하루를 마무리 하기 전, 오늘 있었던 일들을 잔잔히 되짚어봅니다.
성공과 실패의 모든 요소에서 '배울 점'을 찾아내어 기록하고,
더 성장하는 내일의 나를 위해 'action plan'을 세웁니다.
이태원 참사 유가족들에게 깊은 위로를 전합니다. 🙏

오늘은 무거운 마음으로 도장에 앉아 혹시나 하는 마음으로 이태원 근처에 살고있는 동료에게 안부를 묻고 프로젝트를 시작했다.
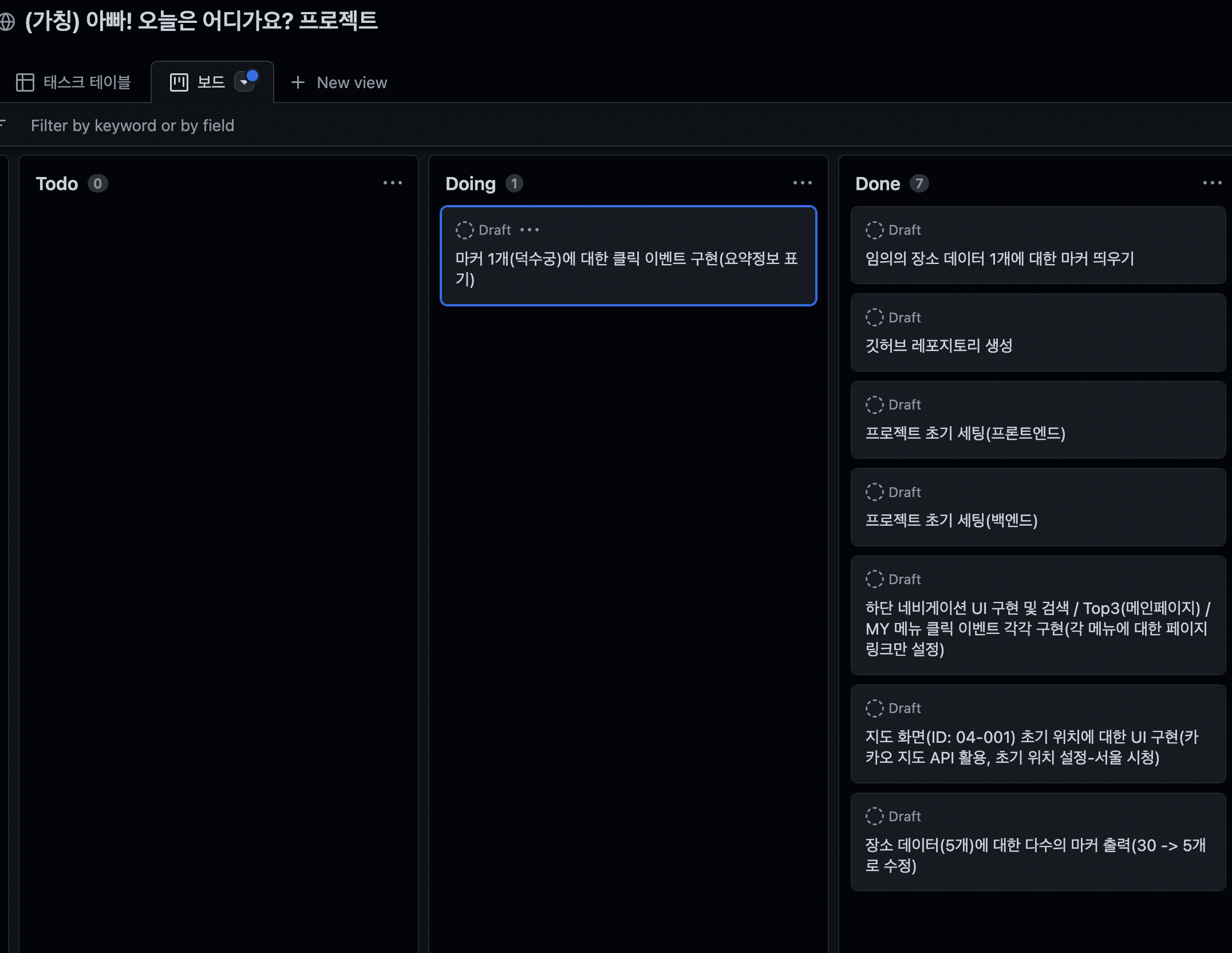
사실 딱 하나의 기능이 남아있었는데 나에게는 가장 어려운 기능이기도 했다.
