수업에서 배운 내용이 이해가 안 되다가 드디어 이해했다..
docker file을 이용하여 docker image를 build 한다.
flask로 만든 웹페이지를 docker image로 build 하기
우선 flask는 웹 프레임워크이기에 이 자체로 웹 서버가 동작하기에 한계가 있어, 보통은 테스트용으로 사용한다.
따라서 flask 애플리케이션을 실행하고 배포하기 위한 웹서버로 uWSGI를 사용할 예정이다.
uwsgi.ini
module=main callable=app
웹 서버에게 애플리케이션의 실행 방법을 지정해주는 파일이다.
1) module=main
: uWSGI가 실행할 모듈의 이름을 지정한다.
보통은 Flask 애플리케이션을 담고 있는 모듈 파일의 이름을 지정한다고 한다.

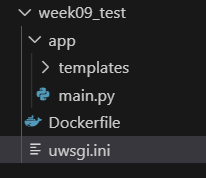
본인이 빌드하고자 하는 docker 이미지는 다음과 같은 로컬 경로 안에 있다. Flask 모듈 파일이름은 'main.py' 인 것을 확인할 수 있다.
2) callable=app
: uWSGI가 호출할 Flask 애플리케이션 객체의 이름을 지정한다.
위의 경로를 보면 Flask 애플리케이션은 app이라는 디렉토리 안에 있다. 따라서 'app'으로 지정하였다.
.
이렇게 uwsgi.ini 파일을 작성하였다.
다음은 Dockerfile을 작성한다.
Dockerfile
FROM tiangolo/uwsgi-nginx-flask COPY ./app /app
간결하게 작성했다. 따라서 구체적으로 docker 컨테이너를 생성할 때 추가적인 작업이 필요하다.
조금 더 구체적으로 작성한다면 docker 컨테이너를 생성하고 실행할 때 간결해진다.
1) FROM tiangolo/uwsgi-nginx-flask
: 베이스 이미지를 설정한 것이다.
flask 애플리케이션이 localhost로 바로 실행되길 원하기 때문에 위에서 uwsgi 서버를 활용하기로 하였다.
따라서 베이스 이미지를 uwsgi, nginx를 포함한 것으로 하였다.
2) COPY ./app /app
: 로컬의 Dockerfile 위치에서 어떤 파일을 docker 환경으로 복사할 것인지, 그리고 docker 환경의 어느 위치로 복사할 것인지 지정한 것이다.
: './app' → 현재 Dockerfile이 위치한 로컬 디렉토리의 app 디렉토리 모든 파일을 복사함
: '/app' → docker 환경의 app 디렉토리를 생성하여 그곳에 복사함
.
다음은 작성한 dockerfile을 기반으로 docker image를 build하겠다.
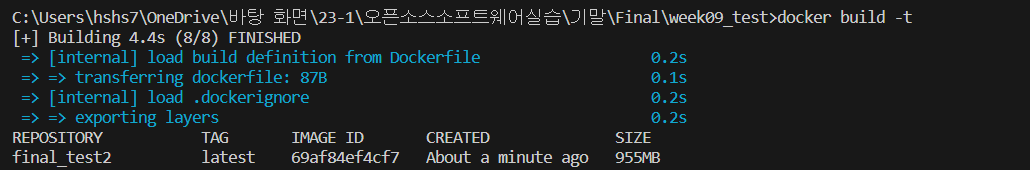
docker build
docker build -t [이미지명]

이제 내 로컬에 있던 개발환경이 그대로 copy 되어 docker image로 변한 것이다!
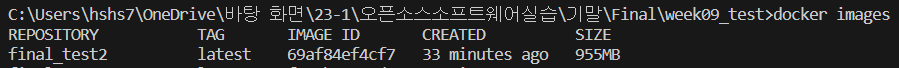
확인해보자. docker images

잘 됐다..
그러면 Flask 애플리케이션이 docker container의 localhost에서 잘 작동하는지 보겠다.
1) container 생성 docker run -d -p 80:80 --name [컨테이너명] [이미지명]

: 이 때 80:80 포트로 포트포워딩을 하였다.
docker 웹서버는 컨테이너에 설치된다. host와 contianer는 각각 포트가 존재한다. 로컬 웹 브라우저 URL에 포트 번호를 명시하지 않을 경우 기본적으로 80번 포트를 사용한다. 또한 우리가 사용한 베이스이미지(tiangolo/uwsgi-nginx-flask)는 80번 포트를 사용한다.
따라서 container를 생성할 때, host의 포트를 80번으로 받게 하고 그렇게 들어온 신호를 contianer의 80번 포트로 연결하였다.
요약하자면,
1. 포트포워딩한 80:80 에서 앞의 80은 도커를 설치한 호스트의 포트, 뒤는 컨테이너의 포트이다.
2. 우리는 localhost의 디폴트 포트값으로 접속하고자 한다.
3. 호스트 포트를 디폴트(80)으로 지정하고 컨테이너에 연결되기 위하여 컨테이너 포트를 80으로 지정한다.
localhost 에서 잘 실행되는지 보자

잘 된다..ㅜㅜ