navigator.clipboard - 자바스크립트의 새로운 비동기 클립보드 API

새로운 navigator.clipboard API를 사용하여 텍스트, 이미지 및 파일 복사 및 붙여넣기
처음 새로운 navigator.clipboard API를 접했을 때, 웹 애플리케이션에서 복사 및 붙여넣기를 얼마나 간단하게 만들어주는지에 놀랐습니다. 이제는 번거로운 document.execCommand 솔루션이 필요하지 않습니다.
과거에는 클립보드 작업을 처리하기 위해 document.execCommand("copy")에 의존해야 했습니다. 이 방식은 동기적이고 제한적이었으며, 선택된 DOM 요소에서 텍스트만 복사할 수 있었습니다. 게다가 브라우저 간의 일관된 동작도 보장하지 못했습니다.
navigator.clipboard API는 비동기 메서드를 제공하여 다양한 데이터 유형과 함께 작동함으로써 이러한 문제를 해결합니다. 또한 보안 측면에서도 더 나아졌습니다. 브라우저는 클립보드 액세스를 허용하기 전에 명시적인 권한을 요구합니다.
try {
await navigator.clipboard.writeText('Hello from clipboard!');
console.log('Text copied');
} catch (err) {
console.error('Failed to copy:', err);
}텍스트 읽기도 비슷하게 작동합니다:
코try {
const text = await navigator.clipboard.readText();
console.log('Pasted content:', text);
} catch (err) {
console.error('Failed to paste:', err);
}드를 입력하세요이미지나 파일과 같은 복잡한 데이터 복사:
코드try {
const imageBlob = new Blob(['<image data>'], {type: 'image/png'});
const item = new ClipboardItem({
'image/png': imageBlob
});
await navigator.clipboard.write([item]);
} catch (err) {
console.error('Failed to copy image:', err);
}클립보드 작업은 대부분의 브라우저에서 권한과 HTTPS가 필요하다는 점에 유의하세요. 권한이 거부되거나 제한된 환경에서는 작업이 실패할 수 있으므로 오류 처리가 중요합니다.
브라우저 지원 고려 사항
클립보드 API 지원이 강력하지만, 대안을 제공하는 것이 좋은 실천입니다.
코if (navigator.clipboard) {
// Use the new clipboard API
} else {
// Fallback to execCommand (old)
const textArea = document.createElement('textarea');
textArea.value = text;
document.body.appendChild(textArea);
textArea.select();
try {
document.execCommand('copy');
} finally {
document.body.removeChild(textArea);
}
}navigator.clipboard API 사용 시점
비동기 클립보드 API는 다음과 같은 일반적인 시나리오에서 유용하게 사용됩니다:
- 문서에서 "클립보드에 복사" 버튼 구현
- 코드 편집기에서 코드 스니펫 저장
- 애플리케이션 간의 풍부한 콘텐츠 이동
- 붙여넣기를 통한 이미지 업로드 처리
API의 권한 모델은 추가적인 작업처럼 보일 수 있지만, 보안성과 안정성을 고려할 때 충분히 가치 있는 교환입니다. 더 이상 텍스트 선택이나 동기 클립보드 작업과 씨름할 필요가 없습니다.
다음번에 클립보드 기능을 구현할 때, navigator.clipboard를 활용하세요.
단, 오래된 브라우저를 위한 대체 방법을 추가하는 것을 잊지 마세요. 이는 부드러운 사용자 경험을 제공하는 데 기여할 것입니다.
