매일 매일 하루 한 문제씩.
꾸준히 이어가는 코딩테스트 풀이 기록 ✅
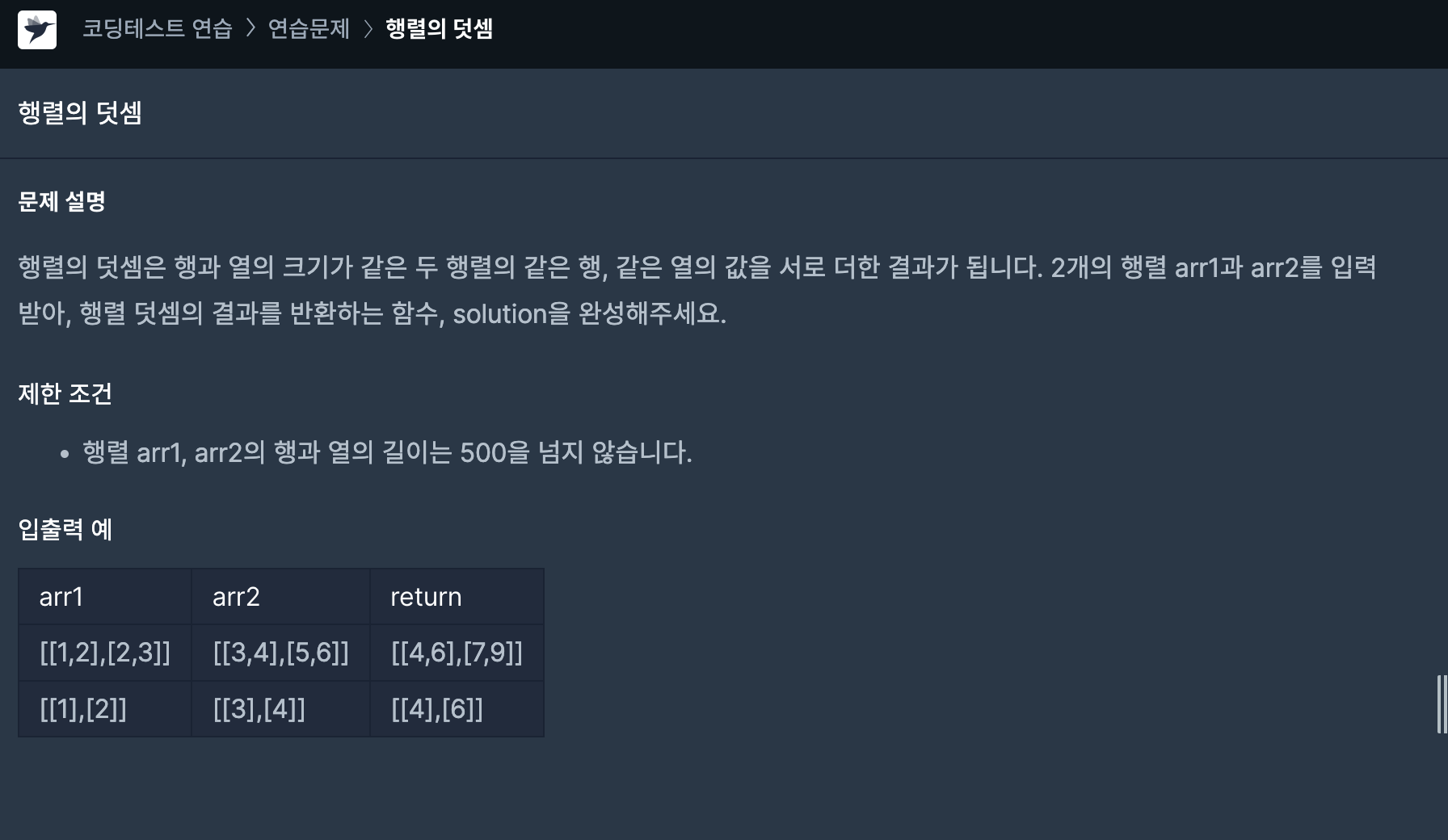
오늘 푼 코딩테스트 문제는 '행렬의 덧셈'
사실 2차원 배열이 나오면 나는 당황스러운건 물론이거니와 잘 알지 못한다는 생각에 제대로 풀지도 않거나 아니면 자꾸 문제를 놓치는 경우가 많았다.
하지만 오늘은 어떻게든 풀어보려고 했고 자바에서는 System.out.println()을 찍어가면서 잊고있었던 2차원 배열의 특성을 눈으로 확인했다.
특히 자바스크립트는 for문을 사용하지 않고 어떻게 풀 수 있을까? 하는 의문에 휩싸였었는데...
계속 고민하면서 map을 활용해 풀어보니 실제로 풀리는 나름 소소한 즐거움도? 찾았다.
오전에 한 기업의 코딩테스트 문제를 실전으로 풀어봤는데,
소위 '개같이' 풀어서. 어떻게든 답이 통과되도록 만들어서 냈다.
