
리액트의 장점은 컴포넌트들을 재사용하며 생산효율성을 높일 수 있다는 것이다.
하지만 나는 팀 프로젝트를 진행하면서 이러한 장점을 제대로 활용하지 못한 것 같다. 폴더구조가 지저분하여 나중에 용도를 잊게되고 컴포넌트를 재사용하지 않고 다시만드는 경우가 발생하였다.
이러한 문제점들을 개선하고자 이 글을 쓰게되었고 이를 통해 매뉴얼을 확립하여 리액트의 장점을 최대한 활용하려고한다.

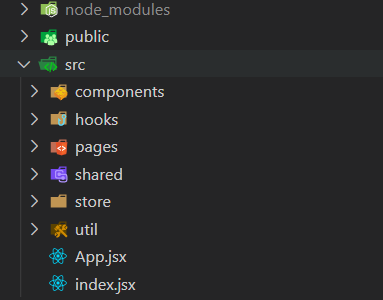
components
components는 컴포넌트를 정의하는 폴더이다.
컴포넌트를 정의할때에는 대/중/소분류로 컴포넌트를 쪼개서 활용도를 높이자.
pages
pages는 페이지를 관리하는 폴더이다.
각 폴더는 해당페이지의 root경로로 이름을 정하고 root폴더엔 root파일이 존재하여 전제척인 navigate를 하자.
hooks
hooks는 커스텀 훅을 관리하는 폴더이다.
유용하게 쓰일 것 같은 커스텀 훅을 이곳에서 정의하여 관리하자.
store
리듀서와 이를 관리하는 store이 포함된 폴더이다.
shared
Global하게 적용되는 파일들을 이곳에서 관리한다.
GlobalStyle, Request, Router 등의 파일들을 이곳에 위치시키면 좋을 것 같다.
utility
유틸리티하게 활용될 수 있는 커스텀 fuction들을 이 곳에서 관리한다.
특정 도형을 만드는 함수를 여러 곳에서 활용한다면 이 곳에서 관리하자.