마커 클릭 이벤트 구현.
지도에 있는 마커를 클릭하면 해당 마커가 찍힌 장소에 대한 정보가 팝업으로 떠야 하는 부분이었다.
카카오맵 API가 은근히 까다롭기도 했고 또 리액트 친화적인(?) 코드는 아니라서 애를 먹고 있었는데 클릭이벤트 역시 쉽지 않은 너낌..
지도 위에 오버레이 처럼 팝업을 구현하고 싶었지만 여러 방향으로 시도했으나 결국 하지 못했고 '어떻게 하면 가장 최소 단위로 비슷한 상태를 구현할 수 있을까?'를 고민했는데 지도 위에 팝업을 띄우겠다는 생각을 과감히 버렸다.
그래, 클릭했을 때 무언가가 실행되는 그 상황부터 만들자!
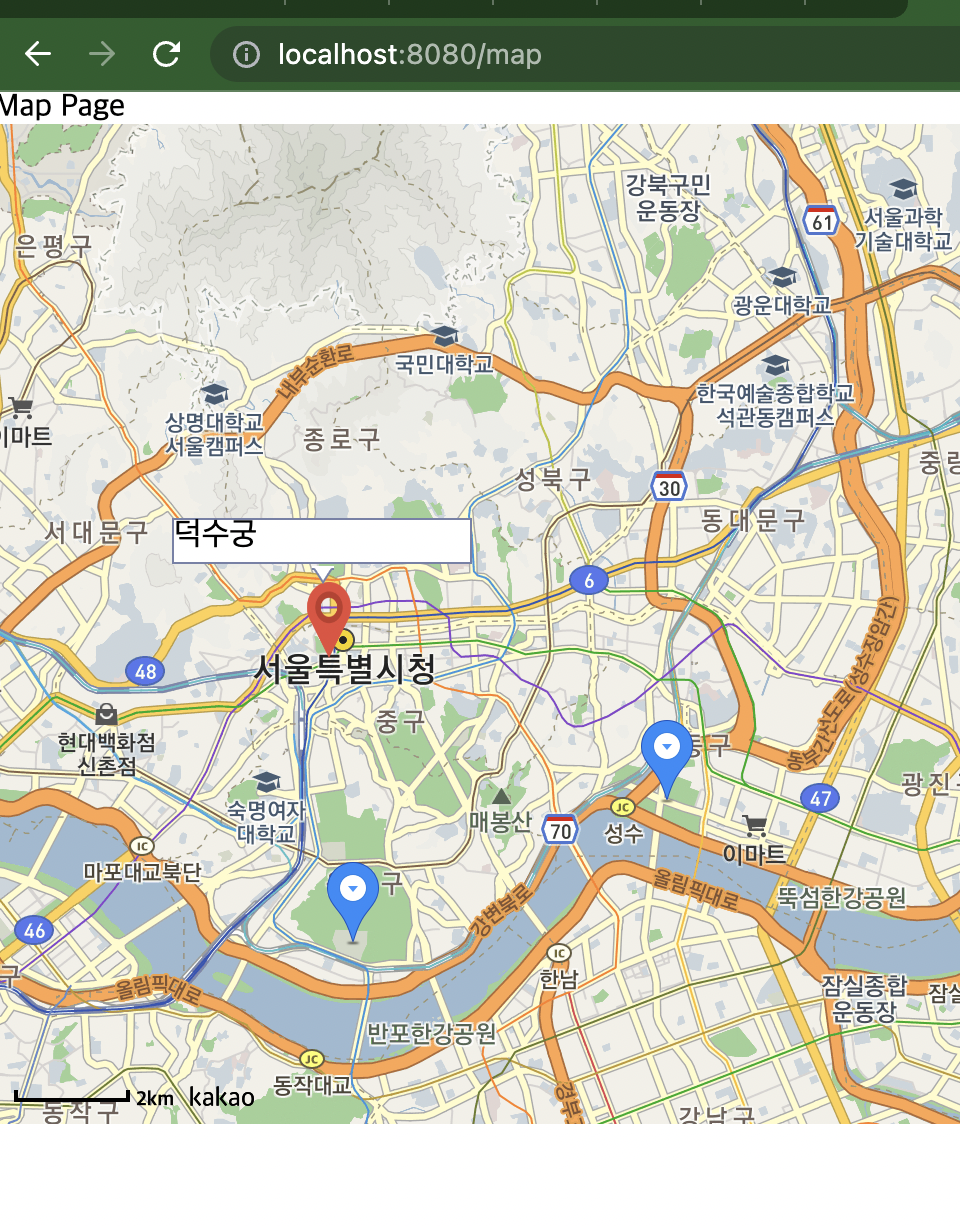
그래서 생각한 게, 마커를 클릭하면 파란색이었던 마커가 빨간색 마커로 변하게 만드는 것부터 시작해보자는 것이었다.
사실 마커는 흔히 생각하는 '버튼'과 같은 느낌이라 onClick={handleClick}와 같이 구현하면 좋겠다고 생각했는데...
우선 카카오맵 API에서 제공하는 메서드를 사용해야 하기 때문에 작동 원리까지는 아니더라도 사용방법에 대한 이해와 숙지가 있어야 사용할 수 있다.
