
매일 매일 하루 한 문제씩.
꾸준히 이어가는 코딩테스트 풀이 기록 ✅
오늘 푼 문제는 '같은 숫자는 싫어'
오전에 한 기업의 코딩테스트를 봤는데 너무 못봐서(한 문제도 못풀어서) 짜증이 한껏 났다.
심지어 어떻게 풀어야 하는지는 고민도 하지 못한 채 백준 스타일의 입/출력을 받아야 하는 상황에서
node.js에 대한 사용법을 사전에 전혀 숙지하지 않아 벌어진 일이었다.
아직도 머리가 지끈지끈 아프다.
어떻게 해야 할지 모르겠고... 화가 나는 걸 다스리기가 쉽지 않다.
난이도는 물론이거니와 왜... 왜 사전에 그걸 제대로 확인하지 않았는지 나 스스로가 너무 원망스러워서 아무것도 하기 싫어질 지경이었다.
하지만 이럴 시간 조차 없기 때문에 다시 마음을 붙잡고 오늘 풀어야 할 코딩테스트 문제를 들여다봤다.
난이도는 낮았기에 자바스크립트는 이전에 풀었던 방식이 아닌 push() 배열메서드를 사용해서 풀어보았다.
아.............. 진짜...........
다시는 이런 실수 하지 말자. 너무 마음이 안좋다.
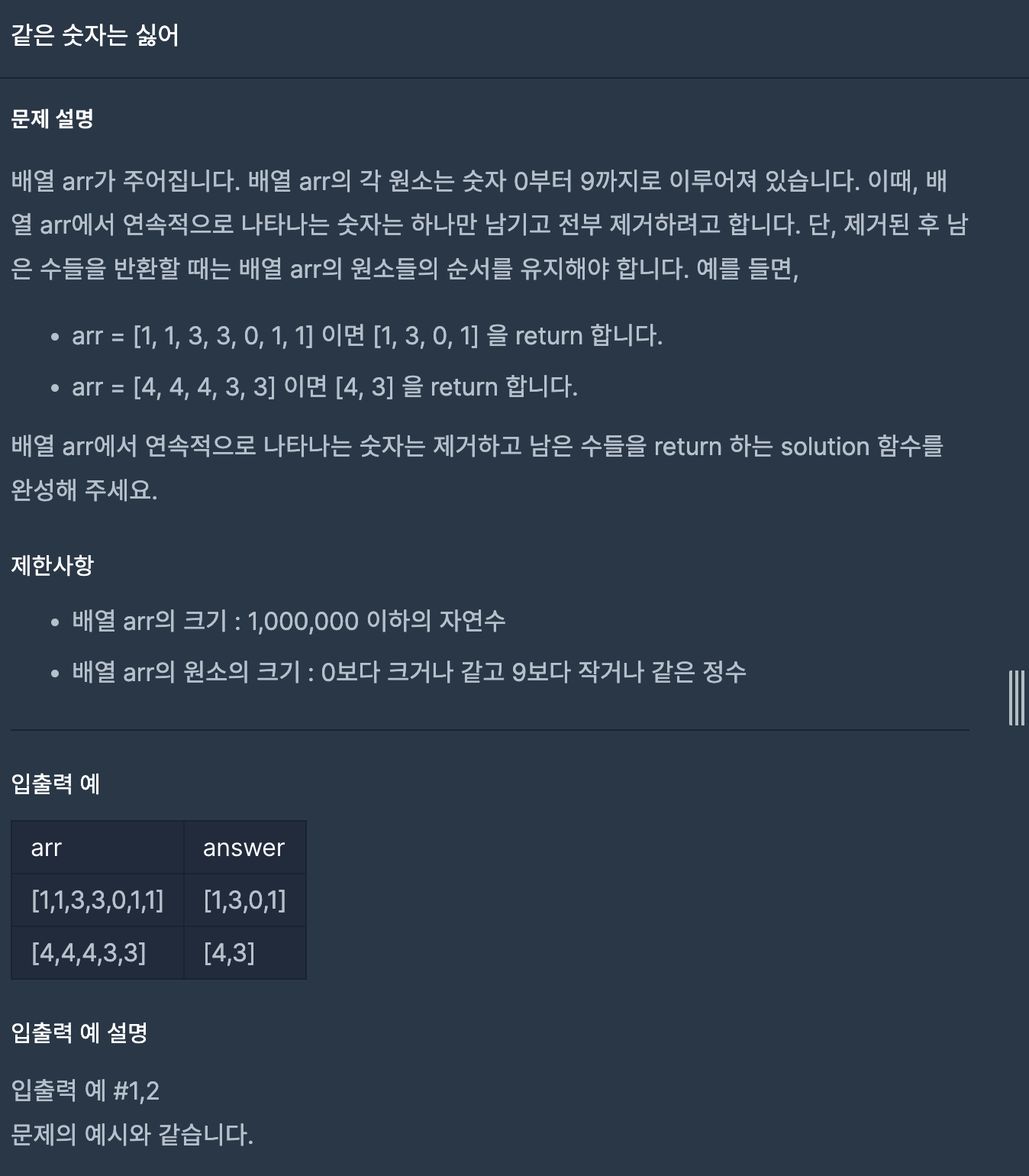
프로그래머스 코딩테스트 같은 숫자는 싫어
문제

java solution
자바는 뭔가 의지가 꺾여서 별 생각 없이 stack으로 풀어냈다.
아주 오래전에 List로 풀어본 풀이가 있어서 함께 올린다.
solution 1. List를 사용한 풀이
import java.util.ArrayList;
import java.util.List;
public class Solution {
public int[] solution(int []arr) {
List<Integer> numbers = new ArrayList<>();
numbers.add(arr[0]);
for (int i = 1; i < arr.length; i += 1) {
if(arr[i - 1] == arr[i]) {
continue;
}
numbers.add(arr[i]);
}
int[] answer = new int[numbers.size()];
for (int i = 0; i < numbers.size(); i += 1) {
answer[i] = numbers.get(i);
}
return answer;
}
}solution 2. Stack을 사용한 풀이
