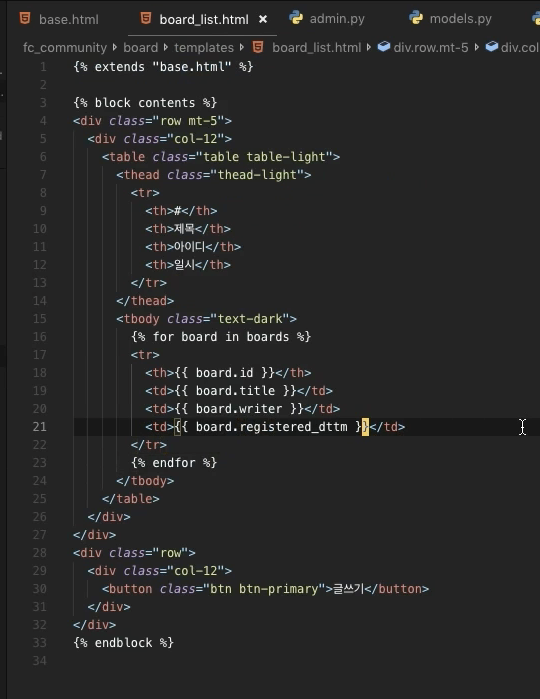
board_list.html 생성 후 기본적인 틀을 잡아준다.

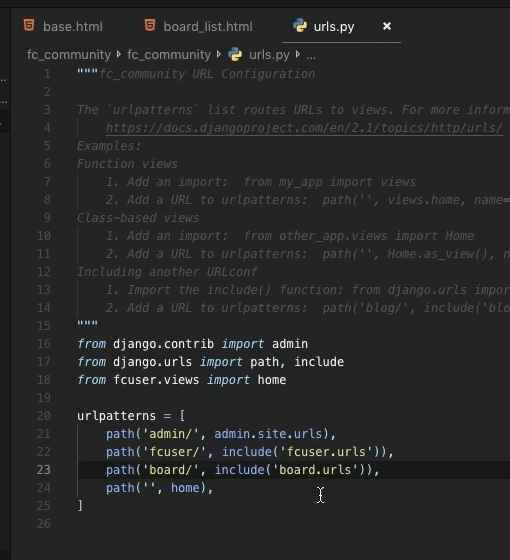
프로젝트 url 에 보드를 연결해준다.

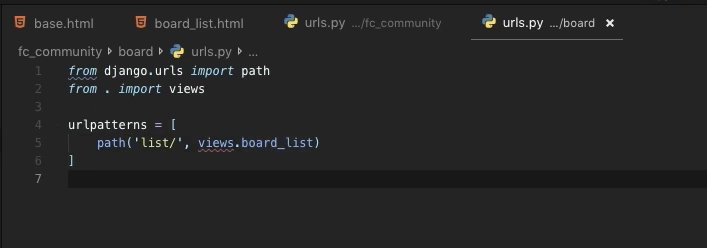
보드 앱 내부에 url.py 를 만들고 수정해준다.

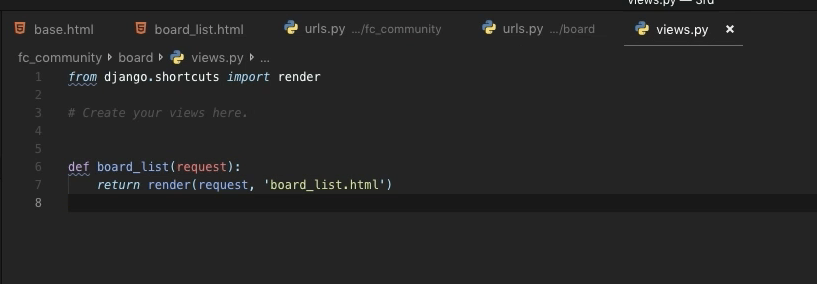
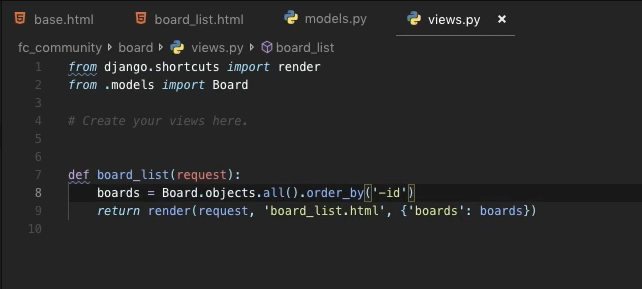
뷰에서 보드 리스트 함수를 만들어준다.

