매일 매일 하루 한 문제씩.
꾸준히 이어가는 코딩테스트 풀이 기록 ✅
2022년 마지막날에 풀어본 문제는 바로 '시저 암호'
이것 역시 예전에 풀어본 문제. 난이도가 높은 문제는 아니고... 좀 궁금한 점이 있다면 예전에도 아스키코드를 이용해 풀지 못했던 기억이 나는데 이번에도 다른 방법으로 푼 점이 과연 크리티컬한 문제가 될까? 하는 것이다.
아스키코드는 아직도 익숙치 않아서 '풀어볼까?' 생각이 들다가도 약간 마음이 꺾이는데(ㅎㅎ)
실제로 코딩테스트를 볼 때에는 아스키코드를 구글링해서 할 순 없겠으니... 어쨌든 안되겠다 싶으면 오늘 내가 풀었던 방법처럼 모든 알파벳을 나열해서라도 풀어야겠단 생각이 들었다.
자바에서는 모든 알파벳을 나열한 다음에 split으로 쪼갠 후 stream을 활용하려 했는데 뭔가 더 복잡해지는 느낌이라서 굳이 split을 하지 않고 String 그 자체로 풀었고,
자바스크립트의 경우 split을 사용해 array를 만든 후 배열 메서드를 사용하는 게 좀 더 확장성이 있다고 판단하여 쪼개보았다.
프론트로 커리어를 정한 현 상태에선 자바스크립트 언어 숙련도를 더욱 높여야 하기에...
오늘 푼 방법 이외에도 더 좋은 방법이 있다면 빠르게 습득해야 겠단 생각이 들었다.
처음에는 for문이나 while, let을 사용하지 않고 어떻게 문제를 풀 수 있을까 고민스러웠는데,
어쨌든 꾸역 꾸역 노력하다보니 점차 방법이 보이기도 하고, 또 보이지 않을 땐 테스트 이후에 구글링을 하면서 배워나가는 점도 있다.
사실 자바스크립트 언어로 풀 때 find 메서드 때문에 꽤 애를 먹었는데,
아직도 find로 헤매는 스스로를 보니 짜증도 솟구친다.
그래도 하루에 1개씩 놓지 않고 코딩테스트를 푸니 예전보다는 좀 더 javascript가 친숙해지고 있다고 느끼고 있고 find로 아무리 시달려도 언젠간 정복할 것이란 마음이기에.
조급해하지 말고 꾸준함을 놓치지 말자.
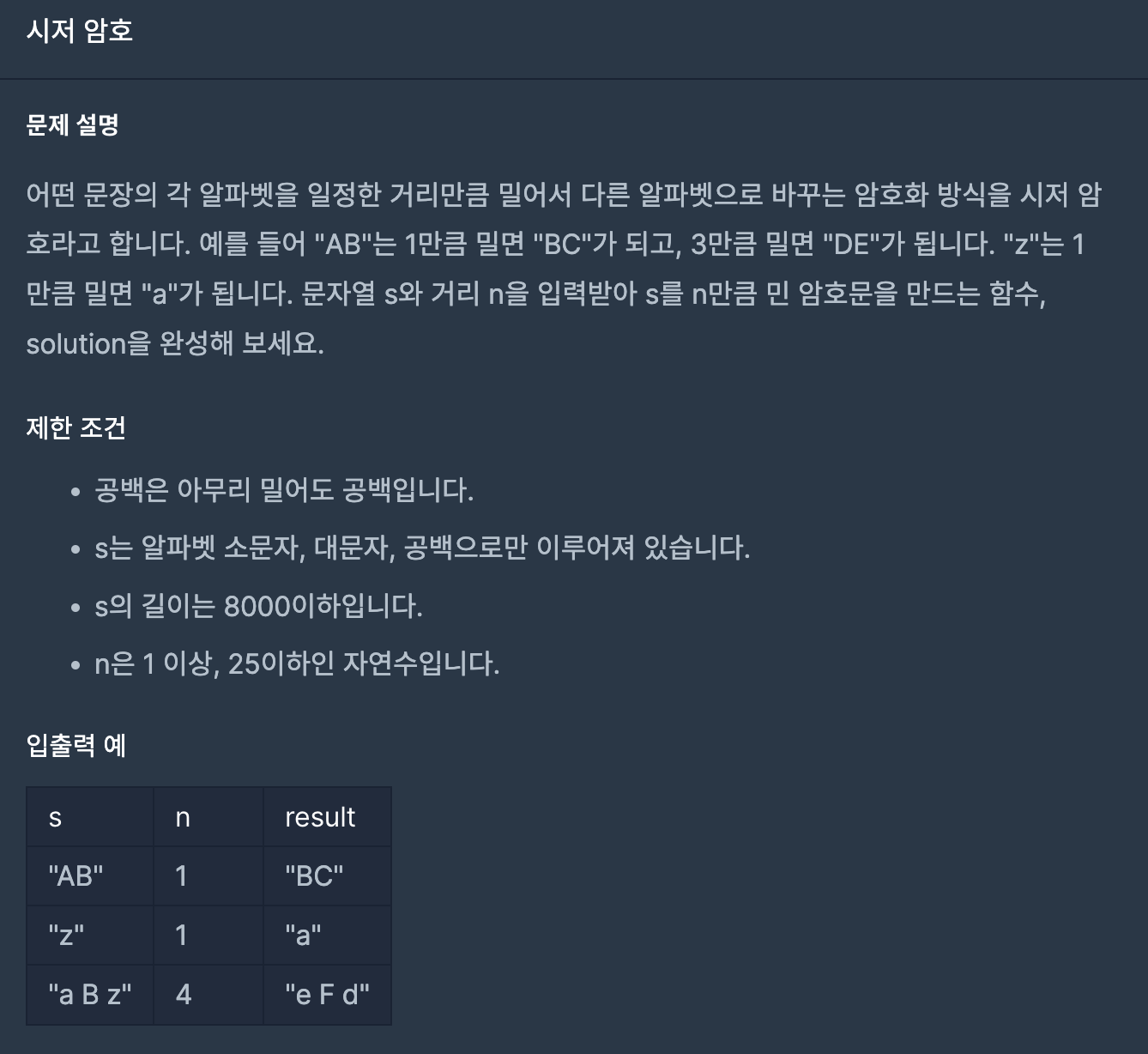
프로그래머스 코딩테스트 시저 암호
문제.