import java.util.*;
public class Solution {
public int[] solution(int []arr) {
Stack<Integer> stack = new Stack<>();
for (int number : arr) {
if (stack.empty()) {
stack.push(number);
continue;
}
if (stack.peek() != number) {
stack.push(number);
}
}
int[] answer = new int[stack.size()];
for (int i = answer.length - 1; i >= 0; i -= 1) {
answer[i] = stack.pop();
}
return answer;
}
}javascript solution
아마 filter를 사용해서 푼 문제는 내가 푼 게 아니라 풀이를 보고 풀어냈었던 것 같다.
오늘은 for문을 사용하지 않기 위해 forEach() 배열 메서드를 사용했고, 다만 push() 메서드는 사용해서 원본 배열을 mutable하게 사용한 부분은 있음 ㅎㅎ;
이것 역시 두 개의 풀이를 올린다.
solution 1. filter를 사용
function solution(arr) {
return arr.filter((value, index) => value !== arr[index + 1]);
}solution 2. forEach, push 사용
function solution(arr) {
const answer = [];
arr.forEach((value) => {
if (answer.length === 0) {
answer.push(value);
}
if (answer[answer.length - 1] !== value) {
answer.push(value);
}
});
return answer;
}내일부터는 프로그래머스도 프로그래머스지만, 백준에서 node.js 사용하는 방법으로 좀 풀어보자.
언제 또 이렇게 당할지 모른다............ 휴...........
바보같아 진짜. 다시는 이런 실수 하지 말고 내가 생각하는 방식대로 문제가 나올거라, 진행될거라 관성적으로 생각하는 습관은 버릴것.
크게 배웠다. 하!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!
