nav bar를 ul+li 태그로 작성하려 한다.
html
<nav id="main_nav"> <ul> <li><a href="#">TOP 10</a></li> <li><a href="#">한식 일식 중식 양식</a></li> <li><a href="#">자취 간단 요리</a></li> <li><a href="#">신메뉴</a></li> <li><a href="#">About Do EAT</a></li> </ul> </nav>
다음과 같이 html을 구성하였다.
css
li{ display: inline-block; text-align: center; width: 19%; } li > a{ text-decoration: none; color: white; } li:hover{ background-color: rgb(255, 148, 148); }
li 태그의 width 값은 필요에 따라 조절하면 된다.
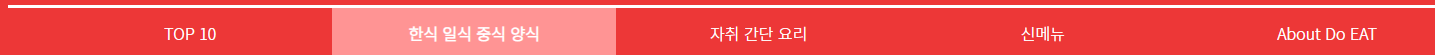
hover 속성을 추가하여 마우스 커서를 위로 올릴 때, 색상이 변하는 효과도 추가했다.
위 코드로 했을 때, ul 태그의 범위가 글자만큼으로 한정 되고 나머지는 여백으로 남게 되었다
여백이 남는 부분에서 커서를 올렸을 때 원하는 모습이 아니었다.
flex로 코드를 수정했다.
#main_nav{
height: 50px;
}
ul{
height: 100%;
display: flex;
margin: 0;
}
li{
display: flex;
align-items: center;
justify-content: center;
width: 20%;
height: 100%;
}
li > a{
text-decoration: none;
color: white;
}
li:hover{
background-color: rgb(255, 148, 148);
color: rgb(94, 46, 46);
font-weight: 600;
}▶ 결과 화면

음.. 왜 글자 색은 안 바뀔까..ㅜㅜ
해결되면 업데이트 해야겠다