React로 개발환경을 구축할 때 가장 쉽게 할 수 있는 방법은 CRA(Create React App)을 사용하는 것이다. 하지만 실제 운영되는 환경에서는 CRA 없이 webpack과 같은 모듈 번들러를 사용해서 직접 개발환경을 구축한다. CRA를 사용하는 것 보다 가벼운 프로젝트를 만들 수 있기 때문이다. 그래서 나도 한번 연습해 보았다.
패키지에 대한 정리
1. yarn berry
기존의 문제점
npm은 Node.js 설치 시에 기본으로 제공되어 사용되고 있으나 비효율적이거나 깨져 있는 부분이 많다.

- 비효율적인 의존성 검색
npm은 파일 시스템을 이용하여 의존성을 관리한다. 흔히 아는 node_modules 폴더를 사용하는 것이 특징이며 이렇게 사용할 경우 의존성 검색은 비효율적으로 동작한다.
트리구조 전체를 순회하는 것을 생각하면 된다. npm은 패키지를 찾기 위해서 계속 상위 디렉토리의 node_modules 폴더를 탐색하고 패키지를 찾지 못할 수록 더 많이 순회할 수 밖에 없다.
- 환경에 따라 달라지는 동작
위에서 설명했듯 npm은 패키지를 찾지 못하면 상위 디렉토리의 node_modules 폴더를 계속 검색한다. 이 특성 때문에 어떤 의존성을 찾을 수 있는지는 해당 패키지의 상위 디렉토리 환경에 따라 달라진다.
상위 디렉토리가 어떤 node_modules을 포함하고 있는지에 따라 의존성을 불러올 수 있기도 하고, 없기도 하다.
- 비효율적인 설치
node_modules 디렉토리 구조는 매우 큰 공간을 차지한다. 간단한 라이브러리를 설치하더라도 큰 용량을 차지할 뿐만 아니라 이 파일들의 의존성을 검사하기란 매우 어려운 일이다. 기본적인 의존성 트리의 유효성까지만 검증하고 각 패키지의 내용이 올바른지는 확인하지는 않는다.
- 유령 의존성(Phantom Dependency)
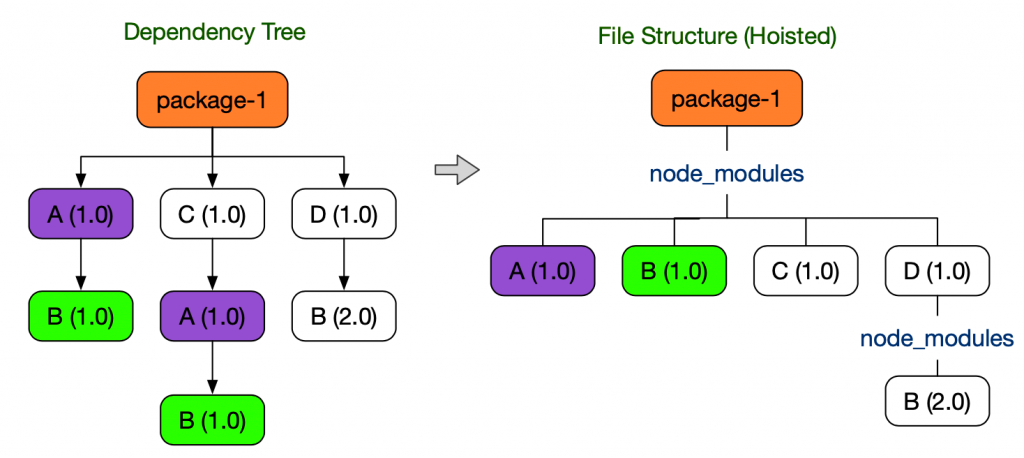
npm 및 yarn v1에서는 공간을 아끼기 위해 중복되는 의존성에 대해 끌어올리기(Hositing) 기법을 사용한다.