그 부분을 알아내느라 좀 시간이 걸렸다.
어쨌든, 좀 오래 시간을 투입한 결과 내가 원했던 방향대로 클릭한 마커의 색깔을 변하게 만들 수 있었다.

이 상태에서 조금 아쉬웠던 건, 다른 마커를 클릭했을 때 원래 붉은색이었던 마커는 다시 원상태로 돌려놓고, 클릭한 마커를 붉은색으로 전환시키고 싶었는데 그 부분은 카카오에서 예시로 제공했던 코드를 활용했음에도 불구하고 제대로 돌아가지 않아서 이 상태로 stop했다. 내가 궁극적으로 구현하고 싶은건 마커 색깔을 바꾸는 것이 아니었으니.
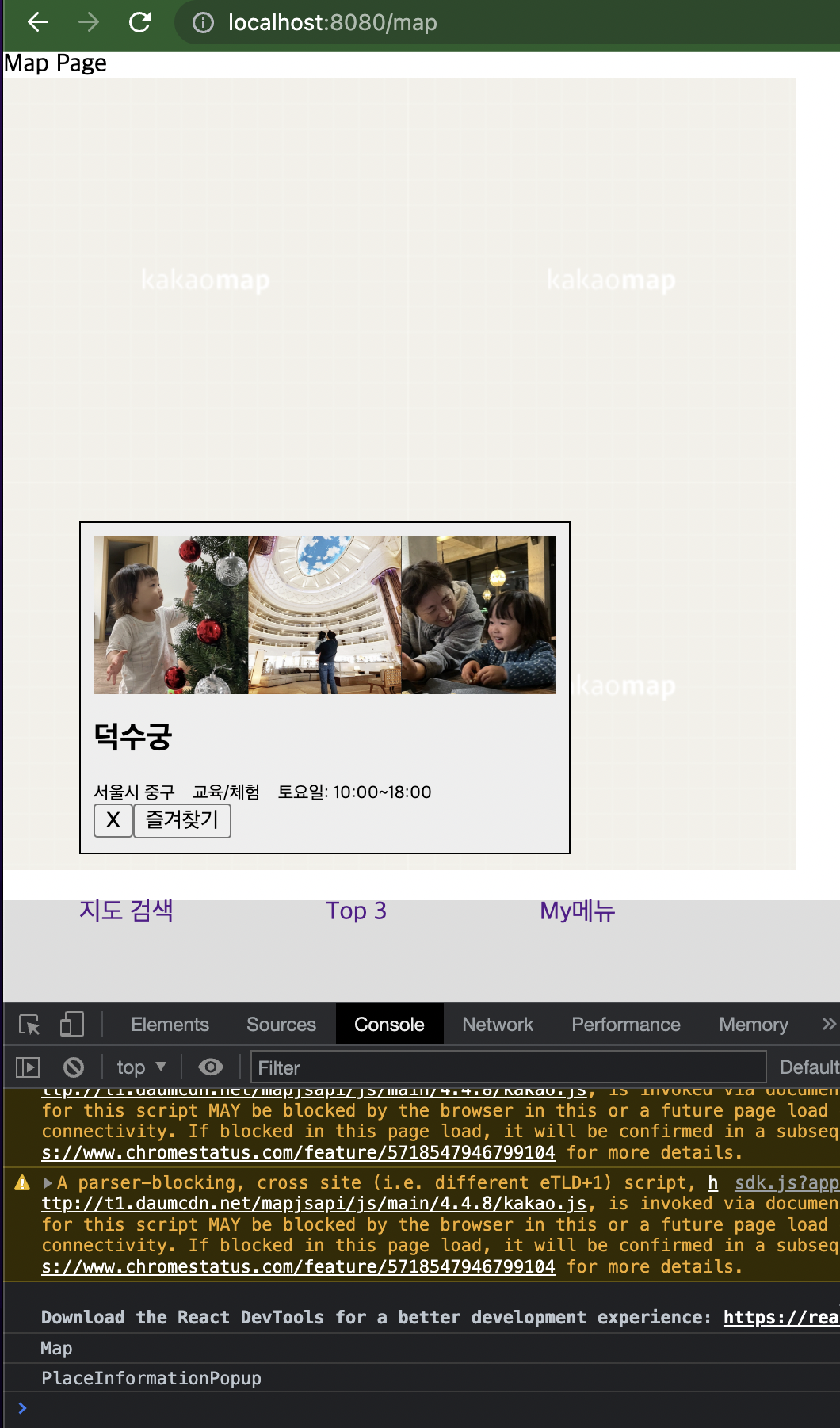
어쨌든 마커 색깔을 바꿀 수 있도록 클릭 이벤트를 구현했으니 그 다음 팝업을 지도 아래에 띄우는 과정은 아주 어렵지 않았다.
하지만 이 역시도 지도 위에 띄우는 것이 더 맞는 방향이기에 노아 트레이너님께 sos를 요청했다.