오랜만에 시간 제한을 두고 정말 빡세게 풀었던 것 같고, 잘 기억나지 않을 땐 실전에서 이렇게 풀어서 내야하는구나~ 하는 생각도 들었다.
어쨌든. 여러모로 의미있는 오전 시간을 보낸 것 같아서 뿌듯.
문제.

java solution1
자바 솔루션 1번.
System.out.println()을 삭제하지 않고 그대로 올려본다.
주어지는 2차원 배열의 length가 정확히 어떤 쪽(가로/행, 세로/열)의 길이를 나타내는지 헷갈려서 일일이 찍어보면서 확인했다.
사실 예전 같았으면 이 과정이 귀찮아서 그냥 추측하거나 넘어갔을 것 같은데...
오전에 실전 코딩테스트를 풀어보니 시간 내에 어떻게든 확인하고 만들어서라도 답을 내야한다는 긴장감에 사로잡혔고 오늘 코딩테스트도 어떻게든 내 힘으로 풀어봐야겠다는 생각에 헷갈리는 부분을 테스트코드를 짜거나 저렇게 눈으로 확인하면서 풀게 됐다.
문제 자체가 어려운 건 아니었지만, 어쨌든 문제가 쉽건 어렵건 간에 내가 못풀어버리면 끝인거니까.
1차로 완성한 코드는 좀 지저분하지만 어쨌든 완성이 되었다.
class Solution {
public int[][] solution(int[][] arr1, int[][] arr2) {
int[][] answer = new int[arr1.length][arr1[0].length];
System.out.println(arr1.length);
System.out.println(arr1[0].length);
System.out.println(arr1[0][0]);
System.out.println(arr1[1][0]);
if (arr1[0].length == 1) {
for (int i = 0; i < arr1.length; i += 1) {
answer[i][0] = arr1[i][0] + arr2[i][0];
}
}
if (arr1[0].length > 1) {
for (int i = 0; i < arr1.length; i += 1) {
for (int j = 0; j < arr1[0].length; j += 1 ) {
answer[i][j] = arr1[i][j] + arr2[i][j];
}
}
}
return answer;
}
}java solution2(필요없는 부분 정리)
2차로 완성한 코드는 필요 없는 부분들을 지워낸 코드.
사실 주어진 문제로 행렬의 덧셈을 이해하기가 어려워서 sample을 통해서 이해했다.
확인해보니, 정답으로 리턴되는 배열은 arr1, arr2와 동일한 길이이기 때문에 애초에 answer을 선언할 때 행은 arr1.lenght, 그리고 열은 arr1의 첫번째 원소의 길이로 선언해주었다.
프로그래머스 다른 사람들의 풀이를 보면 아예 answer을 선언하지 않고 arr1에 arr2 원소들을 더하면서 최종으로 완성된 arr1을 리턴해주는데
그것 역시 같은 맥락이기도 하고. 가독성 측면에선 어떤게 좋을지 잘 모르겠으나 어쨌든 나는 아래와 같이 풀었다.
class Solution {
public int[][] solution(int[][] arr1, int[][] arr2) {
int[][] answer = new int[arr1.length][arr1[0].length];
for (int i = 0; i < arr1.length; i += 1) {
for (int j = 0; j < arr1[0].length; j += 1) {
answer[i][j] = arr1[i][j] + arr2[i][j];
}
}
return answer;
}
}javascript solution
오늘 약간 뿌듯하게 느낀 점이었다 ㅎㅎㅎ
사실 이렇게 답을 내고 나서 다른 사람들의 풀이를 보니 동일한 답이 가장 상단에 있었다.
자바스크립트 문제를 풀면서 요즘 가장 노력하는 점은 immutable한 상태를 계속 유지해주려고 하는 부분.
물론 꼭 지켜야 하는 것은 아니겠지만 const가 등장한 이유가 있지 않겠는가...?
이 문제를 풀면서 한번 더 리팩터링한 점은 변수명이다.
처음에 map을 사용했을 때 value1, index1, value2, index2로 썼다가 마지막에 리팩터링 하면서 array, row, value, column으로 바꾸었다.
index는 굳이 바꾸지 않아도 되었을 것 같은데, map의 최종 리턴값을 보니
arr2[index1][index2]이더라.
2차원 배열이기 때문에 대괄호 앞에 값은 row, 뒤의 값은 column과 동일하다고 판단하여 전체 변수명을 그렇게 바꿔줌.
어쨌든 아래와 같은 코드 완성
function solution(arr1, arr2) {
return arr1.map((array, row) => array.map((value, column) => value + arr2[row][column]));
}문제가 잘~ 시원하게~ 풀린건 아니지만 어쨌든 오늘 목표했던 바는 완수했다.
시간 안에 코딩테스트 풀기, 그리고 자바스크립트를 최대한 immutable하게 풀어보기.
이렇게 하루 하루 소소한 목표를 달성해나가면서 성장하자!
그리고 더 난이도 있는 코딩테스트도 술술 풀어나가는...ㅎㅎㅎ 날이 언젠간 오길!