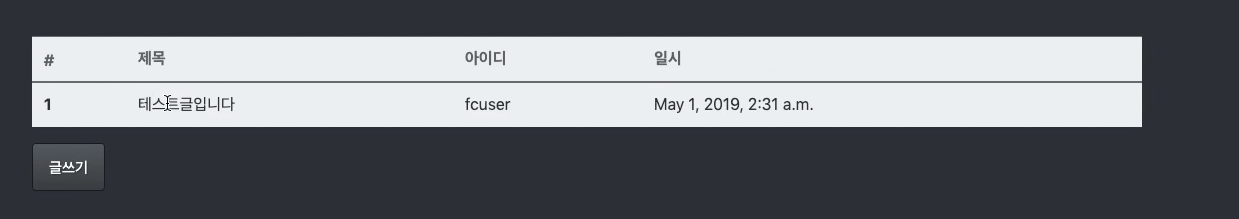
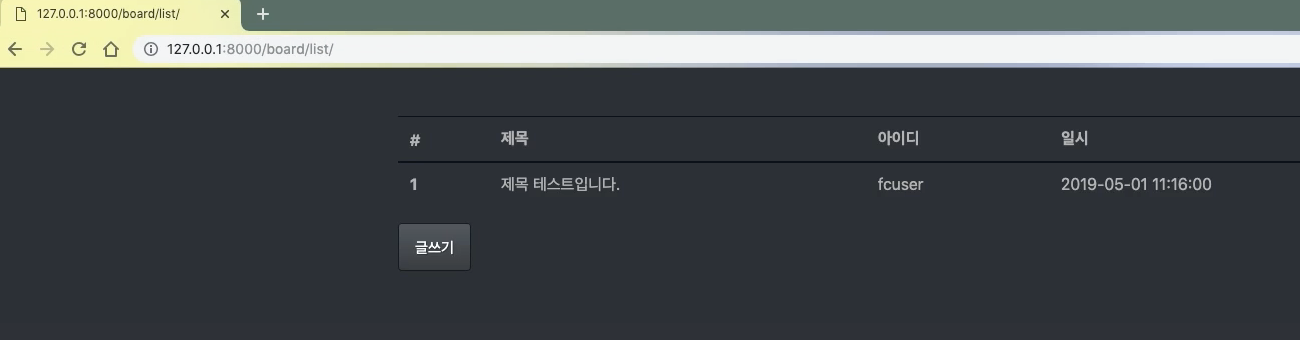
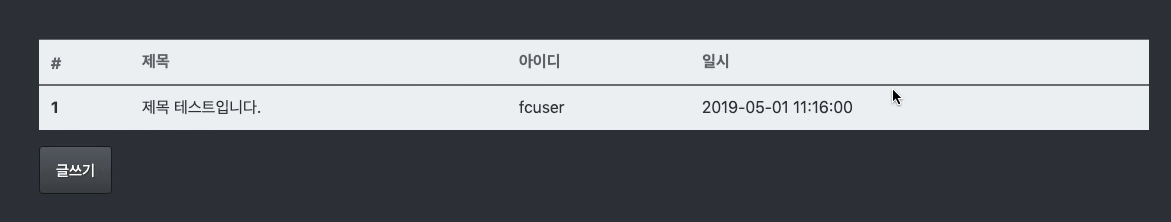
이런식으로 화면이 정상적으로 나온다.

부트스트랩을 활용하여 색깔을 변경해준다.


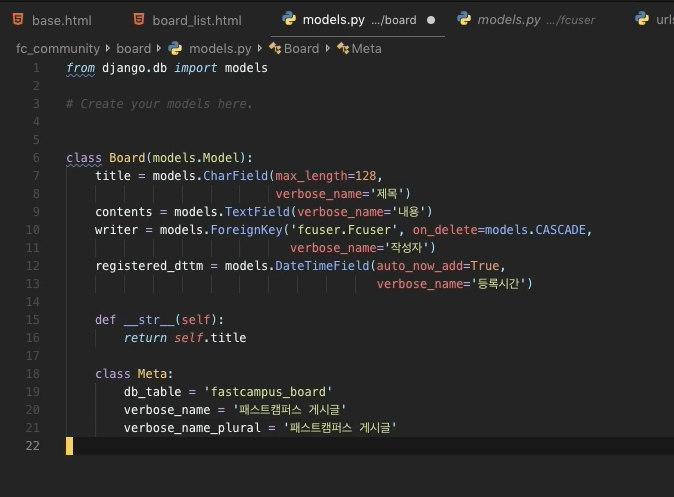
board 의 모델을 작성해준다.
writer 는 ForeignKey를 사용했다.

view 에서 모든 객체를 가져와주고 역순으로 재정렬까지 해준 뒤에 렌더로 념거주는 코드를 작성한다.

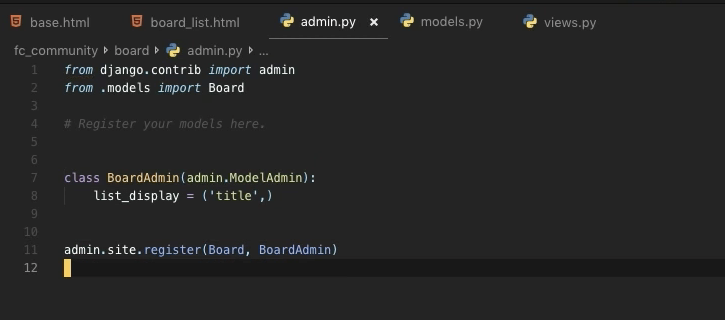
보드의 어드민또한 작성해준다.

for 문을 이용하여 테이블을 채워준다.

admin에서 게시물을 작성하고 보드 리스트를 확인하면 다음과 같은 화면을 볼 수 있다.