지도를 뿌려주는 div 안에 팝업을 띄우는 div를 자식으로 넣어서 띄워보는 아이디어를 주셨고 구현을 해보려 했는데 마커를 클릭하여 요약정보 팝업을 띄우는 순간 사진과 같이 뒤에 있던 지도가 사라져버리는 현상이 발생했다.

음...
이 역시도 열심히 고민해보다가 해결을 아직 하지 못했고, 노아님의 도움을 얻어 테스트코드를 작성하다 보니 우선 코드에 대한 전반적인 리팩터링을 진행해야 하는 상황이라 기능은 다시 돌아가지 않는 상태로 남게 되었다.
전반적으로 갈아엎는 상황이 된 것 같아 사실 어떻게 손을 대야 할지 조금 난감한 상태이지만, 한편으로는 나중에 정말로 손을 쓸 수도 없는 상황이 되기 전에 한번은 짚고 넘어가야 할 일이니 최선을 다하자는 생각이 든다.
함께 도장에서 프로젝트를 하는 동료들과는 달리 나는 외부 API를 이해하는데 시간을 너무 많이 쏟는 것 같아 좀 아쉽지만 어쨌든 내가 만들려고 하는 서비스의 핵심 기능이 지도이기 때문에 시간을 들여서라도 이 부분이 말끔히 작동하길 바라는 마음으로 오늘도 집에 가서 좀 더 마무리 하고 자야겠다.
지도. 좀 어렵지만 그래도 한 번 해보고 나면 또 한뼘 성장해있을거야. 힘내자!