java solution
readme 파일에도 작성했지만 왜 n이 1 이상 25 이하라는 조건을 굳이 줬을까? 란 의문이 들었는데 upper case, lower case의 가짓수를 생각해보니 바로 답이 나왔다.
더 좋은 깔끔한 코드가 있을 것 같은데 우선 내가 푼 방법은 아래와 같다.
중복된 코드는 method로 반복 사용할 수도 있을 것 같은데 for문 안이라서... 별도로 빼기 좀 부담스러운 면도 있었음 ㅠㅎㅎ
class Solution {
public String solution(String s, int n) {
String accumulate = "";
String upperCase = "ABCDEFGHIJKLMNOPQRSTUVWXYZ";
String lowerCase = "abcdefghijklmnopqrstuvwxyz";
String[] words = s.split("");
for (int i = 0; i < words.length; i += 1) {
if (!upperCase.contains(words[i]) && !lowerCase.contains(words[i])) {
accumulate += " ";
continue;
}
if (upperCase.contains(words[i])) {
int index = upperCase.indexOf(words[i]);
if (index + n > 25) {
accumulate += upperCase.charAt(index + n - 26);
continue;
}
if (index + n <= 25) {
accumulate += upperCase.charAt(index + n);
}
}
if (!upperCase.contains(words[i])) {
int index = lowerCase.indexOf(words[i]);
if (index + n > 25) {
accumulate += lowerCase.charAt(index + n - 26);
continue;
}
if (index + n <= 25) {
accumulate += lowerCase.charAt(index + n);
}
}
}
return accumulate;
}
}javascript solution
예전에 코딩테스트 문제를 풀면서 findIndex 메서드를 공부한게 생각나서 바로 활용했다.
자바스크립트 언어로 문제를 풀다보면 array와 관련된 메서드를 자주 사용하게 되는 것 같다.
내가 이외의 메서드를 몰라서 그런가? 싶기도 한데.. map, forEach, reduce만 잘 알아도 자바스크립트로 못 풀 문제가 없다는 말을 트레이너님들이 괜히 하시는게 아니라는 느낌이 들기도....ㅋㅋ
어쨌든 현재 코딩테스트를 풀며 잡고 있는 방향성. immutable하게 풀려는 노력으로 오늘도 역시 for, let을 사용하지 않고 풀어보았다.
function solution(s, n) {
const upperCaseArray = 'ABCDEFGHIJKLMNOPQRSTUVWXYZ'.split('');
const lowerCaseArray = upperCaseArray.map((value) => value.toLowerCase());
const words = s.split('');
return words.map((value) => {
if (upperCaseArray.find((element) => element === value)) {
const index = upperCaseArray.findIndex((item) => item === value);
if (index + n <= 25) {
return upperCaseArray[index + n];
}
return upperCaseArray[index + n - 26];
}
if (lowerCaseArray.find((element) => element === value)) {
const index = lowerCaseArray.findIndex((item) => item === value);
if (index + n <= 25) {
return lowerCaseArray[index + n];
}
return lowerCaseArray[index + n - 26];
}
return ' ';
}).reduce((pre, cur) => pre + cur, '');
}코딩테스트를 풀면서 좀 아쉬운건, 실제 대기업에서 출제하는 문제들은 난이도가 너무 높다고 느껴져서 제대로 풀어내지 못한다는 점이다.
하지만 언제나 다짐하듯이 중꺾마!! ㅎㅎㅎ 를 떠올리며. 멈추지 않으면 된다는 마음가짐으로 하루 하루 빼먹지 않고 테스트를 풀어나가려 한다.
올 한해보다 더 성장할 내년을 기대하면서...
2022년 안녕! 그리고 오늘의 코딩테스트도 빠이!!