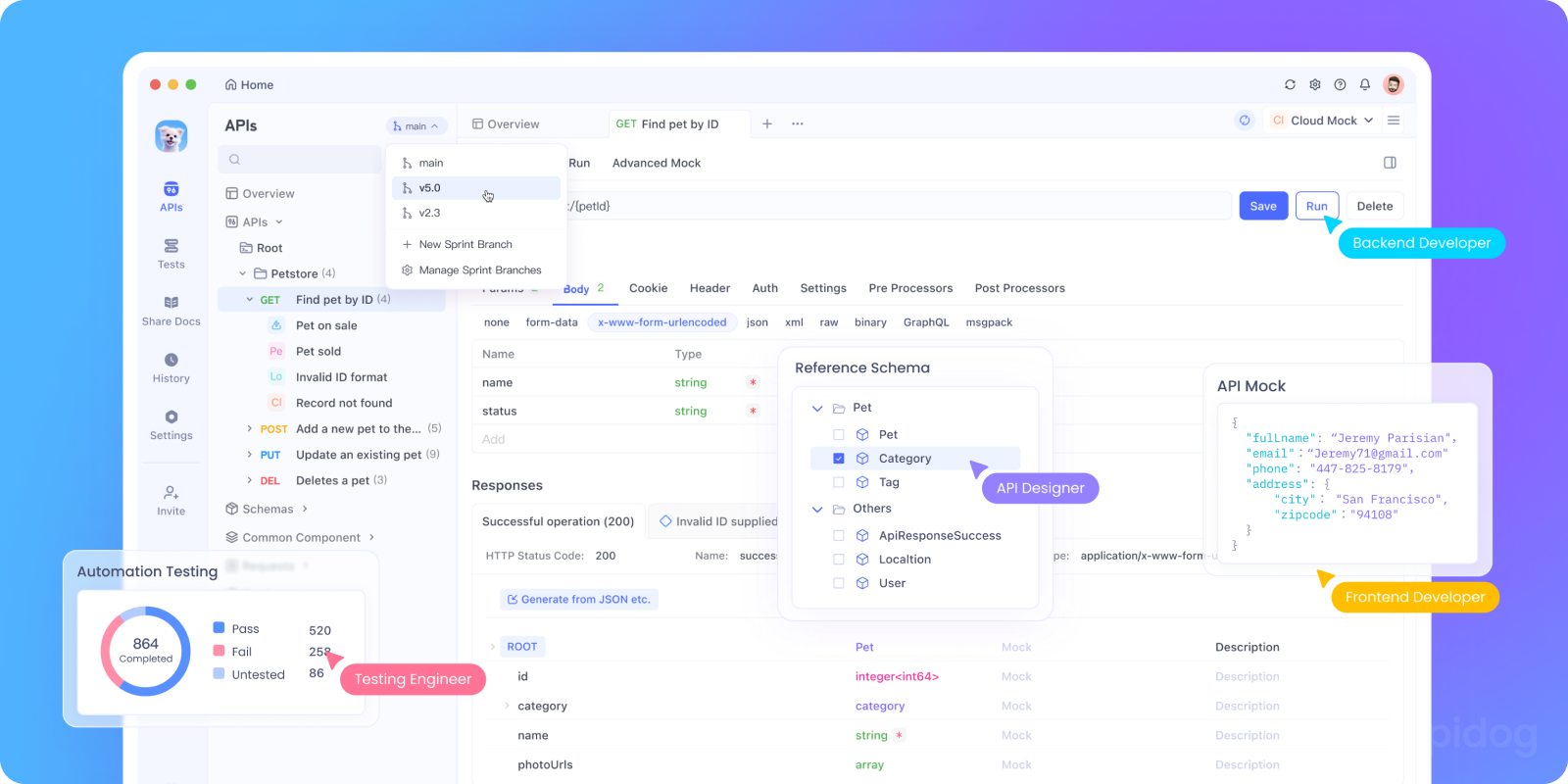
이 글의 주요 초점은 navigator.clipboard API에 있지만, 효율적인 API 개발 및 테스트는 견고한 웹 애플리케이션을 구축하는 데 매우 중요하다는 점을 언급할 가치가 있습니다. Apidog와 같은 도구는 API 설계, 디버깅, 테스트를 위한 통합 솔루션을 제공함으로써 이 과정을 간소화할 수 있습니다. 이러한 도구를 탐색하면 개발 워크플로를 향상시키고 애플리케이션의 안정성을 높일 수 있습니다.

백엔드 개발에서 Apidog를 활용하는 방법에 대한 실용적인 데모는 다음 동영상 튜토리얼에서 확인할 수 있습니다: Video