왼쪽 트리에서 처럼 패키지가 두번 설치 되므로 디스크 공간을 낭비하게 된다. 디스크 공간을 아끼기 위해 원래 트리 모양을 오른쪽 처럼 바꾼다.
직접적인 의존성이 없음에도 라이브러리를 require/import 할 수 있는 현상을 유령 의존성(Phantom Dependency) 이라고 한다. 이때, 우리는 package.json에 명시하지 않은 라이브러리를 사용할 수 있게 된다.
하지만 다른 의존성을 package.json에서 제거했을 때 소리없이 같이 사라지기도 한다. 이러한 특성은 의존성 관리 시스템을 혼란스럽게 한다.
yarn berry - Plug’n’Play (PnP)
yarn berry는 기존의 문제점들을 pnp 전략을 이용해서 해결한다.
node_modules을 생성하지 않고 기본 캐시 폴더인 yarn/cache에 패키지를 zip 파일로 저장해서 이 경로를 .pnp.js에 명시하는 방식을 사용한다. 모든 패키지들이 명시되어 있기 때문에 각 패키지들도 최상단으로 끌어올려져 완전한 플랫한 구조를 갖는다.
zero-installs의 부분으로 .pnp.js를 커밋하면 install 할 필요가 없다.
yarn berry Ref
https://toss.tech/article/node-modules-and-yarn-berry
https://egas.tistory.com/107
2. webpack
webpack이란?
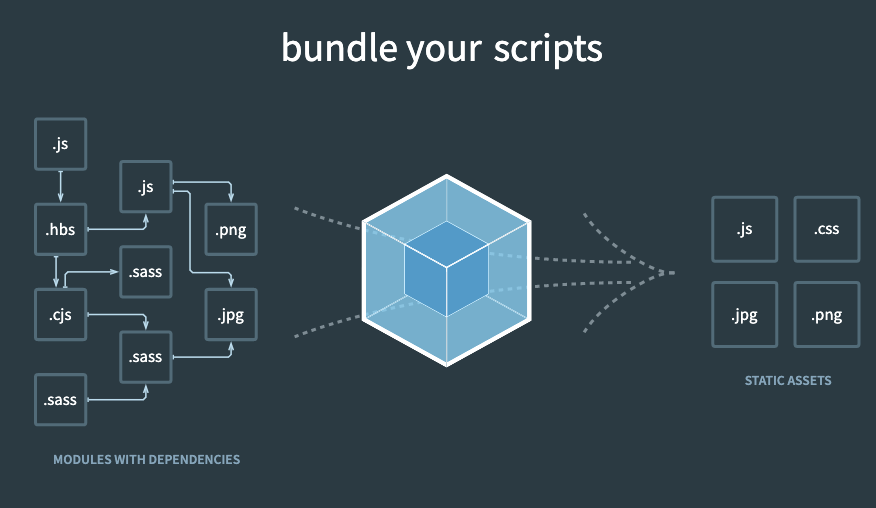
웹팩이란 여러개의 자바스크립트 파일을 하나로 합쳐주는 모듈 번들러이다. 모듈 번들러란 웹 애플리케이션을 구성하는 자원(HTML, CSS, JavaScript, Images 등)을 모두 각각의 모듈로 보고 이를 조합해서 하나의 결과물을 만드는 도구를 의미한다. 흔히 빌드, 번들링 같은 단어를 사용해서 표현하곤 한다.

webpack Ref
https://ingg.dev/webpack/
https://webpack.kr/concepts/
3. babel
babel이란?
babel은 javascript 컴파일러이다. 최신버전의 javascript 문법은 브라우저가 이해하지 못하기 때문에 babel이 브라우저가 이해할 수 있는 문법으로 변환해준다. 호환성을 맞추기 위해 굳이 레거시한 코드를 작성할 필요가 없으므로 생산성이 향상된다.
사실 자바스크립트 컴파일러이기 때문에 타입스크립트만 사용해도 자바스크립트를 컴파일 할 수 있기 때문에 바벨의 필요성에 대해 의문이 생겼었다.
하지만 타입스크립트로 타입 오류를 확인한 뒤 바벨의 auto polyfill, 필요한 플러그인으로 확장을 함으로서 현재로서는 함께 쓰는 것이 생산성을 향상시킬 수 있다고 결론을 내렸다.
babel Ref
https://babeljs.io/docs/en/
https://blog.bitsrc.io/babel-vs-typescript-in-2022-b8e859a9fefc
https://ui.toast.com/weekly-pick/ko_20181220
Babel과 Webpack을 이용한 ES6 환경 구축(1) - Babel 이란?
